Panduan Thunder Client: Cara Mengimpor/Ekspor Data
Ingin tahu cara mengimpor dan mengekspor data dalam Thunder Client? Mari pelajari panduan ini untuk meningkatkan efisiensi kerja Anda dengan mudah.
Halo para pengembang! Jika Anda bekerja dengan API, Anda pasti sudah mendengar tentang Thunder Client. Ini adalah ekstensi klien REST API yang ringan untuk Visual Studio Code, diciptakan oleh Ranga Vadhineni. Dengan fokus pada kesederhanaan, desain yang bersih, dan penyimpanan lokal, ini adalah alat yang sempurna untuk memperlancar proses pengembangan API Anda. Anda dapat melaporkan bug atau permintaan fitur di halaman GitHub mereka.

Mengimpor/Mengekspor
Thunder Client memudahkan pengelolaan koleksi dan lingkungan Anda, memungkinkan Anda untuk mengimpor dan mengekspor data dengan lancar.
Format Impor yang Didukung:
- Format Postman 2.1.0: Memerlukan versi berbayar.
- File JSON Insomnia v4: Memerlukan versi berbayar.
- File Open API v3 JSON atau YAML: Memerlukan versi berbayar.
Fungsi Thunder Client:
- Anda dapat mengimpor/mengeskpor data Koleksi dan Lingkungan Thunder Client secara langsung.
- Impor file
.envdidukung dari tab Env (versi berbayar diperlukan).
Cara Mengimpor Koleksi
- Pilih Tab Koleksi: Temukan di sidebar.
- Ikon Menu: Klik ikon menu dan pilih Impor atau Impor dari URL.
- Pilih File: Anda dapat mengimpor file dari Postman, Thunder Client, Insomnia, atau format Open API.
Mengimpor cURL
Catatan: Fitur ini hanya tersedia di versi berbayar.
- Menu Tab Aktivitas: Pilih Impor cURL.
- Masukkan Teks atau URL cURL: Anda dapat melakukannya langsung di input (shortcut Ctrl/Cmd + U).
- Command Palette: Pilih Thunder Client: Impor cURL untuk akses cepat pengujian permintaan dari mana saja.
Mengekspor Data
Mengekspor dalam Format Postman:
- Menu Sidebar: Pilih menu (
...) dan pilih Konversi ke Format Postman. - Command Palette: Alternatifnya, gunakan Command Palette dan pilih opsi Konversi ke Format Postman.
Alternatif yang Disarankan: EchoAPI for VS Code
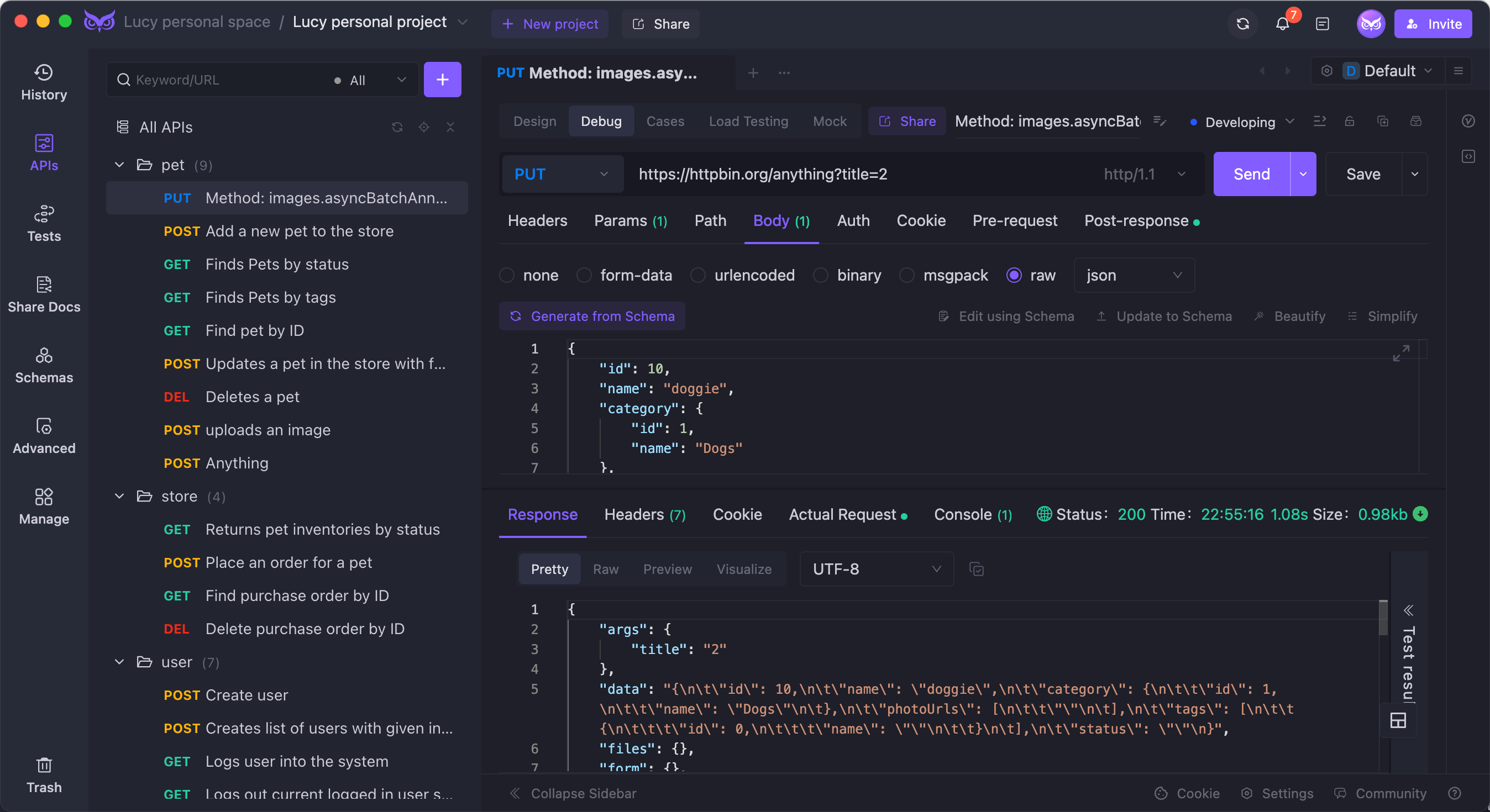
Mencari opsi yang lebih ringan? Cobalah EchoAPI for VS Code. Ini adalah alat kolaborasi yang ultra-ringan untuk pengembangan API tanpa memerlukan login. EchoAPI mendukung Scratch Pad, menjadikannya alternatif yang sangat baik untuk Postman/Thunder Client, dengan fitur seperti desain API, debugging, pengujian otomatis, dan pengujian beban. Selain itu, EchoAPI kompatibel dengan sintaks skrip Postman dan menawarkan plugin untuk IntelliJ IDEA, VS Code, serta ekstensi penangkap permintaan Chrome.

Keuntungan:
- Tidak memerlukan login
- Mendukung Scratch Pad
- Ultra ringan
- 100% kompatibel dengan sintaks skrip Postman
Dengan memahami cara mengimpor dan mengekspor data dalam Thunder Client dan mengeksplorasi alternatif seperti EchoAPI for VS Code, Anda bisa mengoptimalkan alur kerja pengembangan API. Cobalah EchoAPI dan lihat perbedaannya dalam meningkatkan produktivitas Anda. Selamat mencoba dan terus maju dalam pengembangan!




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server








