Panduan Penting WebSocket untuk Pengembang
WebSocket adalah protokol komunikasi yang menyediakan saluran komunikasi dua arah, full-duplex melalui satu koneksi yang berkelanjutan.
Memahami WebSocket sangat penting bagi pengembang yang bertujuan untuk membangun aplikasi interaktif secara real-time. Protokol ini memfasilitasi interaksi yang mulus antara pengguna dan server serta mendukung pertukaran data real-time yang penting untuk lingkungan web dinamis saat ini.
Apa Itu WebSocket?
WebSocket adalah protokol komunikasi yang menyediakan saluran komunikasi dua arah, full-duplex melalui satu koneksi yang berkelanjutan. Dirancang untuk diimplementasikan pada peramban web dan server web, namun dapat digunakan oleh aplikasi klien atau server apapun. Protokol WebSocket memungkinkan pengalaman interaktif yang lebih intens melalui struktur dasar dari koneksi HTTP.

Fitur Kunci WebSocket

- Dua Arah: Berbeda dengan paradigma permintaan/respons tradisional, WebSocket menyediakan jalan komunikasi dua arah antara klien dan server.
- Full Duplex: Memungkinkan pesan untuk dikirim dan diterima secara simultan.
- Overhead Rendah: WebSocket memelihara koneksi yang persisten, mengurangi latensi dan overhead dengan meminimalisir pertukaran data antara klien dan server.
- Kompatibilitas Mundur: Dirancang untuk beroperasi di atas port HTTP 80 dan 443 serta untuk mendukung proxy dan perantara HTTP.
Penggunaan Umum
WebSocket biasanya digunakan dalam aplikasi yang memerlukan aliran data real-time, seperti:
- Permainan Online:
WebSocket sangat penting dalam lingkungan game online di mana tindakan pemain harus langsung tercermin di perangkat pemain lain untuk memastikan pengalaman bermain yang sinkron dan adil. Protokol ini mendukung pertukaran pesan cepat, yang penting untuk game multipemain seperti MMORPG (Massively Multiplayer Online Role-Playing Games) dan game strategi waktu nyata. Misalnya, ketika pemain bergerak atau menyerang, aksinya disiarkan tanpa penundaan ke semua peserta, memelihara kecepatan dan integritas permainan. - Aplikasi Obrolan:
Dalam aplikasi obrolan, WebSocket memungkinkan pengguna untuk mengirim dan menerima pesan dengan latensi minimal. Aplikasi populer seperti WhatsApp dan Facebook Messenger bergantung pada teknologi WebSocket untuk mengirim pesan secara instan, meningkatkan alur percakapan secara signifikan. Teknologi ini juga mendukung fitur seperti indikator "pengguna sedang mengetik" dan penerimaan baca waktu nyata, meningkatkan pengalaman interaktif pengguna. - Pembaruan Olahraga Langsung:
Untuk pembaruan langsung selama acara olahraga, WebSocket memastikan bahwa penggemar menerima informasi real-time seperti skor, statistik pemain, dan kejadian dalam permainan secara langsung di perangkat mereka. Aliran data yang terus menerus ini memungkinkan penggemar merasa lebih terlibat dan terhubung dengan aksi langsung, meskipun mereka hanya mengikuti acara melalui aplikasi atau situs web. - Notifikasi Real-Time:
WebSocket secara luas digunakan untuk mengirim peringatan dan notifikasi real-time kepada pengguna. Ini sangat penting dalam aplikasi seperti platform perdagangan, di mana penundaan beberapa detik dapat mempengaruhi keputusan keuangan pengguna, dan dalam alat pemantauan layanan, di mana penting untuk segera memberi tahu pengguna tentang gangguan sistem atau masalah kinerja. - Platform Perdagangan Keuangan:
Di platform perdagangan saham atau forex, di mana kondisi pasar dapat berubah dalam milidetik, WebSocket memainkan peran vital dalam mentransmisikan pembaruan harga real-time, konfirmasi eksekusi perdagangan, dan berita pasar tanpa penundaan. Kemampuan protokol untuk memelihara koneksi rendah latensi yang stabil memastikan bahwa pedagang menerima pembaruan cepat, yang fundamental dalam membuat keputusan perdagangan yang tepat waktu dan terinformasi.
Setiap kasus penggunaan ini menunjukkan kekuatan inti dari WebSocket dalam menyampaikan komunikasi dua arah yang efisien dan real-time, menjadikannya teknologi yang tidak tergantikan dalam pengembangan perangkat lunak dan aplikasi modern. Dengan menggunakan WebSocket, pengembang dapat memastikan bahwa aplikasi mereka tidak hanya berfungsi tetapi juga menyediakan pengalaman pengguna yang mulus dan responsif.
Perbandingan dengan Protokol Lain
| Fitur | WebSocket | HTTP | Long Polling |
|---|---|---|---|
| Koneksi | Persisten | Tidak Persisten | Tidak Persisten |
| Latensi | Rendah | Tinggi | Sedang |
| Throughput | Tinggi | Sedang | Rendah |
| Kompleksitas | Sedang | Rendah | Tinggi |
| Real-Time | Ya | Tidak | Sebagian |

WebSocket menyediakan solusi yang optimal untuk skenario di mana data real-time adalah kebutuhan, bukan kemewahan.
Contoh Detail: Aplikasi Perdagangan dan Ticker Saham Real-Time

Mari kita jelajahi contoh lebih lanjut menggunakan WebSocket untuk membangun aplikasi ticker saham dan perdagangan real-time. Aplikasi seperti ini perlu memperbarui harga saham secara instan dan berkelanjutan, serta memungkinkan pengguna melakukan perdagangan secara real-time.
Skenario
Platform perdagangan online di mana pengguna dapat melihat kutipan saham real-time dan melakukan perdagangan.
Manfaat Menggunakan WebSocket
- Transmisi Data Real-Time: Pengguna dapat melihat pembaruan harga saham secara instan tanpa perlu melakukan refresh halaman.
- Penggunaan Sumber Daya Berkurang: Teknologi WebSocket menggunakan sumber daya server dan bandwidth lebih sedikit dibandingkan polling tradisional.
- Interaktivitas Yang Ditingkatkan: Menyediakan pembaruan instan ke interface pengguna, meningkatkan pengalaman pengguna.
Implementasi Teknis
Kode Sisi Server (menggunakan Node.js dan perpustakaan ws)
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
// Simulasikan data saham
const stocks = {
AAPL: { harga: 150 },
GOOGL: { harga: 1200 },
MSFT: { harga: 200 }
};
// Perbarui harga saham secara berkala dan siarkan
setInterval(() => {
for (let stock in stocks) {
// Secara acak memperbarui harga
const change = Math.floor(Math.random() * 10) - 5;
stocks[stock].harga += change;
}
wss.clients.forEach((client) => {
if (client.readyState === WebSocket.OPEN) {
client.send(JSON.stringify(stocks));
}
});
}, 1000);
wss.on('connection', function connection(ws) {
ws.on('message', function incoming(message) {
const { action, stock, amount } = JSON.parse(message);
if (action === 'BUY' atau action === 'SELL') {
// Tangani tindakan perdagangan
console.log(`Pesanan diterima: ${action} ${amount} saham dari ${stock}`);
// Konfirmasi perdagangan dengan respons
ws.send(`Pesanan dikonfirmasi: ${action} ${amount} saham dari ${stock}`);
}
});
// Kirim harga saham awal saat klien terkoneksi
ws.send(JSON.stringify(stocks));
});
Kode Sisi Klien
const socket = new WebSocket('ws://localhost:8080');
socket.onmessage = function(event) {
// Perbarui tampilan dengan harga saham terbaru
const stocks = JSON.parse(event.data);
console.log('Harga saham diperbarui:', stocks);
};
// Kirim perintah perdagangan
function placeOrder(stock, amount, action) {
socket.send(JSON.stringify({ stock, amount, action }));
}
// Contoh: Beli 100 saham Apple
placeOrder('AAPL', 100, 'BUY');
Interface Pengguna (HTML dan JavaScript)
<button onclick="placeOrder('AAPL', 100, 'BUY')">Beli 100 AAPL</button>
<div id="stockPrices"></div>
<script>
const socket = new WebSocket('ws://localhost:8080');
socket.onmessage = function(event) {
const stocks = JSON.parse(event.data);
document.getElementById('stockPrices').innerHTML = '';
for (let stock in stocks) {
document.getElementById('stockPrices').innerHTML += `<p>${stock}: $${stocks[stock].harga}</p>`;
}
};
function placeOrder(stock, amount, action) {
socket.send(JSON.stringify({ stock, amount, action }));
}
</script>
Optimisasi dan Pengujian
- Pengujian Performa: Simulasi skenario beban tinggi dengan banyak pengguna yang mengirim pesanan perdagangan dan menerima pembaruan saham secara simultan.
- Toleransi Kesalahan: Menangani pemutusan koneksi tak terduga atau input pengguna yang salah pada sisi server.
- Langkah Keamanan: Implementasikan koneksi WebSocket terenkripsi dan autentikasi untuk melindungi data pengguna.
Dengan teknologi WebSocket, aplikasi ticker saham dan perdagangan real-time ini dapat mensinkronkan data secara efisien antara pengguna dan server, memberikan pengalaman perdagangan online yang efektif dan dinamis.
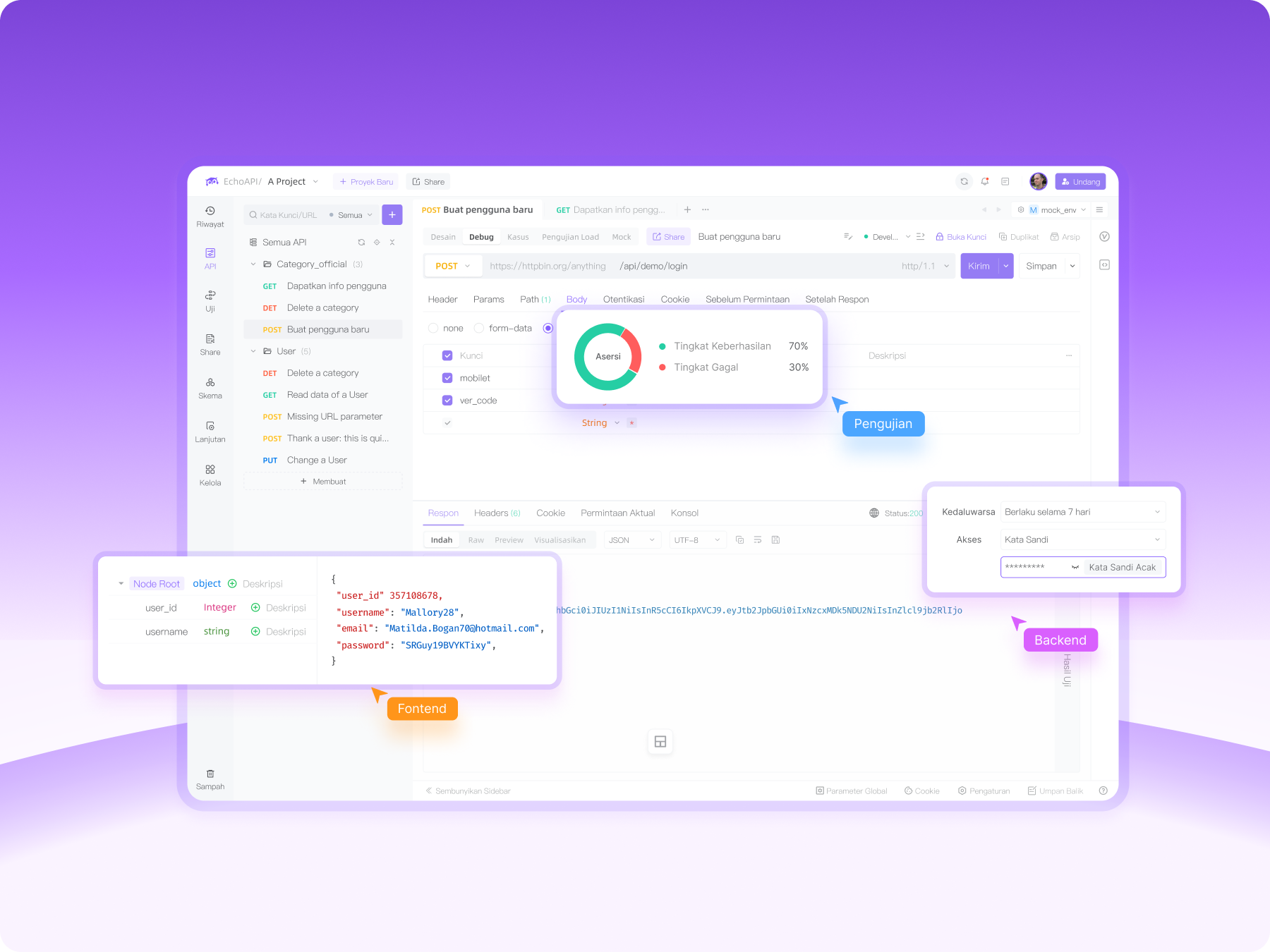
Debugging dengan EchoAPI

EchoAPI adalah alat serbaguna yang mendukung protokol termasuk HTTP, WebSocket, TCP, SSE, dan GraphQL. Untuk debugging WebSocket:
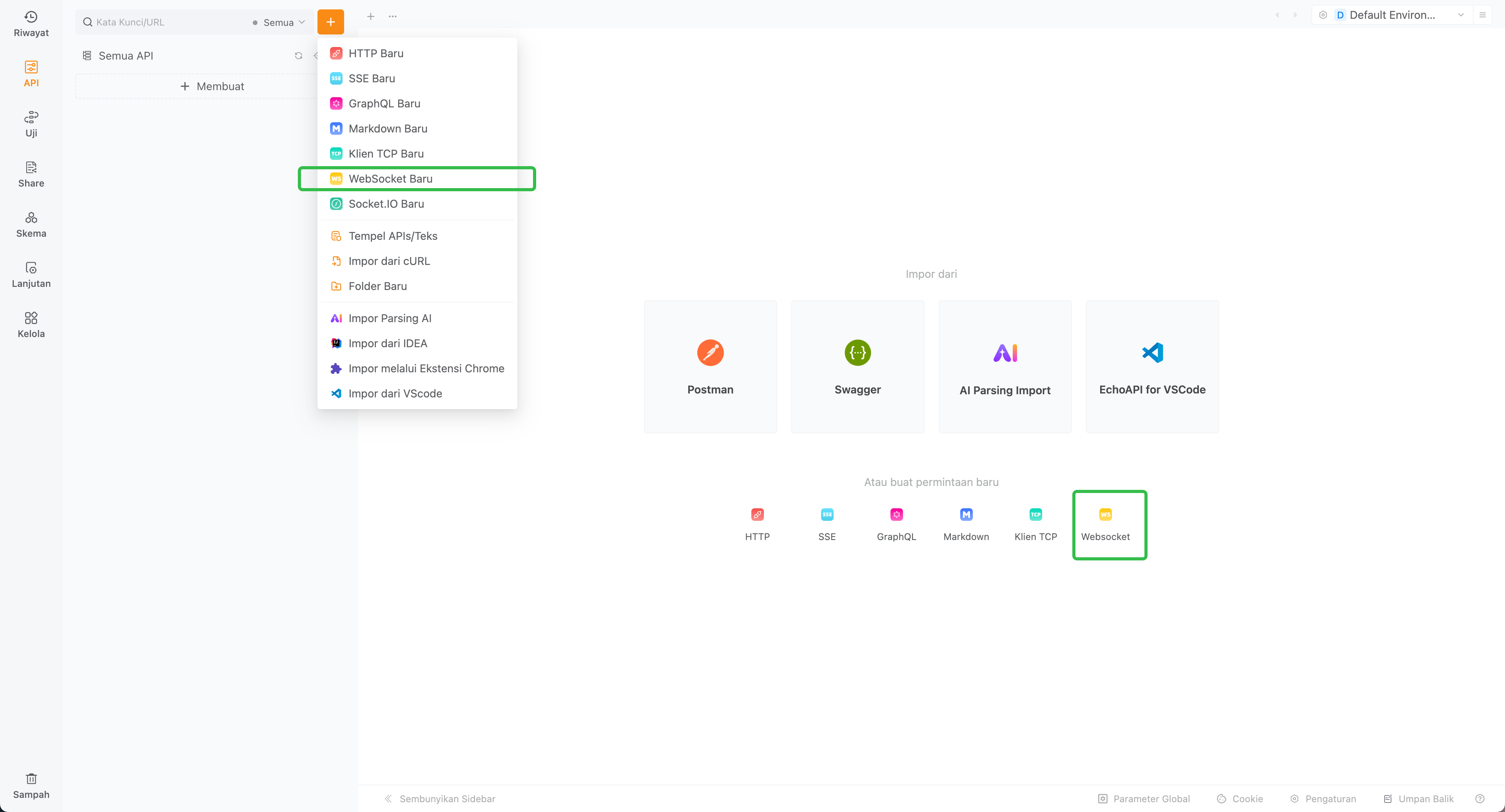
Langkah 1: Buat Permintaan Baru
Buka EchoAPI dan klik tombol “+” di menu sebelah kiri untuk membuat permintaan baru.
Di menu dropdown tipe permintaan, pilih WebSocket.

Langkah 2: Konfigurasi Koneksi WebSocket
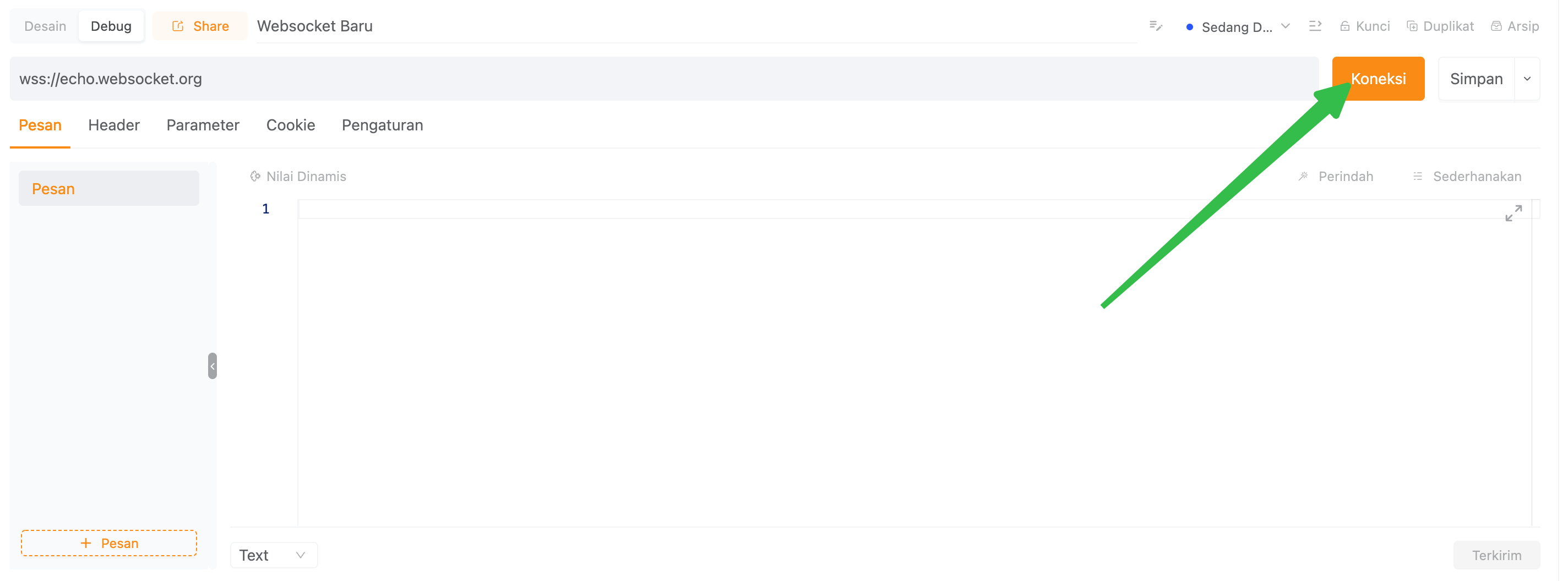
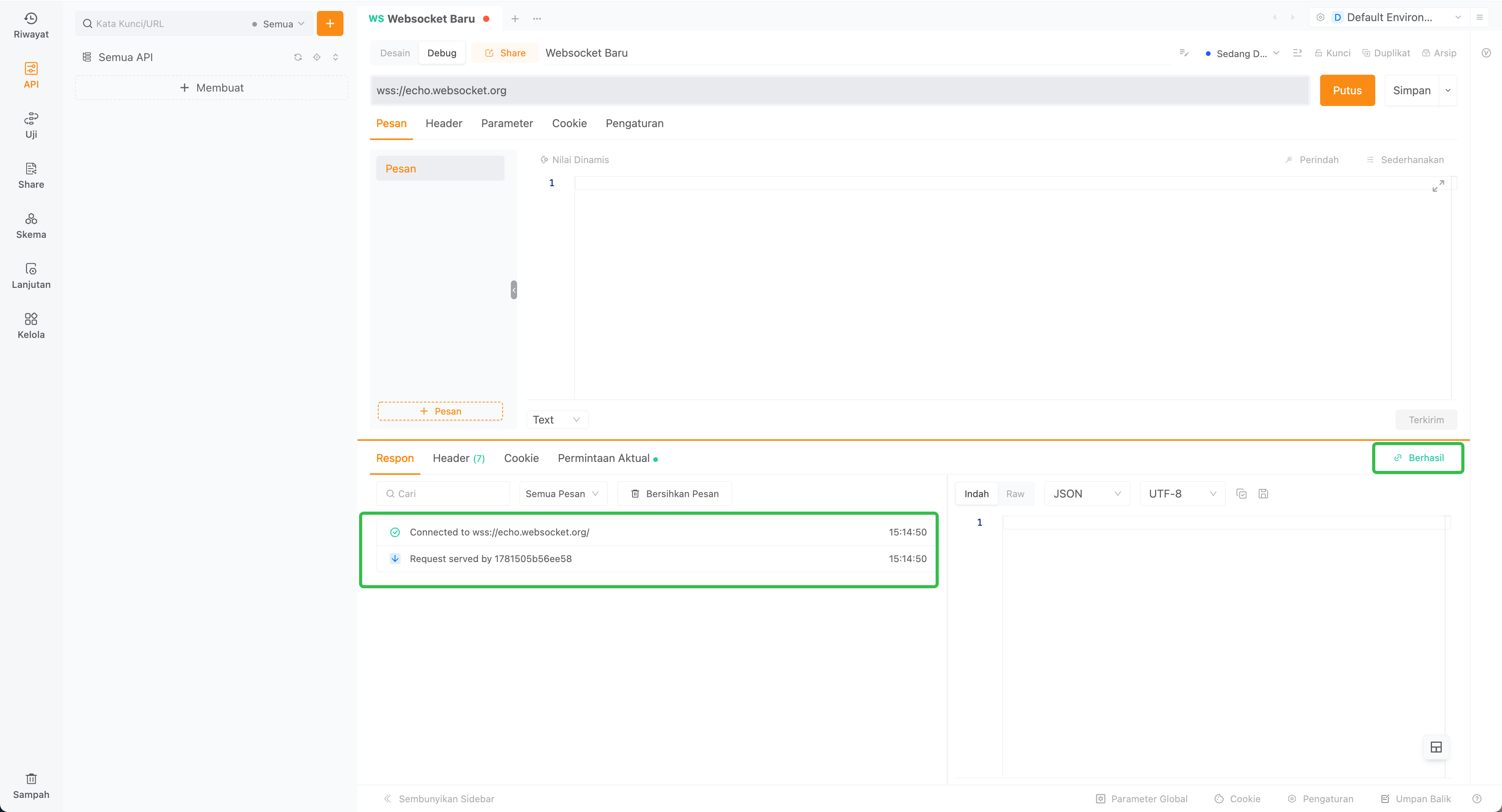
Pastikan Anda berada di halaman Debug.
Di kotak URL, masukkan URL server WebSocket. Sebagai contoh, wss://echo.websocket.org.
Pastikan untuk menggantinya dengan alamat dan port server WebSocket Anda yang sebenarnya.
Ingatlah untuk menggunakan alamat yang dimulai dengan ws:// atau wss://.
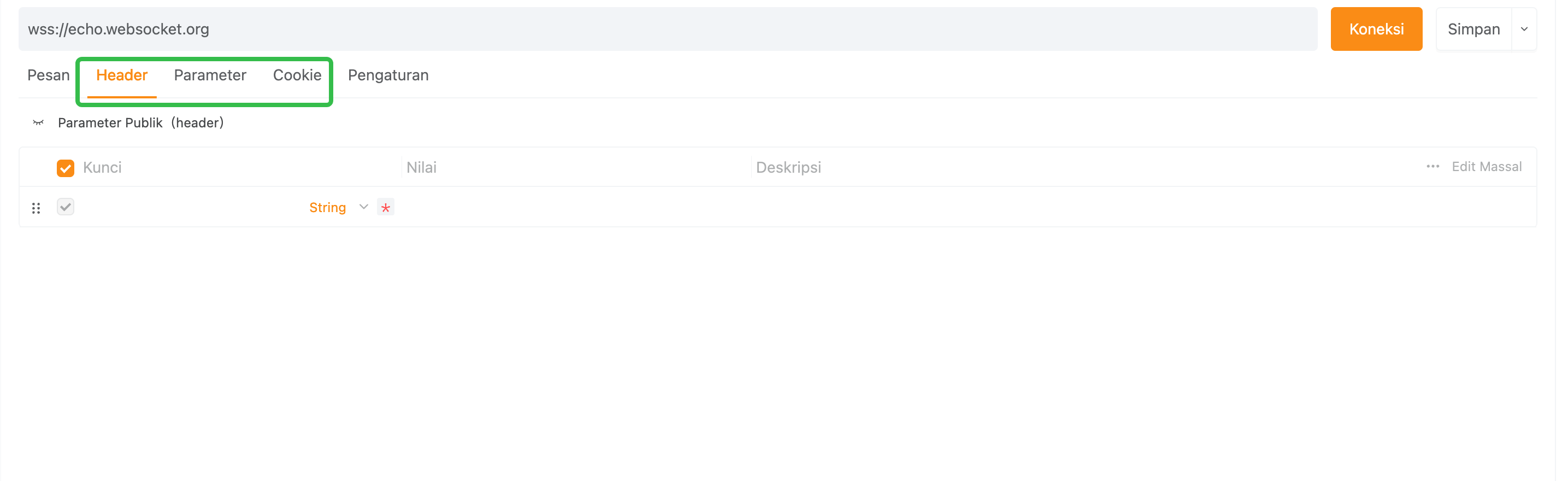
Jika perlu memasukkan header permintaan atau parameter, Anda dapat mengonfigurasinya di lokasi yang menunjukkan gambar di bawah ini.

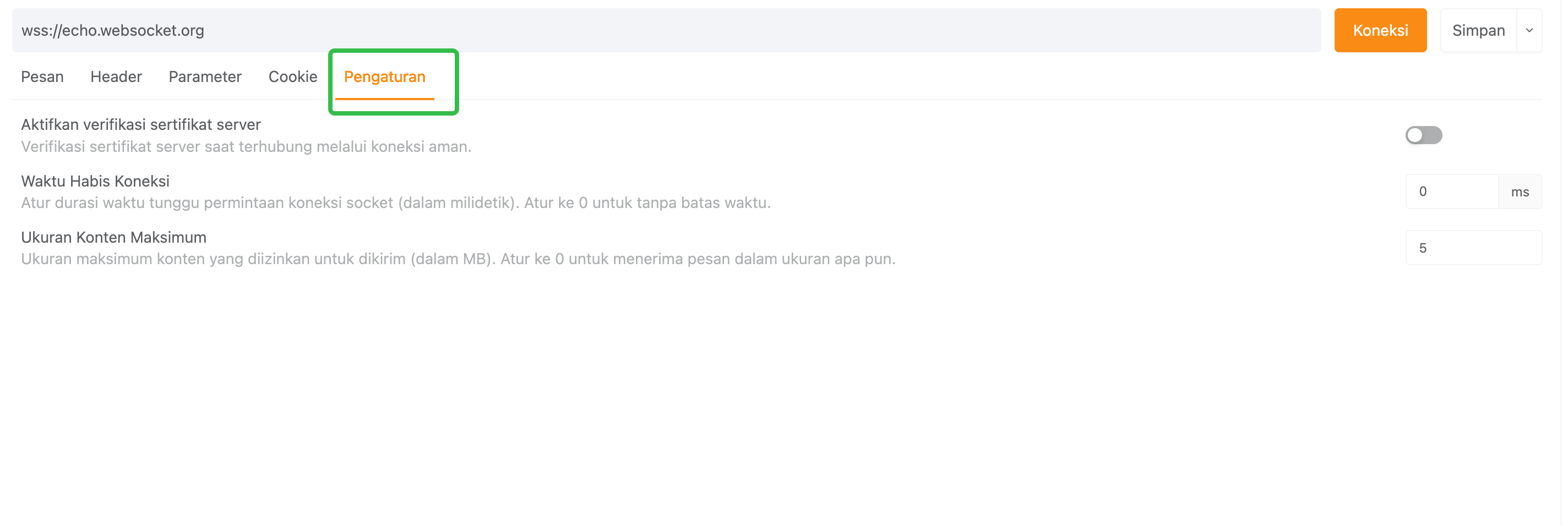
Di tab pengaturan, Anda juga dapat mengonfigurasi waktu tunggu dan pengaturan lainnya.

Klik tombol “Koneksi” untuk membangun koneksi.


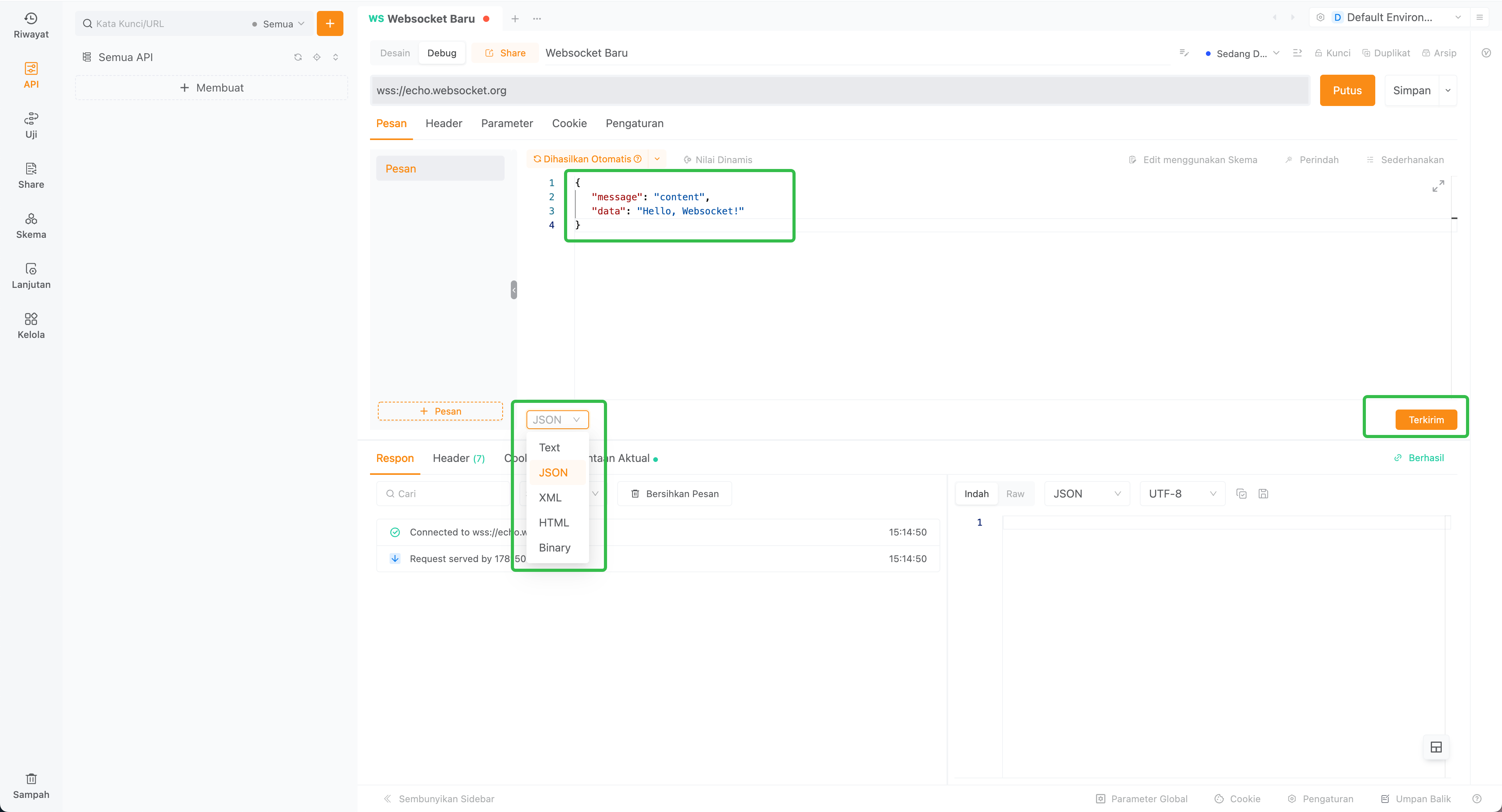
Langkah 3: Kirim Pesan
Setelah koneksi berhasil, Anda dapat mengirim pesan WebSocket.
Pesan WebSocket biasanya memiliki tipe, dan Anda dapat mengirimnya sebagai objek berformat JSON.
Di kotak input, masukkan pesan yang ingin Anda kirim. Sebagai contoh:
{
"message": "content",
"data": "Hello, Websocket!"
}

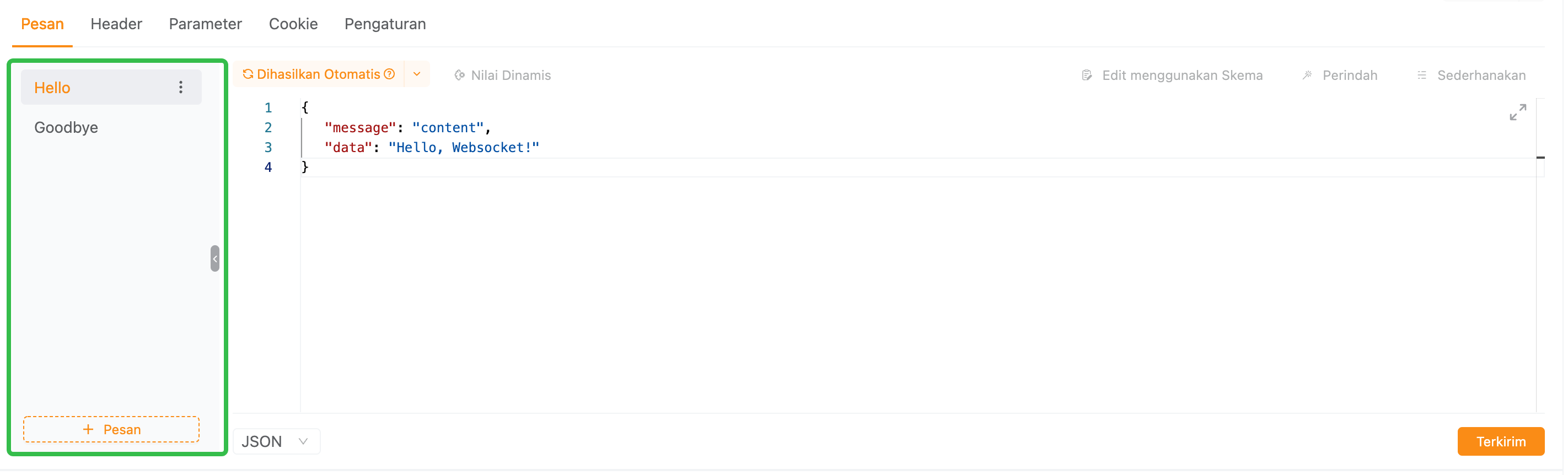
tips
Di sebelah kiri, Anda dapat dengan cepat membuat beberapa pesan untuk memudahkan debugging, tanpa harus membuat beberapa koneksi WebSocket baru untuk setiap jenis pesan yang berbeda. Dalam satu koneksi WebSocket yang sama, kita dapat menambahkan berbagai jenis permintaan pesan untuk diarsipkan, sehingga memudahkan debugging di kemudian hari. Fleksibilitas ini menjadikan debugging lebih efisien dan nyaman!
Anda juga dapat mengganti nama dengan mengklik dua kali pada nama tersebut.

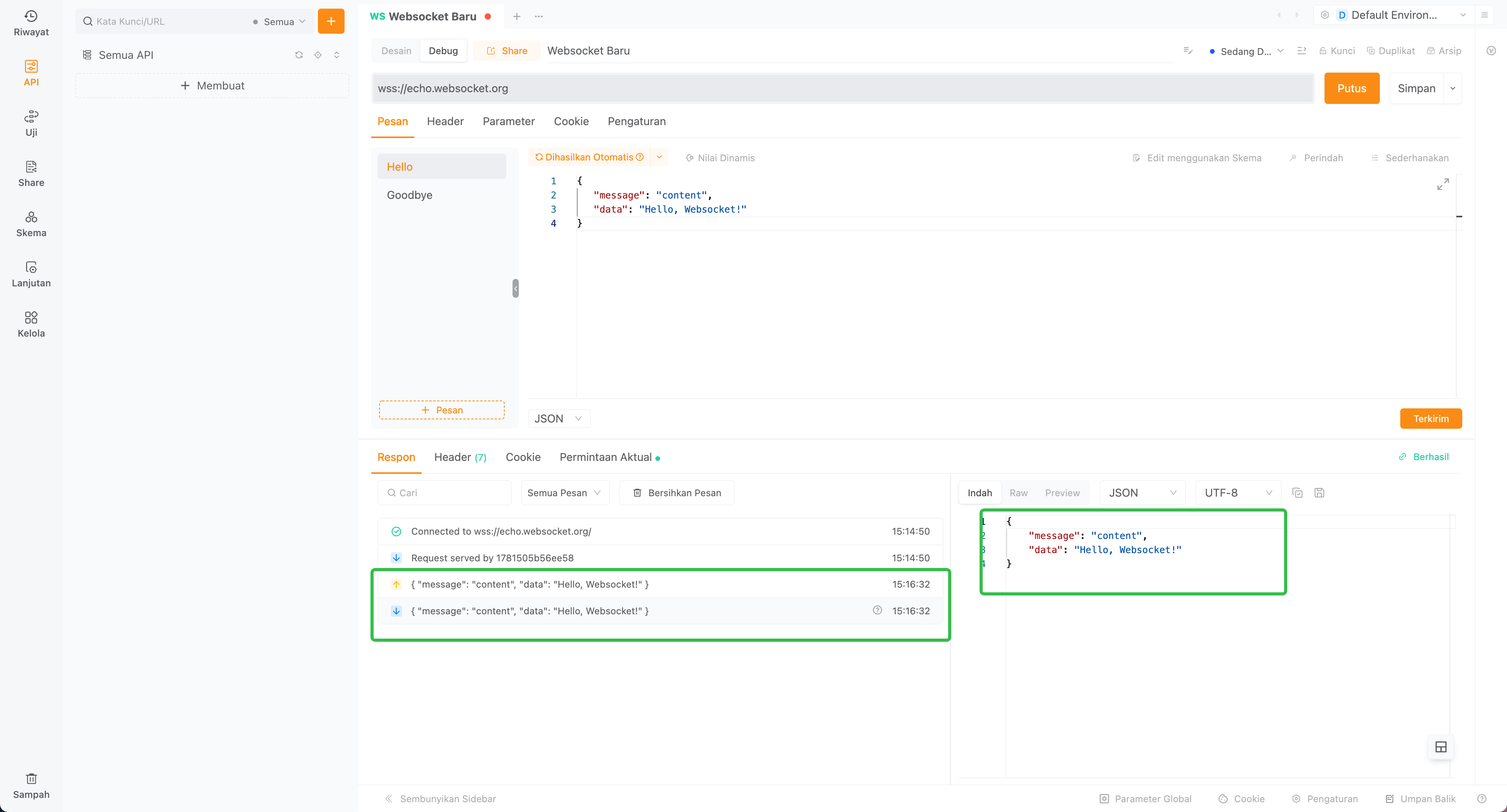
Langkah 4: Menerima Pesan
Setelah berhasil mengirim pesan, Anda dapat mulai menerima pesan dari server.
Semua pesan yang diterima akan ditampilkan di bagian “Response” di EchoAPI.

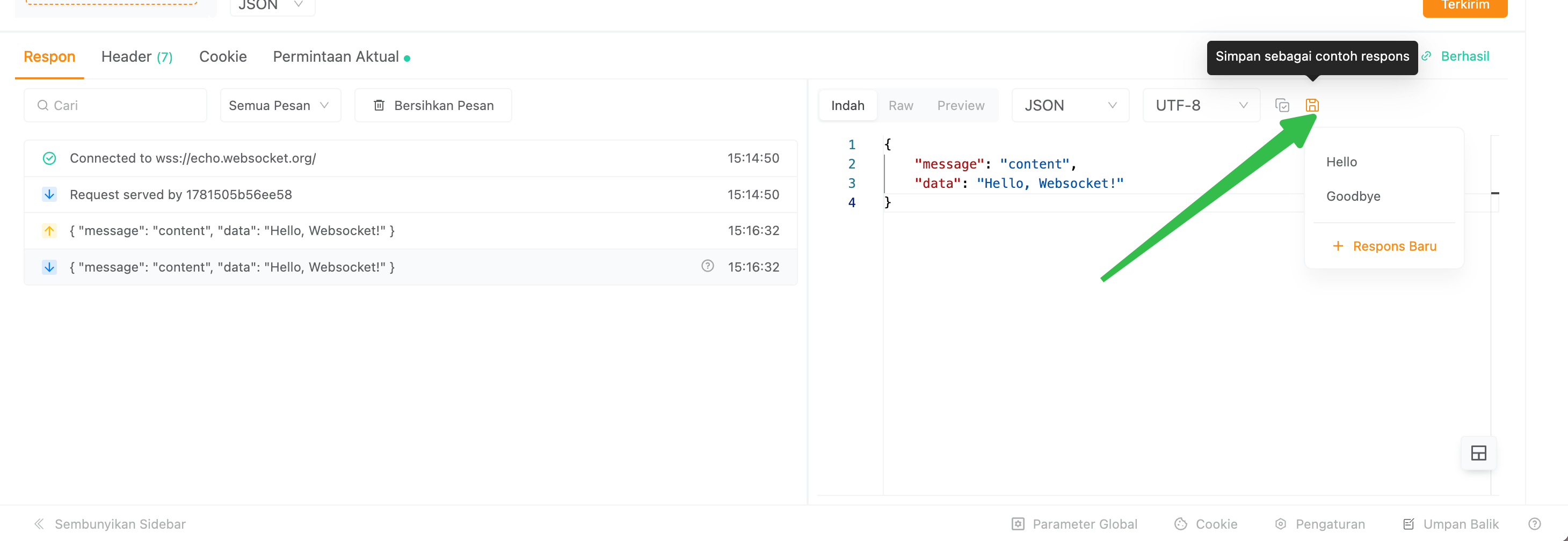
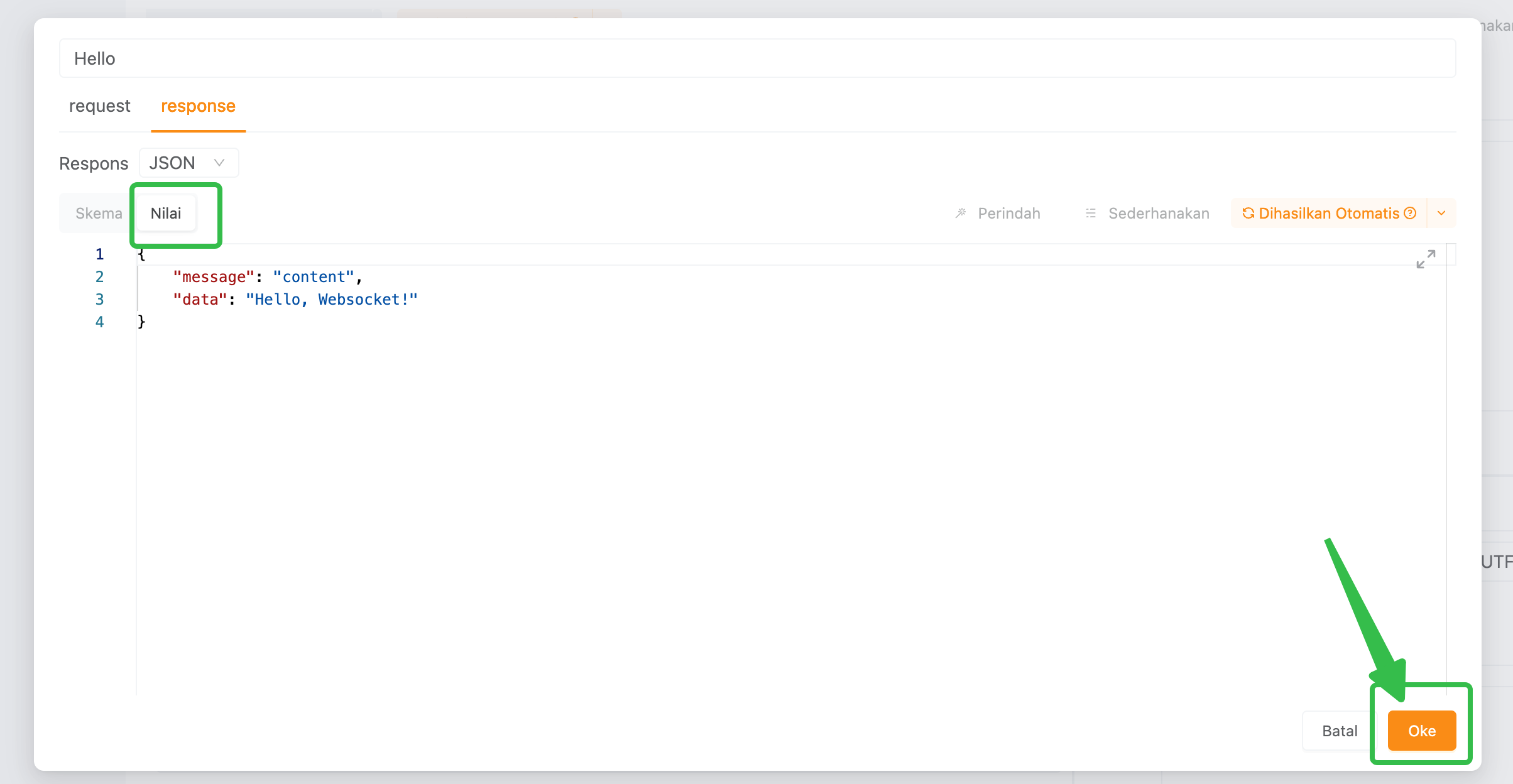
Langkah 5: Simpan Pesan yang Diterima sebagai Respons
Di area respons, Anda dapat dengan cepat menyimpan konten respons saat ini sebagai contoh respons untuk suatu pesan, sehingga Anda dapat menghasilkan dokumentasi API yang lebih lengkap di kemudian hari.


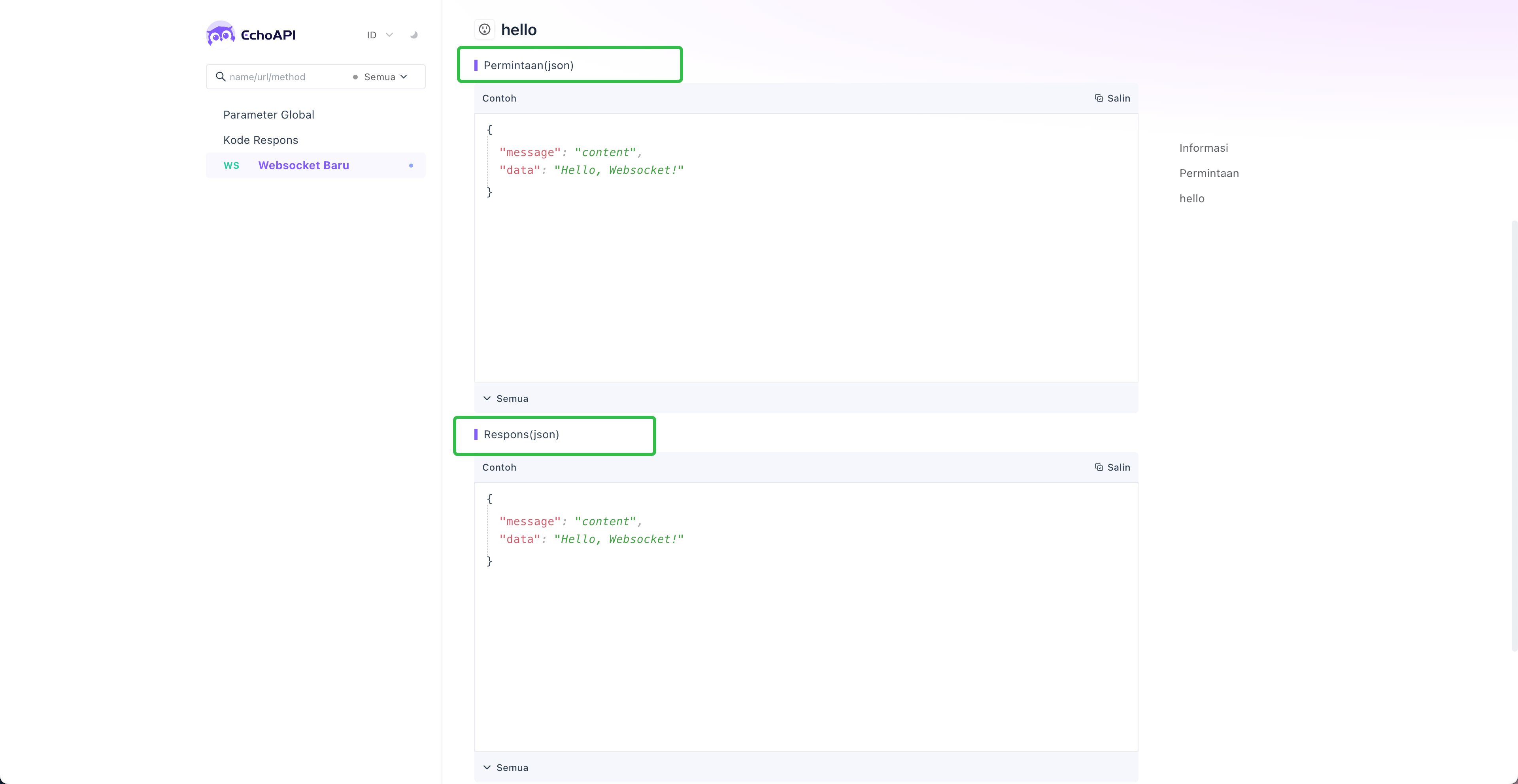
Dokumen yang dihasilkan setelah disimpan akan terlihat seperti ini, untuk detail lebih lanjut, Anda dapat melihat Desain WebSocket/Dokumen.

Kebutuhan WebSocket
Dalam aplikasi web modern, di mana waktu penerimaan data dapat sangat kritis, WebSocket menawarkan solusi yang kuat. Alih-alih polling server untuk respons lengkap, seperti yang terlihat dengan permintaan HTTP tradisional, WebSockets memelihara baris terbuka di mana data dapat mengalir bebas segera setelah tersedia, mengurangi latensi dan meningkatkan efisiensi transmisi data.
Kesimpulan
WebSocket merevolusi cara kita berinteraksi dengan teknologi web, meruntuhkan penghalang yang diciptakan oleh paradigma permintaan-respons konvensional. Protokol ini adalah alat penting yang mendukung penciptaan aplikasi dinamis, responsif, dan mulus di berbagai domain. Seiring berjalannya interaksi waktu nyata menjadi lebih umum, memahami dan menerapkan WebSocket menjadi semakin penting bagi para pengembang yang ingin tetap di garis depan teknologi.




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server