Panduan Thunder Client: Cara Memvisualisasikan Respons Permintaan
Mari kita jelajahi cara menggunakan Thunder Client untuk memvisualisasikan respons permintaan Anda dan mengapa Anda juga mungkin ingin mempertimbangkan EchoAPI for VS Code.
Hai pengembang API! Jika Anda mencari cara yang elegan dan efisien untuk memvisualisasikan respons permintaan API Anda, Thunder Client adalah alat yang tepat untuk Anda. Thunder Client adalah alat pengujian API yang intuitif, dirancang untuk pengembang yang menginginkan pengalaman tanpa ribet tanpa perlu menulis banyak skrip. Fitur yang sangat menarik adalah kemampuan untuk memvisualisasikan respons dengan antarmuka grafis yang saat ini masih dalam versi beta (dan tersedia dalam versi berbayar). Mari kita jelajahi cara menggunakan Thunder Client untuk memvisualisasikan respons permintaan Anda dan mengapa Anda juga mungkin ingin mempertimbangkan EchoAPI for VS Code.

Tampilan Diagram (Beta)
Salah satu fitur paling keren dalam versi berbayar Thunder Client adalah Tampilan Diagram. Fitur ini memungkinkan Anda memvisualisasikan data respons dengan membuat grafik atau tabel menggunakan fungsi tc.chartHTML() di tab Uji. Karena masih dalam beta, umpan balik Anda sangat berharga untuk perbaikan lebih lanjut.
Membuat Grafik
Membuat grafik cukup sederhana. Anda dapat menggunakan Handlebars.js untuk memformat data Anda menjadi grafik yang rapi. Berikut adalah contoh singkat:
var template = `
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.7.8/handlebars.min.js"></script>
<div id="output"></div>
<script id="entry-template" type="text/x-handlebars-template">
<div class="entry">
<h2>{{first_name}}</h2>
<div class="body">{{email}}</div>
</div>
</script>
<script>
var source = document.getElementById("entry-template").innerHTML;
var templateData = Handlebars.compile(source);
document.getElementById("output").innerHTML = templateData(chart_data[0]);
</script>
`;
var data = tc.response.json.data;
tc.chartHTML(template, data);
Mengonversi Respons JSON ke Tabel HTML
Ingin melihat respons JSON Anda dalam bentuk tabel? Tidak masalah! Dengan sedikit HTML dan JavaScript, Anda dapat mengonversi array JSON menjadi tabel HTML:
var response = tc.response.json;
var html = `
<style>
body { font-size: 13px; font-family: "HelveticaNeue", Helvetica, Arial, sans-serif; }
table { width: 100%; border-collapse: collapse; }
th, td { padding: 4px 6px; text-align: left; border-bottom: 1px solid #E1E1E1; }
.vscode-dark th, .vscode-dark td { border-bottom: 1px solid #555; }
</style>
<div id="container"></div>
<script>
let container = document.getElementById("container");
var cols = Object.keys(chart_data[0]);
var headerRow = '<tr>';
var bodyRows = '';
cols.map(function(col) {
headerRow += '<th>' + col + '</th>';
});
headerRow += '</tr>';
chart_data.map(function(row) {
bodyRows += '<tr>';
cols.map(function(colName) {
bodyRows += '<td>' + row[colName] + '</td>';
});
bodyRows += '</tr>';
});
var tabledata= '<table>' + headerRow + bodyRows + '</table>';
container.innerHTML = tabledata;
</script>`;
tc.chartHTML(html, response);
Menangani Mode Gelap
Jika Anda penyuka mode gelap, Thunder Client telah menyiapkannya. Gunakan kelas .vscode-dark untuk menyesuaikan gaya agar mendapatkan pengalaman mode gelap yang mulus:
/* untuk mode gelap gunakan .vscode-dark untuk mengesampingkan */
.vscode-dark th, .vscode-dark td {
border-bottom: 1px solid #555;
}
Menyalin Teks ke Clipboard
Tampilan Diagram berjalan dalam iframe, yang berarti ia tidak memiliki akses langsung ke navigator.clipboard. Namun, Anda masih bisa menyalin teks ke clipboard menggunakan parent.postMessage():
parent.postMessage({ command: 'copy-text', "text": "textdatatocopy" });
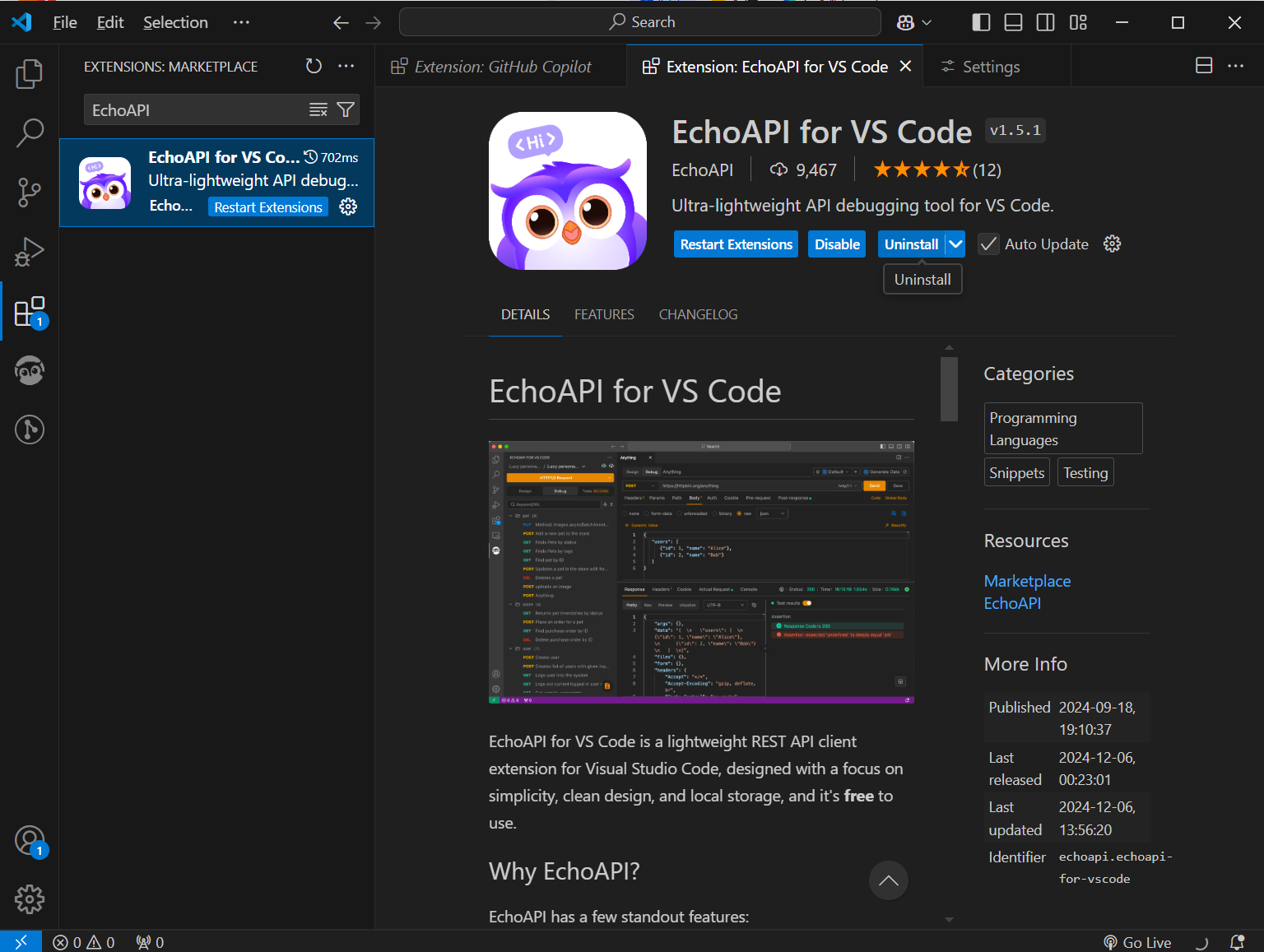
EchoAPI for VS Code: Alternatif yang Direkomendasikan
Jika Anda mencari opsi lain, pertimbangkan EchoAPI for VS Code. Ini adalah alat kolaboratif yang ringan dan dirancang khusus untuk pengembangan API. EchoAPI mendukung fitur seperti Scratch Pad, desain API, debugging, pengujian otomatis, dan pengujian beban. Selain itu, ia terintegrasi dengan mulus dengan IntelliJ IDEA, VS Code, dan Chrome, menawarkan alat lengkap tanpa memerlukan Anda untuk masuk.

Keuntungan EchoAPI
- Tidak perlu login: Langsung mulai tanpa urusan pendaftaran.
- Mendukung Scratch Pad: Catat ide dan catatan Anda langsung di dalam alat.
- Sangat ringan: Desain minimalis dengan fungsionalitas maksimal.
- 100% kompatibel dengan sintaks skrip Postman: Pindah dari Postman tanpa kehilangan konsistensi.
Dengan memanfaatkan fitur visualisasi Thunder Client dan mempertimbangkan EchoAPI for VS Code sebagai alternatif, Anda dapat meningkatkan secara signifikan alur kerja pengembangan dan pengujian API Anda. Selamat menguji!

Baik Thunder Client maupun EchoAPI for VS Code menawarkan fitur yang kuat untuk memvisualisasikan dan mengelola alur kerja pengujian API Anda. Pilih yang sesuai dengan gaya Anda dan mulailah memvisualisasikan respons permintaan Anda seperti seorang profesional!




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server








