Pentingnya VS Code dalam Pengembangan
Dalam artikel ini, kita akan menjelajahi EchoAPI for VS Code, ekstensi debugging API yang ringan dan terintegrasi. Pelajari bagaimana alat ini meningkatkan efisiensi pengembangan dan pengujian API, serta mengatasi masalah yang sering dihadapi dengan aplikasi eksternal seperti Postman.
Dalam dunia pengembangan modern, Visual Studio Code (VS Code) telah menjadi alat yang tak tergantikan bagi para pengembang. Berkat kekuatan ekstensi, editor ini mampu memperluas fungsionalitasnya secara signifikan. Artikel ini akan membahas beberapa ekstensi penting yang wajib dimiliki untuk meningkatkan efisiensi dan pengalaman pengembangan Anda. Baik Anda seorang pengembang front-end, back-end, atau full-stack, alat-alat ini dapat memenuhi kebutuhan Anda dan membuat proses pengkodean menjadi lebih mudah dan menyenangkan.
Mengapa VS Code Begitu Penting?

Visual Studio Code (VS Code) telah menjadi favorit di kalangan pengembang di seluruh dunia. Fleksibilitasnya dalam menyediakan lingkungan pemrograman yang efisien dan dapat dikustomisasi membuatnya menjadi alat utama. Dalam pengembangan perangkat lunak, sering kali kita dihadapkan pada kebutuhan untuk melakukan debugging API. Biasanya, kita mengandalkan aplikasi eksternal seperti Postman, tetapi pendekatan ini memiliki beberapa kekurangan, antara lain:
- Beban Sistem: Aplikasi tambahan dapat memakan banyak sumber daya, sehingga sistem menjadi lambat dan tidak responsif.
- Gangguan Fokus: Beralih antar aplikasi dapat mengganggu alur kerja, menyulitkan pengembang untuk tetap fokus pada kode yang sedang diuji.
Sebagai solusi, hadir EchoAPI for VS Code, sebuah ekstensi yang mengatasi masalah tersebut dengan mudah dan efisien.
Apa Itu EchoAPI for VS Code?
EchoAPI for VS Code adalah alat debugging API yang ringan, terintegrasi langsung di dalam VS Code. Dengan ekstensi ini, Anda tidak perlu menginstal aplikasi tambahan, sehingga beban sistem berkurang tanpa mengorbankan fungsionalitas.
Keunggulan EchoAPI for VS Code
- Desain Minimalis: Ekstensi ini mudah digunakan tanpa instalasi yang rumit. Anda hanya perlu mengunduh dan langsung bekerja, menjaga sistem tetap cepat dan responsif.
- Fitur Lengkap: Mulai dari debugging API hingga pembuatan dokumentasi, EchoAPI meningkatkan alur kerja dan produktivitas secara keseluruhan.
- Dukungan Offline: Anda dapat menggunakannya kapan saja, bahkan tanpa koneksi internet atau login, memastikan kelancaran kerja.
- Penyimpanan Lokal: Semua data disimpan di perangkat Anda, menjaga privasi dan keamanan informasi.
- Sinkronisasi Satu Klik: Cadangkan konfigurasi Anda dengan mudah untuk mempermudah pengaturan ulang jika diperlukan.
Kompatibilitas dengan Postman
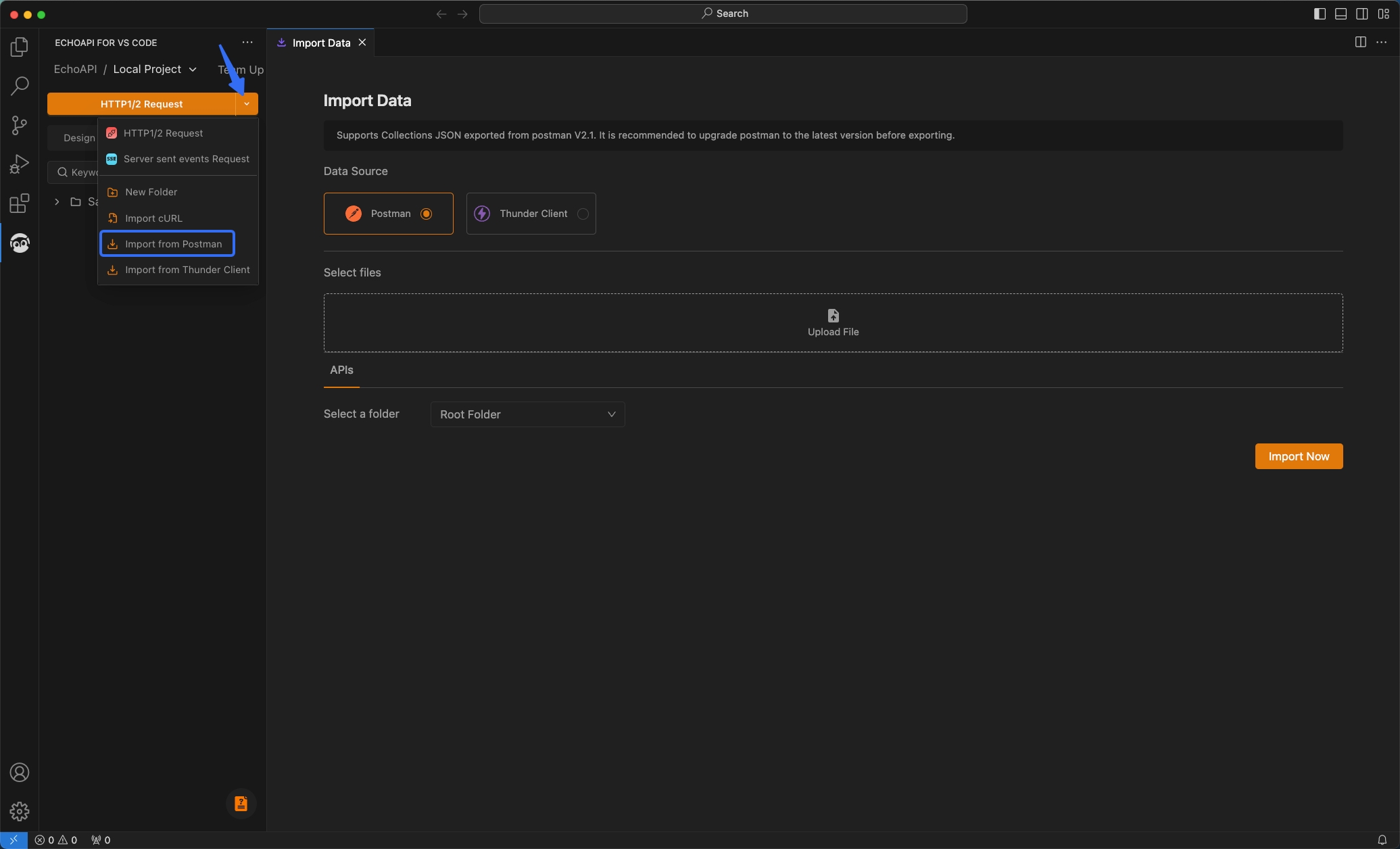
Salah satu fitur andalan EchoAPI adalah kemampuannya untuk mengimpor data dari Postman. Dengan kompatibilitas penuh terhadap skrip-skrip Postman, transisi bagi pengguna lama Postman menjadi sangat mulus.

Praktik Terbaik: Menggunakan EchoAPI for VS Code untuk Pengujian API
Berikut adalah langkah-langkah sederhana untuk memanfaatkan EchoAPI dalam pengujian API:
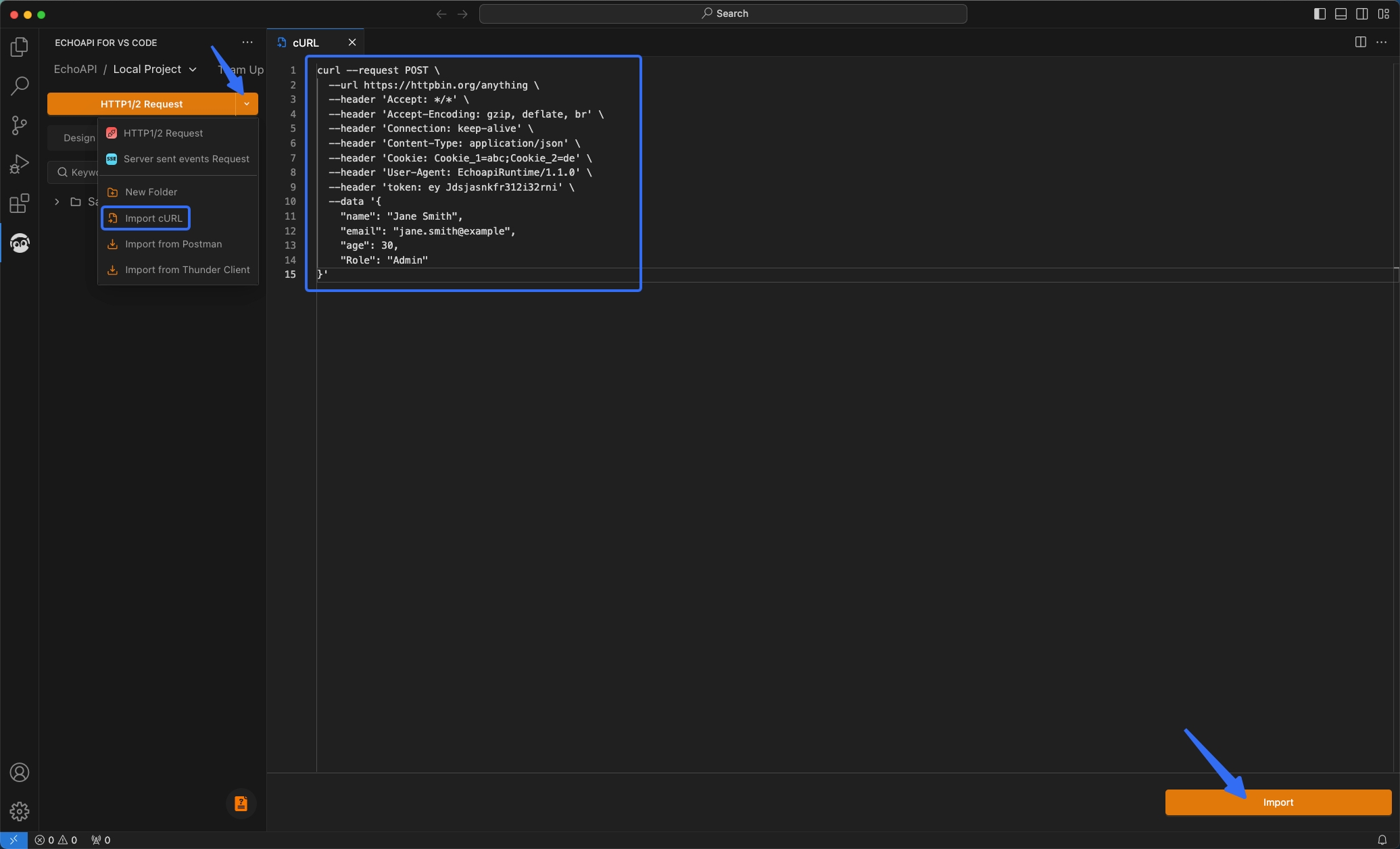
1. Mengimpor Curl API
curl --request POST \
--url https://httpbin.org/anything \
--header 'Accept: */*' \
--header 'Accept-Encoding: gzip, deflate, br' \
--header 'Connection: keep-alive' \
--header 'Content-Type: application/json' \
--header 'Cookie: Cookie_1=abc;Cookie_2=de' \
--header 'User-Agent: EchoapiRuntime/1.1.0' \
--header 'token: ey Jdsjasnkfr312i32rni' \
--data '{
"name": "Jane Smith",
"email": "jane.smith@example",
"age": 30,
"Role": "Admin"
}'

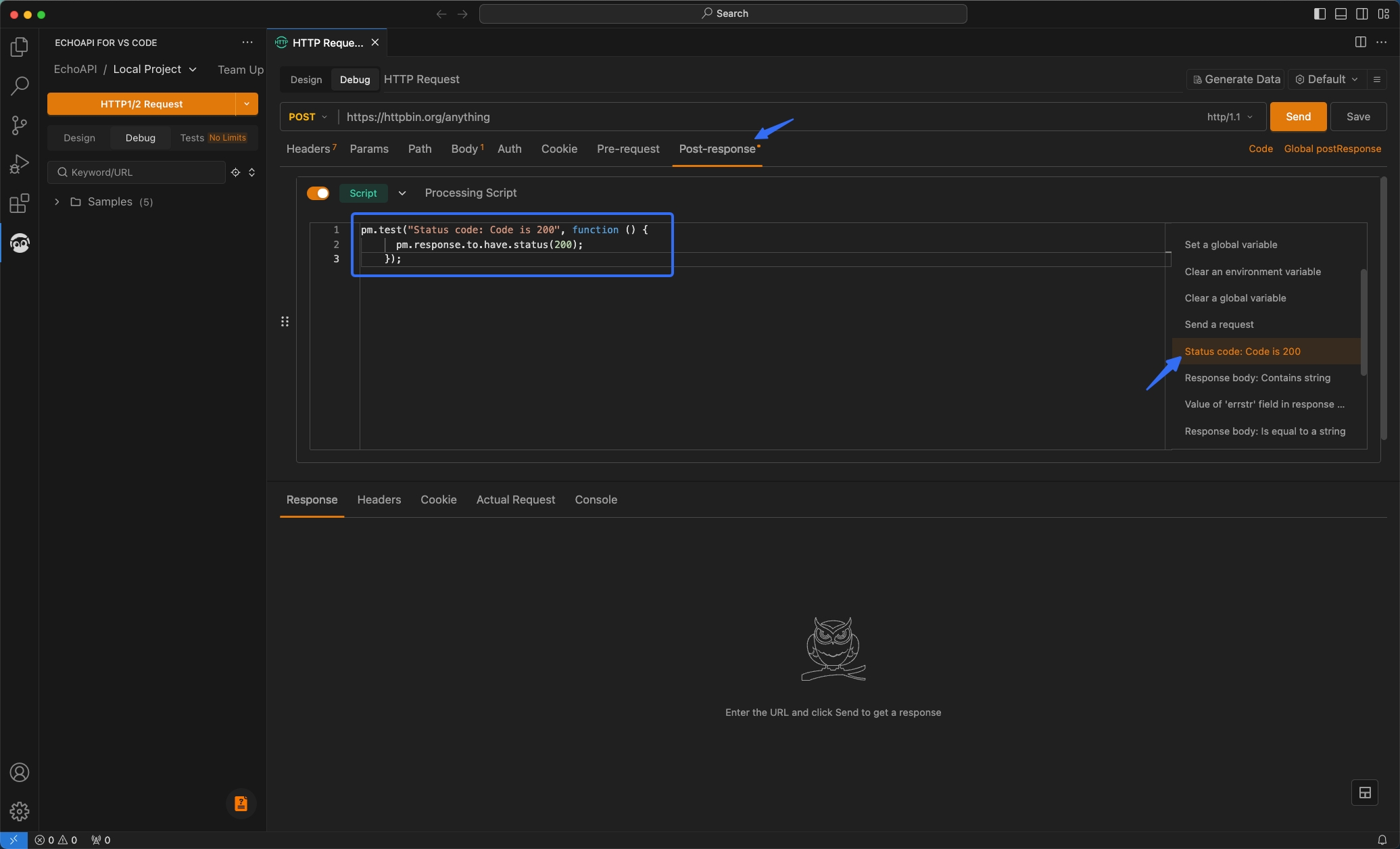
2. Melakukan Script Assertion untuk Kode Respon
pm.test("Status code: Code is 200", function () {
pm.response.to.have.status(200);
});

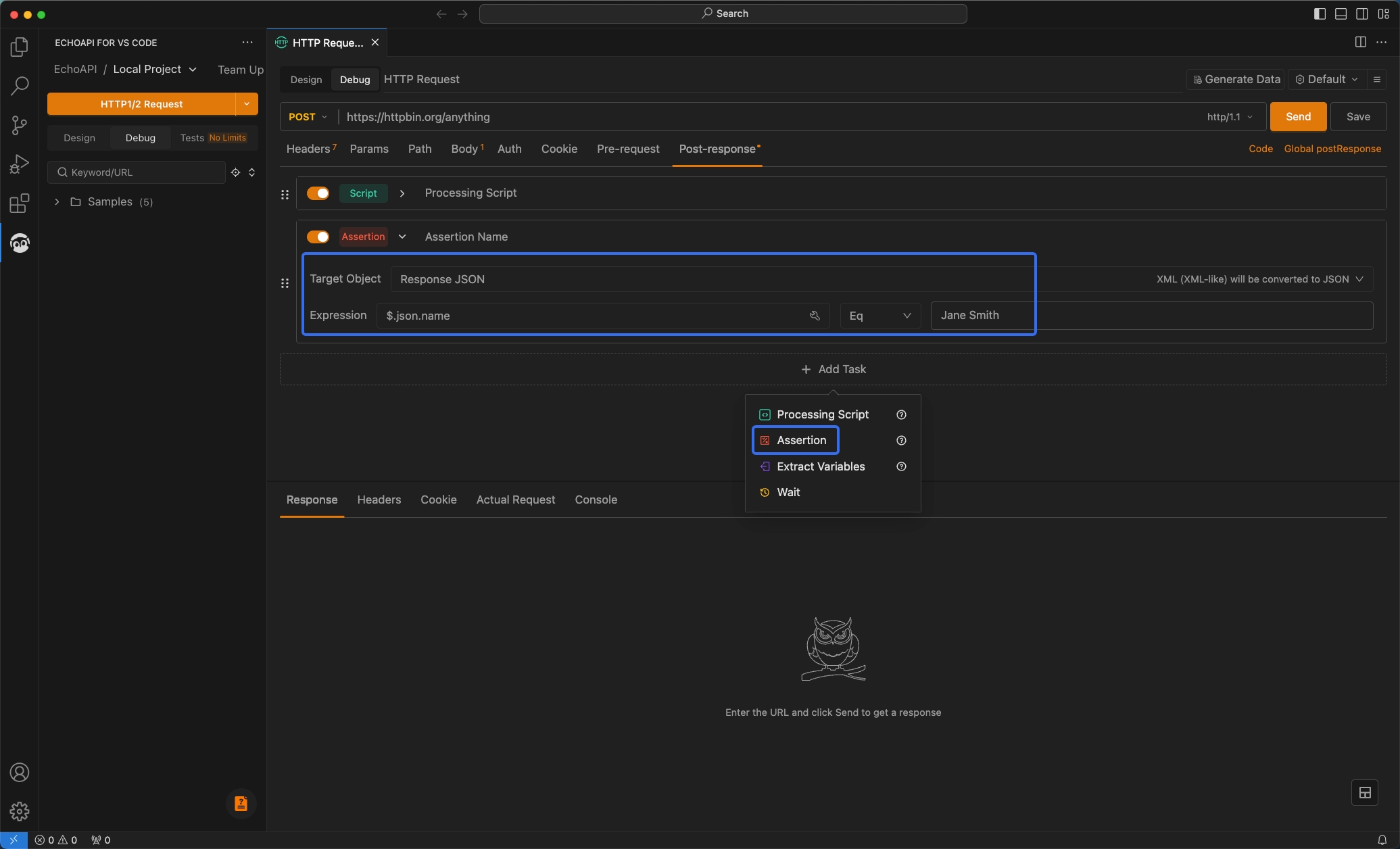
3. Asersi Visual untuk Memastikan Nilai 'Name'
Gunakan alat visual untuk memastikan respons API mencantumkan nama "Jane Smith".

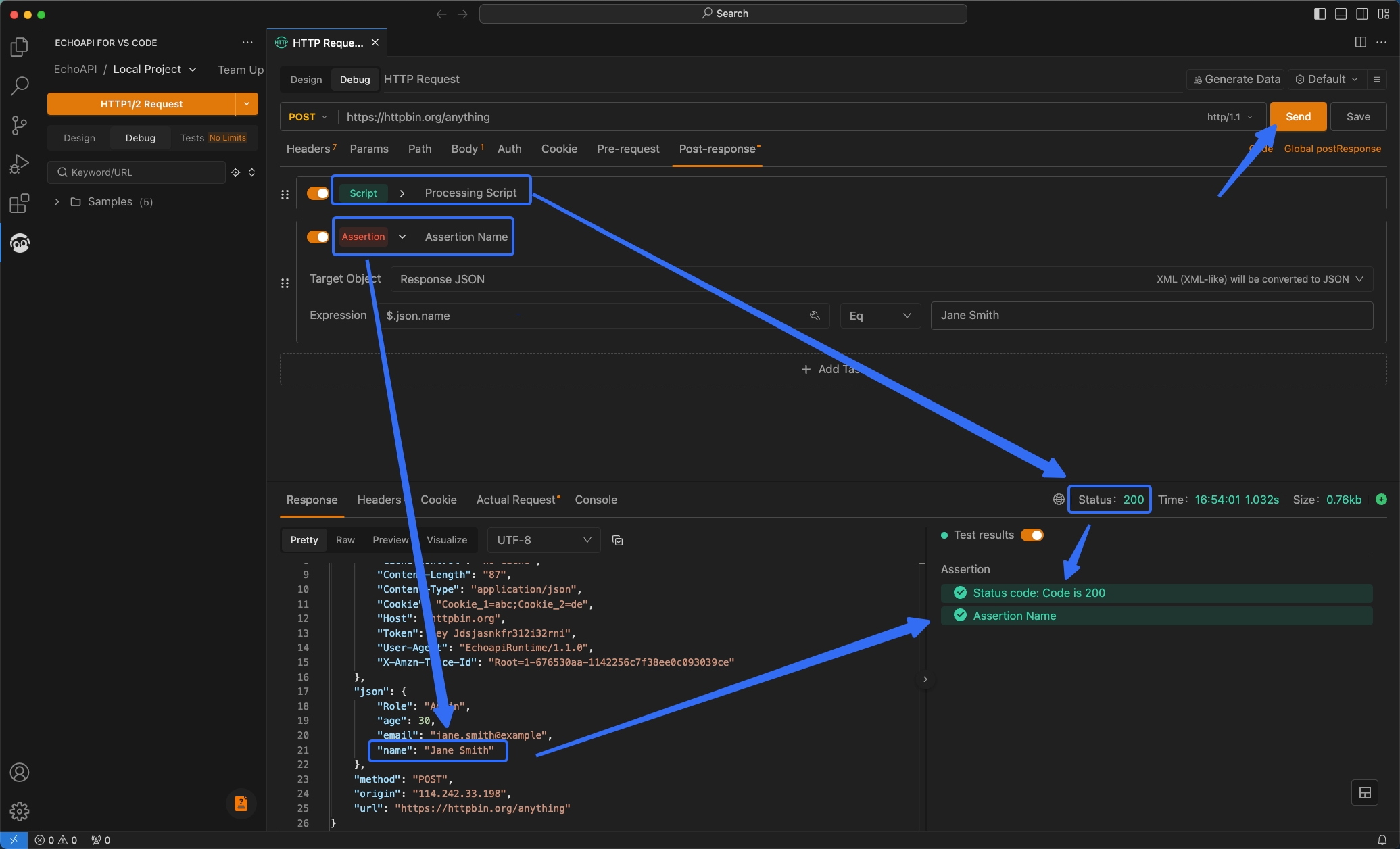
4. Mengirim Permintaan dan Memeriksa Hasil
Dengan ekosistem yang lengkap dan fitur unggulan, EchoAPI mempermudah pengujian API sekaligus menyederhanakan proses pengembangan.


Kesimpulan
EchoAPI for VS Code memberikan solusi praktis dan efisien untuk pengujian dan debugging API langsung dari dalam VS Code. Dengan fitur minimalis dan kemampuan integrasi yang kuat, ekstensi ini menjadi alat penting bagi pengembang yang ingin meningkatkan produktivitas tanpa mengorbankan performa sistem. Cobalah EchoAPI for VS Code dan rasakan perbedaannya dalam alur kerja pengembangan Anda!




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server