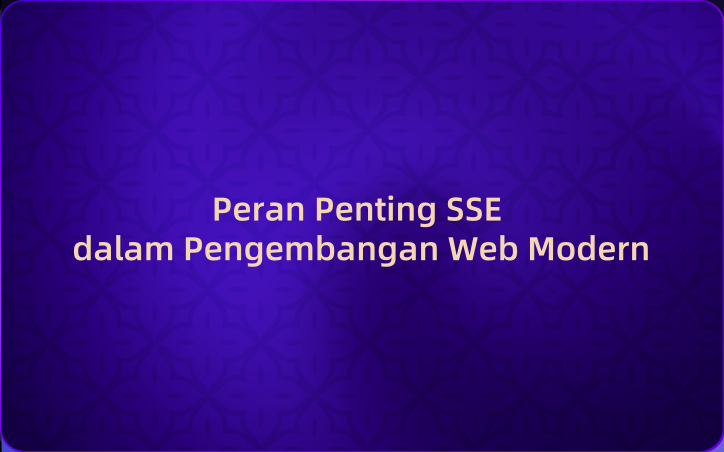
Peran Penting Server-Sent Events (SSE) dalam Pengembangan Web Modern
Dalam pengembangan web modern, teknologi yang dapat meningkatkan interaksi pengguna dan efisiensi data sangat berharga. Server-Sent Events (SSE) menawarkan solusi sederhana dan efektif untuk komunikasi satu arah dari server ke klien.
Dalam dunia pengembangan web yang cepat berubah, mengadopsi teknologi terbaru yang meningkatkan pengalaman pengguna dan merampingkan aliran data sangat penting bagi pengembang. Server-Sent Events (SSE) adalah salah satu teknologi tersebut. Panduan ini bertujuan untuk menjelaskan apa itu SSE, fitur kuncinya, kasus penggunaan yang bermanfaat, contoh implementasi praktis, dan bagaimana meng-debug event-event ini menggunakan alat seperti EchoAPI.
Apa itu SSE?
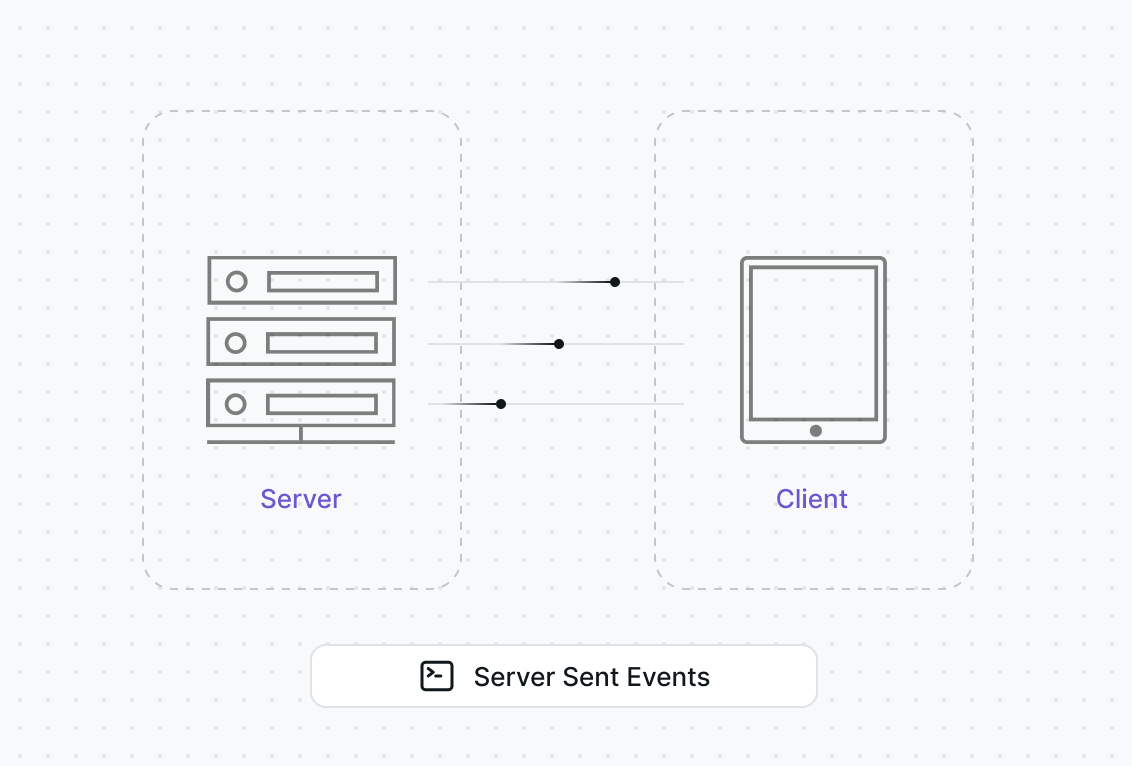
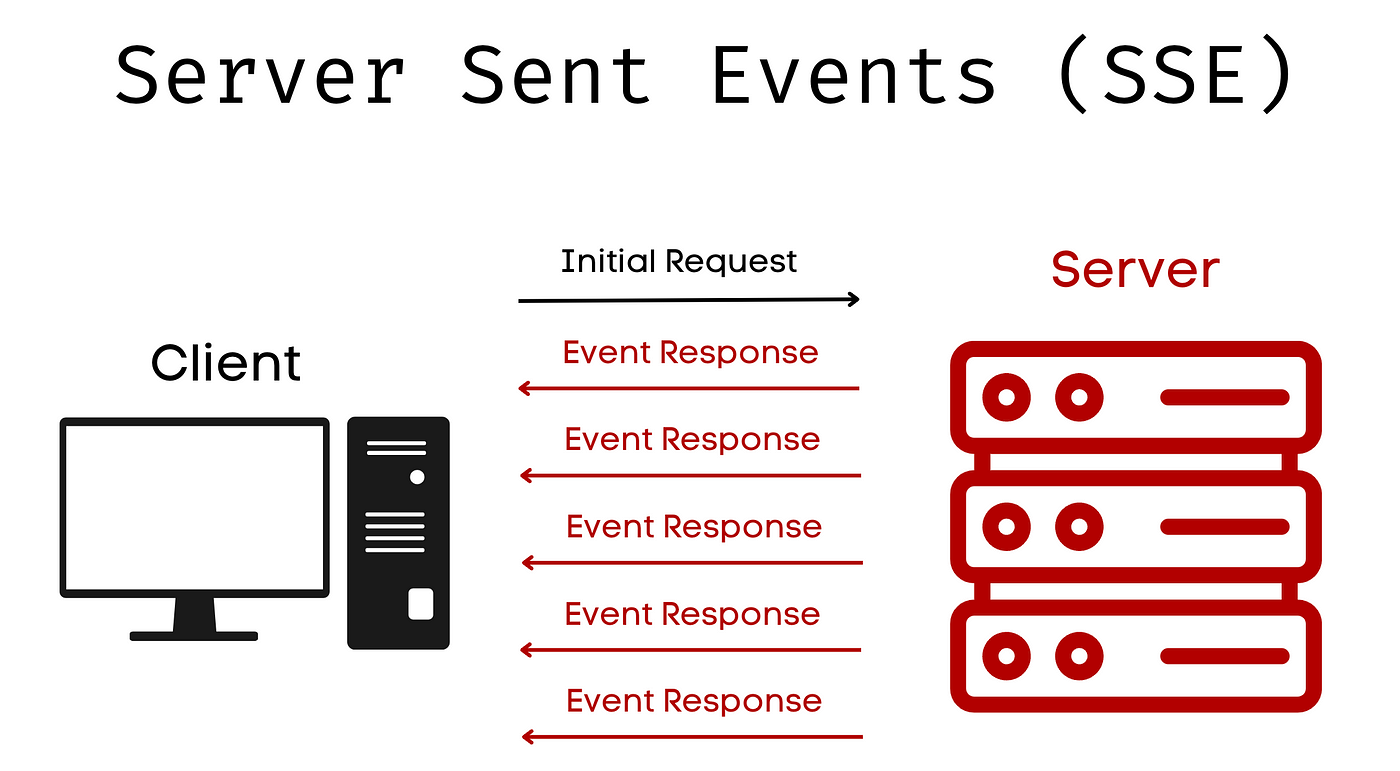
Server-Sent Events (SSE) adalah standar yang menjelaskan bagaimana server dapat memulai transmisi data ke klien browser setelah koneksi klien awal telah terestabilkan. Ini adalah bagian dari HTML5 dan menyediakan cara untuk mengirim pembaruan waktu nyata ke klien. Berbeda dengan Websockets, SSE dirancang khusus untuk menangani komunikasi satu arah—dari server ke klien—yang menyederhanakan banyak aplikasi di mana komunikasi dupleks penuh tidak diperlukan.

Fitur-Fitur SSE
- Implementasi Sederhana: SSE mudah digunakan dengan teknologi web standar karena beroperasi melalui HTTP.
- Penghubungan Ulang Terintegrasi: Otomatis penghubungan ulang adalah fitur integral, dengan browser secara otomatis mencoba menghubungkan kembali ke server jika terjadi kehilangan koneksi.
- Komunikasi Berbasis Event: Ini memungkinkan server untuk mendorong pembaruan secara real-time, yang berbasis event dan dapat ditargetkan ke event tertentu dalam aplikasi web.
- Protokol Ringan: SSE dirancang untuk menjadi ringan dan sederhana, menggunakan koneksi HTTP standar untuk mendorong data.
Kasus Penggunaan Umum untuk SSE
Server-Sent Events (SSE) digunakan untuk meningkatkan pengalaman pengguna di berbagai platform online dengan menyediakan komunikasi waktu nyata dari server ke klien. Berikut adalah beberapa skenario terperinci di mana SSE sangat bermanfaat:

- Notifikasi Langsung: Ideal untuk mengirimkan peringatan atau notifikasi langsung ke browser pengguna. Ini dapat mencakup pembaruan tentang ketersediaan tiket, notifikasi status sistem, atau pesan mendesak yang memerlukan perhatian segera tanpa polling server.
- Feed Berita: SSE sangat cocok untuk situasi di mana pembaruan informasi sering terjadi, seperti situs berita atau platform media sosial di mana postingan dan interaksi baru perlu didorong ke pengguna saat itu terjadi.
- Analitik Waktu Nyata: Untuk dasbor yang memantau data seperti aliran lalu lintas, kesehatan server, atau pasar keuangan, SSE memungkinkan administrator atau pengguna terkait untuk melihat perubahan dan metrik yang diperbarui secara waktu nyata tanpa penyegaran manual.
- Pembaruan Acara Olahraga: Selama acara olahraga langsung, SSE dapat digunakan untuk mendorong skor terbaru, statistik, dan aksi bermain demi bermain kepada penggemar yang mengikuti secara online, memastikan penggemar mendapatkan informasi terkini tanpa penundaan.
- Game Online Multiplayer: Dalam skenario game di mana peristiwa perlu disiarkan ke semua pemain (seperti perubahan di dunia game atau tindakan yang dilakukan oleh pemain lain), SSE dapat digunakan secara efektif untuk mengelola pembaruan ini secara efisien.
- Situs Lelang: Dalam lelang online, informasi penawaran perlu diperbarui secara real-time untuk semua penonton. SSE dapat mendorong pembaruan ini ke semua klien yang terhubung seketika saat penawaran baru dilakukan, memastikan proses penawaran yang adil dan tepat waktu.
- Pembaruan Transportasi: Untuk gangguan layanan, perubahan jadwal, atau pelacakan kendaraan di jaringan transportasi umum, SSE berguna untuk mengirim informasi kritis ini kepada para komuter atau manajer logistik secara real-time.
- Blogging Langsung dan Komentar: Selama acara langsung seperti peluncuran produk atau konferensi, editor mungkin menggunakan SSE untuk mendorong pembaruan kepada pembaca agar dapat mengikuti acara tersebut secara waktu nyata, meningkatkan jangkauan dan keterlibatan konten mereka.
Setiap skenario ini menunjukkan fleksibilitas dan efisiensi SSE dalam berbagai konteks—setiap skenario aplikasi di mana informasi harus dikirim dari server ke klien secara mulus dan efisien mungkin akan mendapat manfaat dari penerapan Server-Sent Events, menjadikannya teknologi serbaguna dalam kotak alat pengembang web modern.
Contoh Bisnis Praktis: Sistem Notifikasi Langsung untuk E-commerce
Skenario
Sebuah platform e-commerce ingin menerapkan sistem notifikasi untuk memberi tahu pengguna tentang penjualan kilat dan produk yang baru tersedia secara instan.
Keuntungan Menggunakan SSE
- Waktu Muat Berkurang: Dengan SSE, data baru (seperti notifikasi dimulainya penjualan) dapat segera didorong ke pengguna secara online, tanpa mereka perlu menyegarkan browser.
- Arsitektur yang Disederhanakan: Karena SSE beroperasi di atas HTTP standar, kebutuhan untuk tumpukan protokol yang lebih kompleks berkurang, menyederhanakan kompleksitas backend.
Implementasi Teknis
Kode Sisi Server (menggunakan Node.js)
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, {
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive'
});
const sendEvent = setInterval(() => {
const data = `data: ${JSON.stringify({ message: 'Flash Sale Starts Now!' })}\n\n`;
res.write(data);
}, 10000);
req.on('close', () => {
clearInterval(sendEvent);
res.end();
});
});
server.listen(3000, () => {
console.log('SSE server running on port 3000');
});
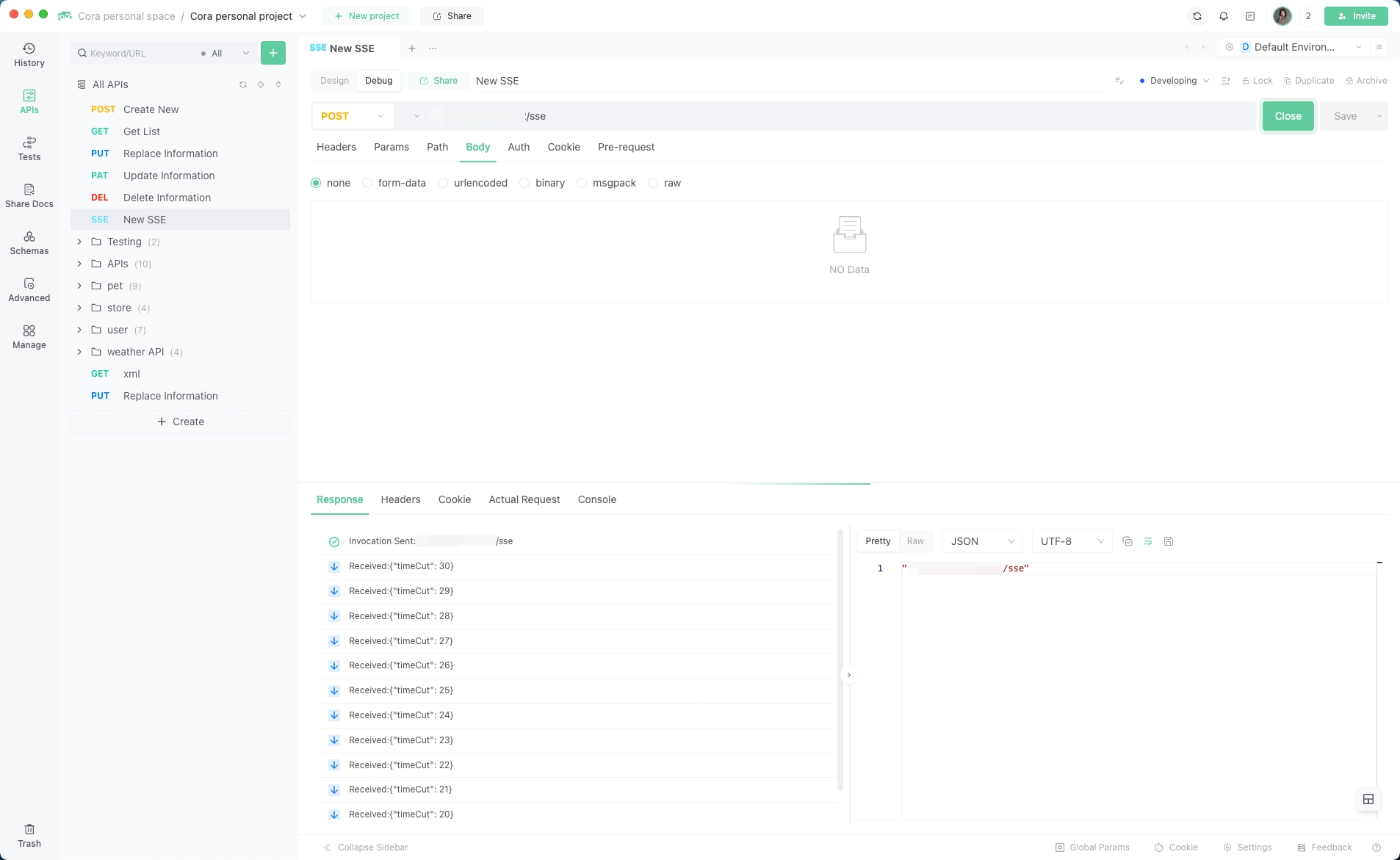
Debugging dengan EchoAPI
EchoAPI, yang mendukung HTTP, Websocket, TCP, SSE, dan GraphQL, menawarkan environment yang kuat untuk pengujian API. Untuk SSE:

Pentingnya SSE
Memahami penggunaan dan implementasi SSE sangat penting bagi pengembang yang ingin membangun aplikasi responsif dan efisien. Sementara teknologi seperti WebSocket menawarkan komunikasi dua arah yang kuat, kesederhanaan dan spesifisitas SSE menjadikannya pilihan yang sangat baik untuk kasus di mana komunikasi dari server ke klien saja yang dibutuhkan tanpa memerlukan respons dari klien.
Kesimpulan
Server-Sent Events (SSE) adalah teknologi yang kuat, namun masih belum banyak dimanfaatkan dalam aplikasi web modern. Dengan memanfaatkan SSE, pengembang dapat meningkatkan responsifitas dan kemampuan realtime aplikasi mereka dengan cara yang efisien dan sederhana. Dengan alat seperti EchoAPI untuk membantu debug dan mengoptimalkan implementasi SSE, mengadopsi teknologi ini menjadi lebih mudah dan bermanfaat.




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server