Webhook vs API: Kapan Harus Menarik dan Kapan Harus Mengirim untuk Efisiensi Maksimal
Webhook dan API memainkan peran penting dalam pengambilan data dan notifikasi, tetapi memahami karakteristik masing-masing memungkinkan untuk penggunaan yang efisien.
Webhook dan API memainkan peran penting dalam pengambilan data dan notifikasi, tetapi memahami karakteristik masing-masing memungkinkan untuk penggunaan yang efisien. Panduan ini menjelaskan perbedaan dan skenario penggunaan untuk keduanya.
Rahasia yang Banyak Pengembang Salah Pahami
Bayangkan ini: Anda sedang membangun aplikasi yang memerlukan pembaruan real-time dari gateway pembayaran. Anda telah menghabiskan berjam-jam untuk menulis panggilan API guna memeriksa transaksi baru setiap 5 detik. Tapi server Anda crash. Mengapa? Karena Anda membanjirinya dengan permintaan yang tidak perlu.
Ini dia: API tidak selalu menjadi jawaban. Terkadang, membiarkan data datang kepada Anda (melalui webhook) adalah pilihan yang lebih pintar, lebih cepat, dan lebih murah. Namun, 73% pengembang tetap menggunakan API untuk segala hal, membakar waktu dan sumber daya.

Mari kita ubah perspektif. Di akhir panduan ini, Anda akan tahu:
- Mengapa API seperti terus-menerus mengetuk pintu untuk meminta pembaruan (menyebalkan dan tidak efisien).
- Bagaimana webhook berfungsi seperti bel pintu pintar yang hanya berbunyi ketika sesuatu yang penting terjadi.
- Kapan sebaiknya menggunakan masing-masing—dan bagaimana menghindari kesalahan pemula.
Panduan Mendetail (Bahkan Teman Non-Teknik Anda Bisa Mengikutinya)
Langkah 1: Apa Perbedaan Intinya?

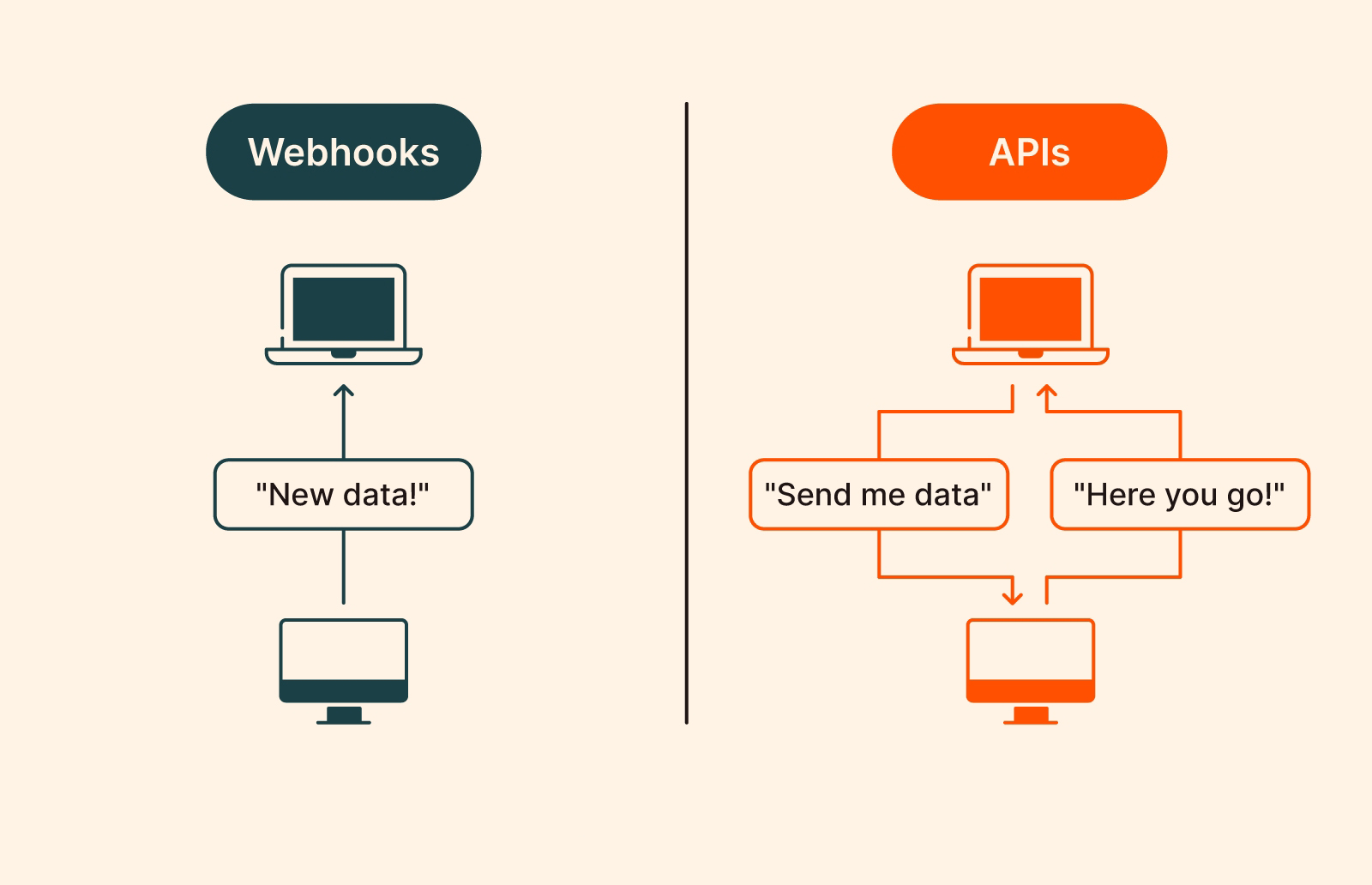
1. API (Antarmuka Pemrograman Aplikasi):
- Anda meminta data. Pikirkan "Hei server, ada yang baru?" → "Biarkan saya periksa… ini dia!"
- Contoh: Mengambil data cuaca setiap jam.
- Terbaik untuk: Situasi di mana Anda mengendalikan waktu (misalnya, memuat profil pengguna).

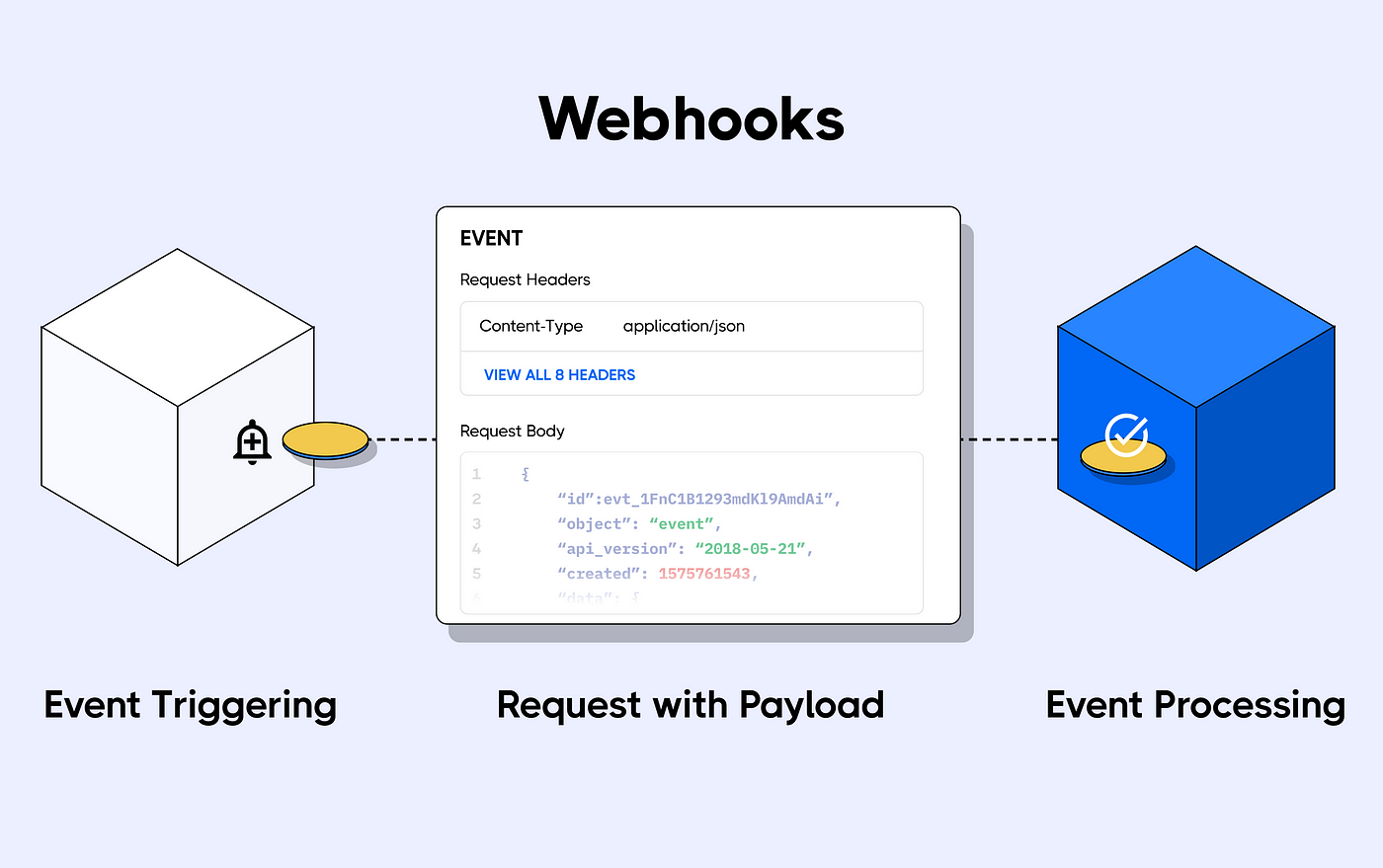
2. Webhook:
- Server mengirimkan data kepada Anda secara otomatis ketika suatu acara terjadi.
- Contoh: Notifikasi instan ketika pembayaran berhasil.
- Terbaik untuk: Reaksi real-time (misalnya, peringatan Slack, konfirmasi pesanan).
Tip Profesional: Jika Anda memanggil API lebih dari sekali dalam satu menit, beralihlah ke webhook.
Langkah 2: Kapan Harus Menggunakan API

Gunakan API ketika:
✅ Anda perlu data historis (misalnya, transaksi masa lalu).
✅ Data tidak sensitif terhadap waktu (misalnya, mengambil katalog produk).
✅ Anda ingin memiliki kontrol penuh terhadap frekuensi permintaan.
Contoh Alur Kerja dengan EchoAPI:
1. Buka EchoAPI (Tanpa login dan tanpa unduhan).
2. Atur permintaan API Anda:
- Metode:
GET - URL:
https://api.weather-service.com/forecast - Header: Tambahkan kunci API Anda.
3. Uji & debug menggunakan konsol langsung EchoAPI. Tidak ada lagi tebak-tebakan mengapa kesalahan 401 Unauthorized terjadi!

Langkah 3: Kapan Harus Menggunakan Webhook

Gunakan Webhook ketika:
🚨 Anda memerlukan tindakan instan (misalnya, deteksi penipuan).
🚨 Memanggil API akan terlalu mahal (biaya untuk sumber daya server).
🚨 Layanan pihak ketiga mendukung webhook (periksa dokumen mereka!).
Contoh Alur Kerja dengan EchoAPI:
1. Atur endpoint webhook:
- Server tiruan untuk mensimulasikan
https://your-app.com/webhook-listener.
2. Konfigurasi layanan pihak ketiga:
- Tempelkan URL endpoint EchoAPI Anda.
3. Uji:
Picu suatu acara (misalnya, pembayaran palsu) dan lihat EchoAPI menangkap data masuk.
Tip Profesional: Selalu validasi tanda tangan webhook untuk menghindari pemalsuan!
Langkah 4: Skenario Dunia Nyata

- E-commerce: Gunakan API untuk memuat detail produk. Gunakan webhook untuk pembaruan pengiriman pesanan.
- Aplikasi Chat: Gunakan webhook untuk memicu pesan ketika pengguna mengetik perintah (misalnya,
/help). - Perangkat IoT: Gunakan API untuk mengambil riwayat data sensor. Gunakan webhook untuk peringatan keadaan panas.
Lembar Cheat Anda untuk Integrasi yang Lebih Cerdas
Poin Penting:
- API = Anda menarik data ketika Anda menginginkannya.
- Webhook = Data didorong kepada Anda ketika sesuatu terjadi.
- Pendekatan hibrida: Gunakan keduanya! Contoh: Periksa API untuk informasi pengguna sekali, lalu gunakan webhook untuk pembaruan.
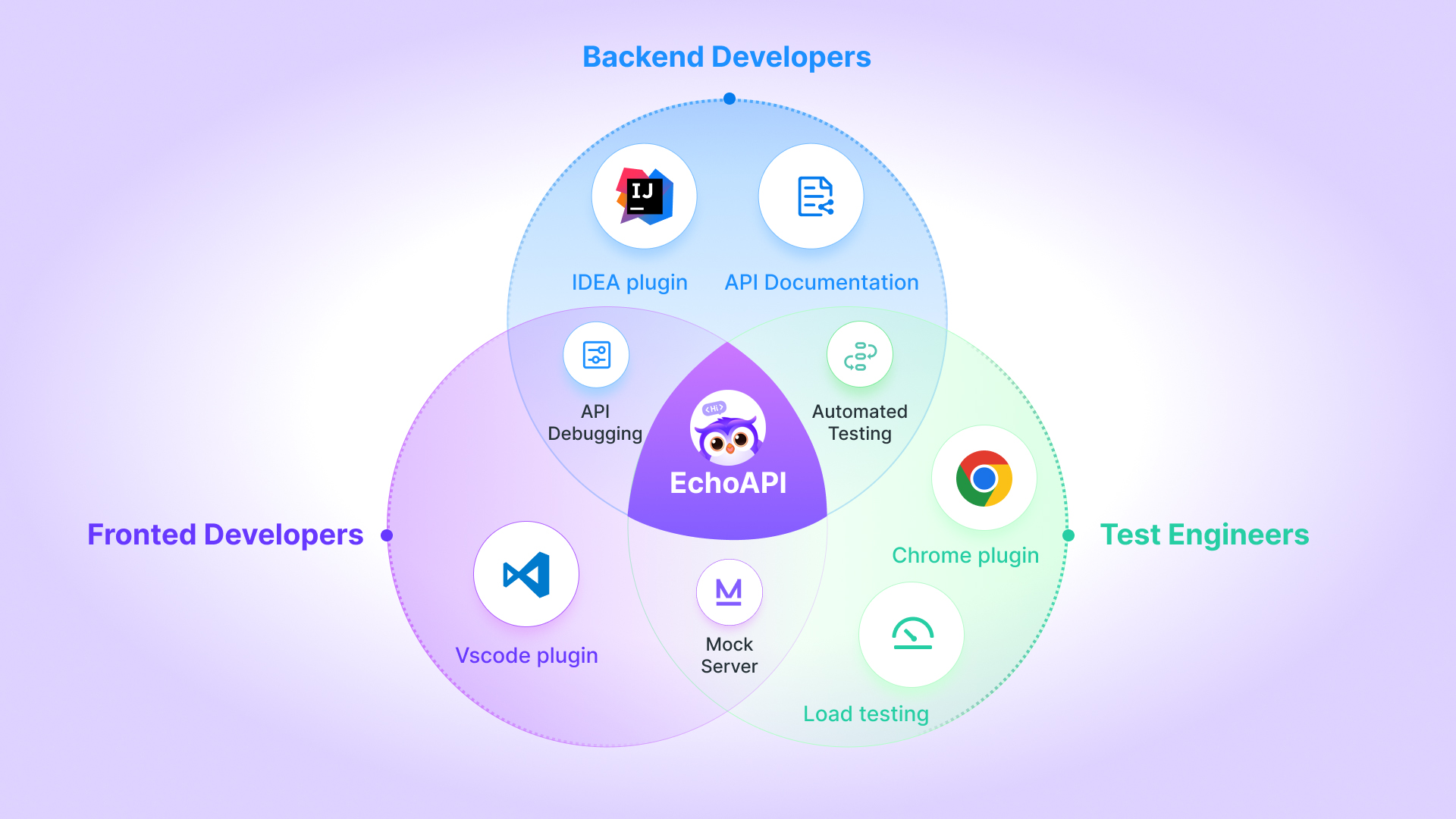
Mengapa EchoAPI Menarik untuk Keduanya:
- Debugging API: Hasilkan otomatis potongan kode, uji header otentikasi, dan ulangi permintaan yang gagal.
- Pengujian Webhook: Simulasikan acara tanpa meng-deploy kode.
- Kolaborasi: Bagikan endpoint dengan tim Anda dalam 2 klik.

Pemikiran Akhir: Hentikan menganggap API dan webhook sebagai saingan. Mereka adalah rekan. Kuasai kapan harus menggunakan masing-masing, dan Anda akan mengurangi latensi, biaya, dan sakit kepala.
Siap untuk Bereksperimen?
👉 Mulai Gratis dengan EchoAPI 👈




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server