Panduan Thunder Client: Cara Mengatur Parameter Otentikasi REST API dan Cookie
Tidak seperti alat berat lainnya, Thunder Client terintegrasi dengan mulus ke dalam lingkungan VS Code Anda, memberikan alur kerja yang lebih efisien.
Thunder Client adalah ekstensi klien REST API yang ringan dan tersedia di Visual Studio Code (VS Code). Dirancang untuk cepat, ringan, dan mudah digunakan, Thunder Client adalah alat yang ideal bagi pengembang yang membutuhkan cara cepat dan efisien untuk menguji API mereka. Tidak seperti alat berat lainnya, Thunder Client terintegrasi dengan mulus ke dalam lingkungan VS Code Anda, memberikan alur kerja yang lebih efisien.

Mengatur Otentikasi
OAuth 2.0
URL Callback
Untuk OAuth 2.0, terutama saat menggunakan tipe grant Authorization Code, Anda perlu menambahkan URL callback ke daftar URL pengalihan tepercaya di server OAuth Anda. Anda memiliki dua opsi untuk URL callback:
- URL Default:
https://www.thunderclient.com/oauth/callback - URL Localhost:
http://localhost:6789/callback
Pastikan URL ini ditambahkan ke daftar callback yang diotorisasi di server OAuth Anda.
Mengirim Kredensial OAuth
Kredensial otentikasi OAuth dapat dikirim melalui header atau body permintaan. Pastikan Anda memilih opsi yang sesuai berdasarkan kebutuhan server Anda.
Penyegaran Token Secara Otomatis
Fitur ini tersedia di versi berbayar Thunder Client. Ekstensi ini dapat secara otomatis menyegarkan token OAuth 2 pada tingkat permintaan, folder, dan koleksi. Nilai token disimpan secara lokal dan bukan dalam file JSON. Jika terjadi masalah, Anda dapat menyegarkan token secara manual dengan mengklik tombol "Generate Token".
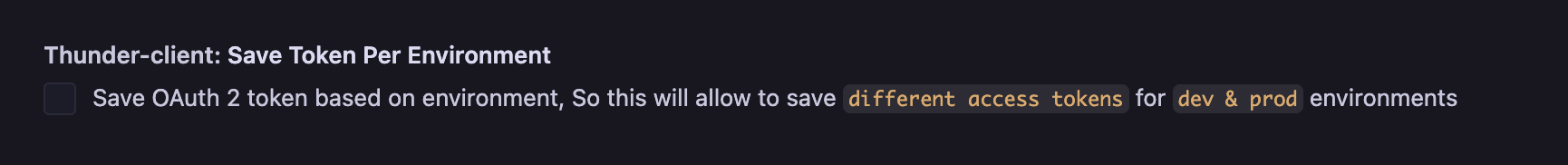
Menyimpan Token Per Lingkungan

Anda dapat menyimpan token per lingkungan dengan mengaktifkan pengaturan "Save Token Per Environment" di VS Code. Thunder Client akan menyegarkan token OAuth setiap kali Anda berpindah lingkungan.
Sertifikat SSL
Untuk koneksi yang aman, Anda dapat menyediakan jalur sertifikat SSL menggunakan jalur relatif ke workspace Anda atau jalur absolut. Konfigurasikan pengaturan ini di bagian "Certificates" dalam pengaturan Thunder Client di VS Code.
Mengelola Cookie
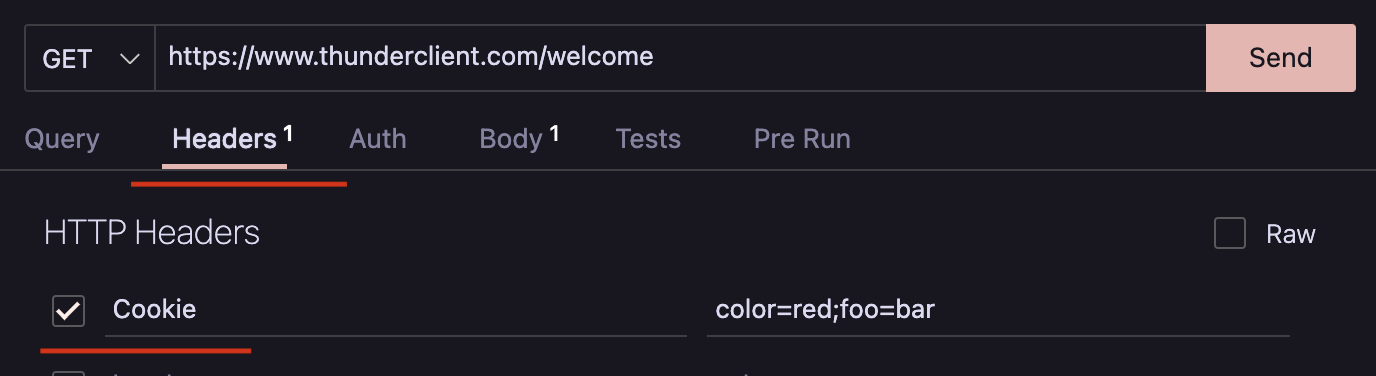
Membuat Cookie

Anda dapat membuat atau mengubah cookie menggunakan header Cookie dalam permintaan Anda, dengan setiap cookie dipisahkan oleh titik koma (;). Selain itu, Anda dapat membuat cookie melalui skrip:
// atur cookie untuk URL saat ini
await tc.setCookie("https://www.thunderclient.com", "cookieName", "cookieValue");
await tc.setCookie(tc.request.url, "cookieName", "cookieValue");
Menghapus Cookie
Untuk menghapus cookie, Anda dapat mengaktifkan opsi "Clear Cookies" di tab Pre Run dari permintaan. Ini akan menghapus cookie untuk domain saat ini. Sebagai alternatif, navigasikan ke tab "Cookies" untuk mengelola dan menghapus semua cookie dari penyimpanan. Anda juga dapat menghapus cookie melalui perintah skrip:
// hapus semua cookie di penyimpanan
await tc.clearCookies();
// hapus semua cookie untuk domain saat ini
await tc.clearCookies("url");
await tc.clearCookies(tc.request.url);
// hapus satu cookie berdasarkan nama cookie
await tc.clearCookies(tc.request.url, "cookieName");
Melihat Cookie
Untuk melihat cookie, pergi ke tab "Cookies" dan klik "Manage Cookies" untuk melihat semua cookie yang tersimpan. Anda juga dapat mengambil cookie melalui perintah skrip:
// ambil semua cookie yang ada di penyimpanan
var list = await tc.getCookies();
// ambil semua cookie untuk URL saat ini
var listDomain = await tc.getCookies("url");
var listDomain = await tc.getCookies(tc.request.url);
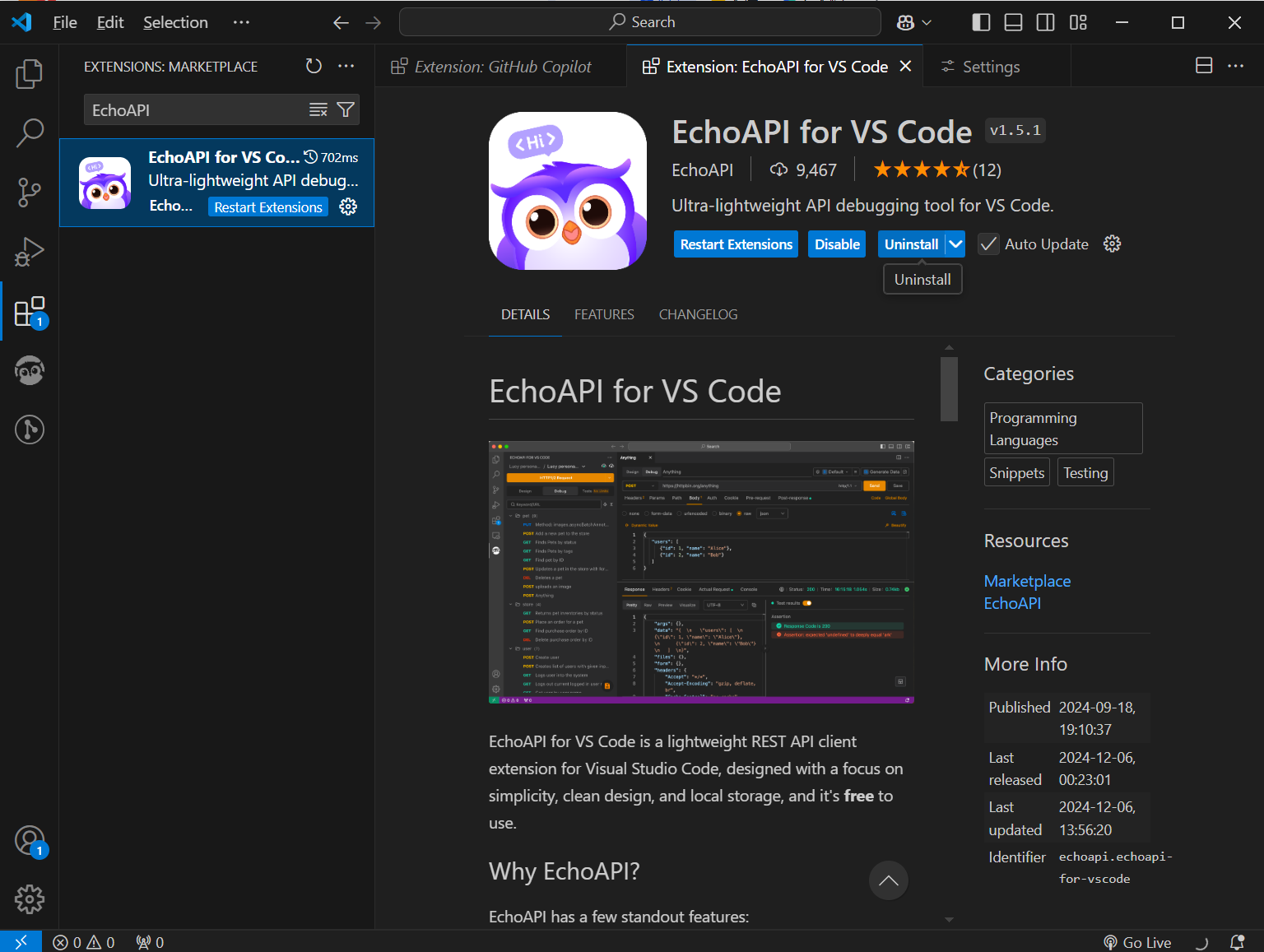
Rekomendasi: EchoAPI for VS Code
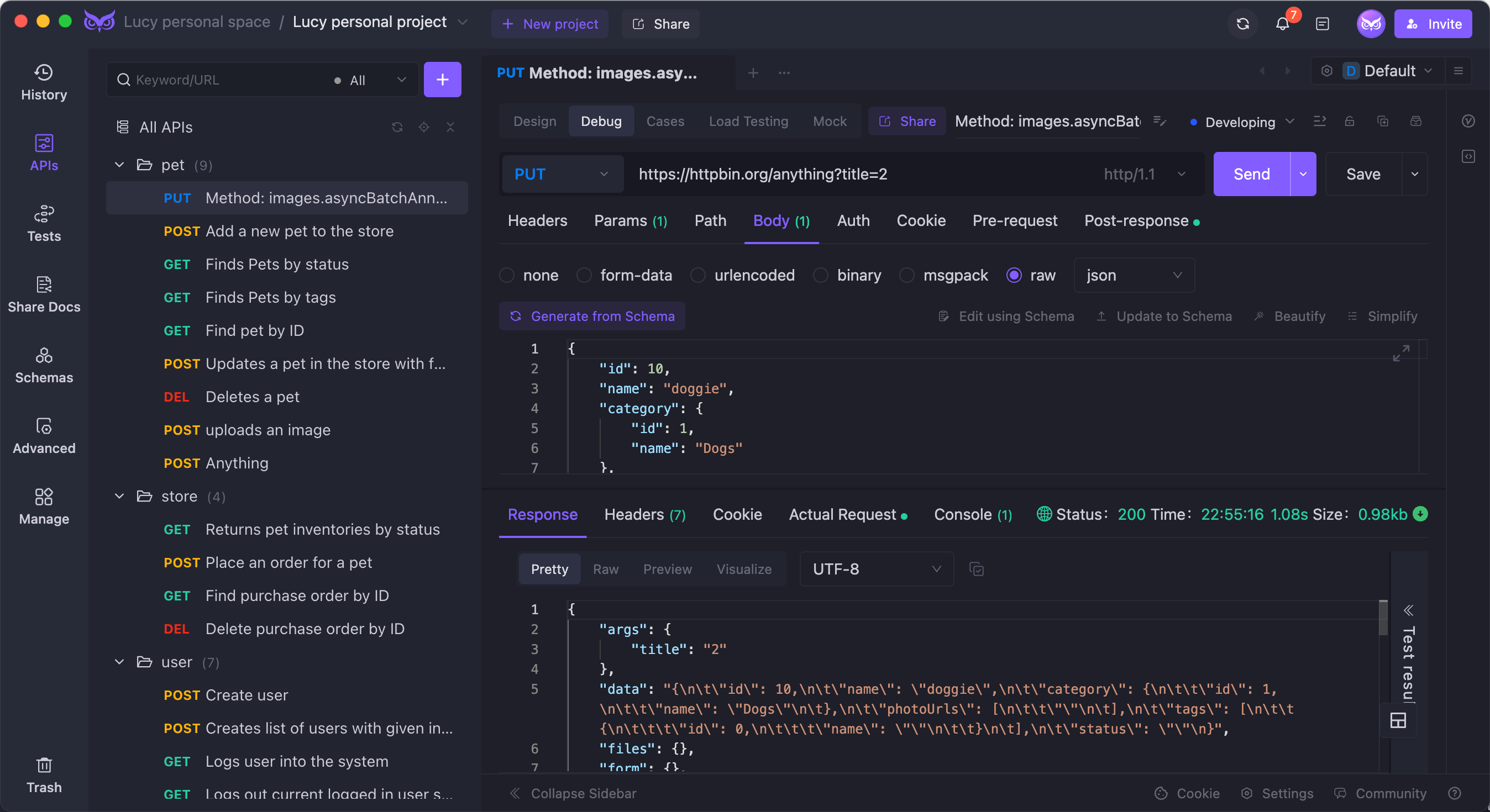
Bagi Anda yang mencari pengalaman yang lebih efisien, pertimbangkan EchoAPI for VS Code Alat kolaborasi ultra-ringan ini untuk pengembangan API mendukung fitur seperti desain API, debugging, pengujian otomatis, dan pengujian beban. Ini adalah alternatif yang hebat untuk Postman, menawarkan plugin untuk IntelliJ IDEA, VS Code, dan ekstensi capture permintaan Chrome—semua tanpa memerlukan login.

Mengapa Memilih EchoAPI?
- Tanpa login: Pengaturan instan dan mudah digunakan.
- Mendukung Scratch Pad: Manajemen API yang efisien dan sederhana.
- Ultra ringan: Performa optimal tanpa beban berlebih.
- 100% kompatibel dengan sintaksis skrip Postman: Transisi yang mulus bagi pengguna Postman.

Ini adalah panduan tentang parameter otentikasi dan pengaturan Cookie Thunder Client, tetapi sangat direkomendasikan untuk menggunakan EchoAPI.




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server








