Panduan Lengkap Penggunaan Thunder Client untuk Pemula
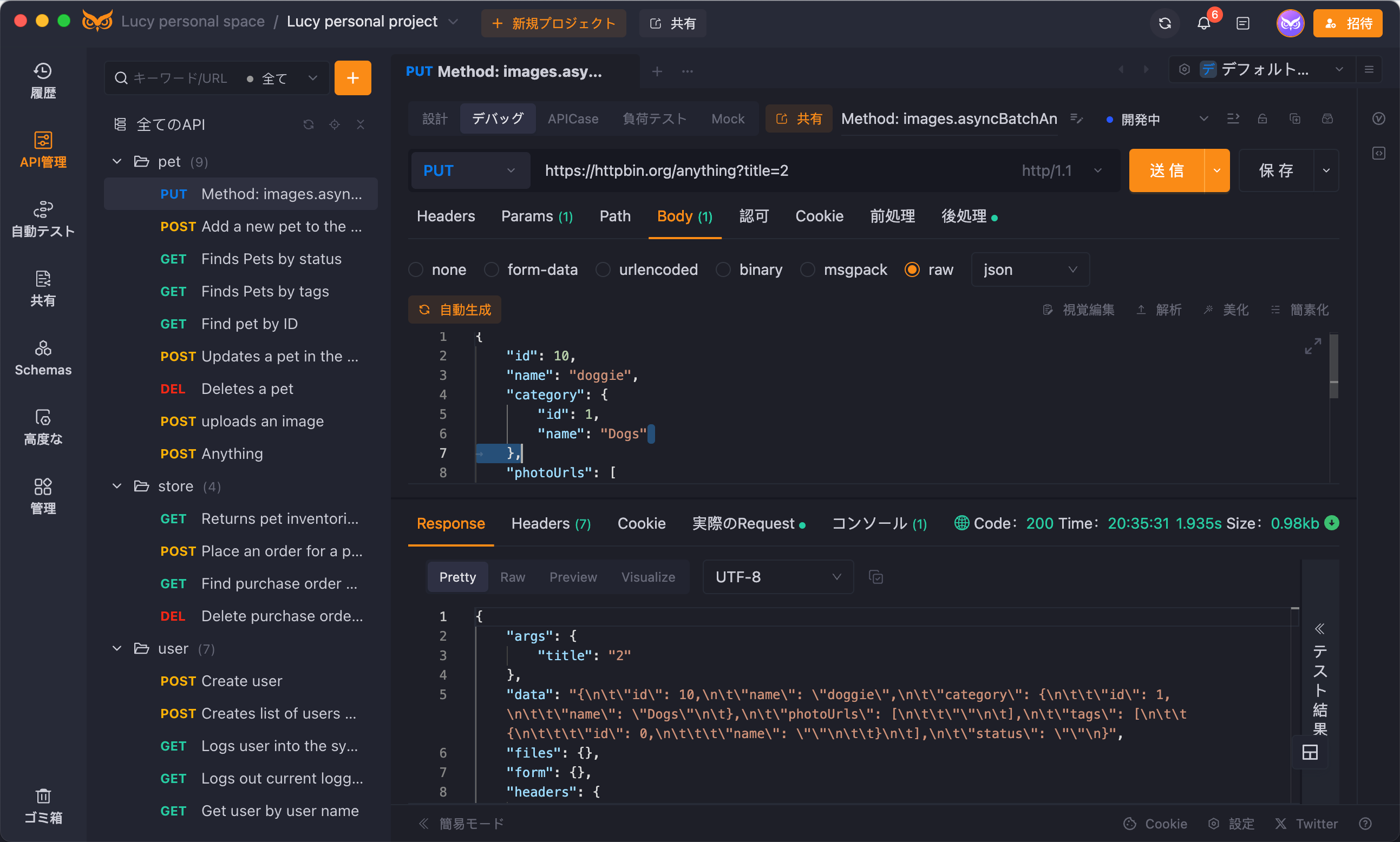
Dibandingkan dengan Thunder Client, EchoAPI menawarkan fitur lengkap seperti desain API, debugging, pengujian otomatis, dan pengujian beban. Dengan dukungan scratchpad dan kompatibilitas 100% dengan sintaks skrip Postman.
Halo para pengembang Java! Pada kesempatan ini, saya akan memperkenalkan Thunder Client, sebuah ekstensi REST API client yang ringan dan luar biasa. Alat ini dirancang khusus untuk Visual Studio Code, dan pasti akan mengubah cara Anda menguji API. Siap untuk memulai?

Selamat Datang di Thunder Client
Pertama-tama, Thunder Client dikembangkan oleh Ranga Vadhineni dengan fokus pada kesederhanaan dan kebersihan. Anda dapat mengunduhnya dari Visual Studio Marketplace, dan jika ada masalah atau ide bagus, silakan hubungi melalui GitHub.
Cara Memulai
Untuk memulai, instal ekstensi ini dan klik ikon Thunder Client di Action Bar. Terdapat juga video tutorial di YouTube yang akan membantu Anda mengenali alat ini dalam waktu singkat.
Persyaratan yang Diperlukan
Sebelum memulai, pastikan Anda memiliki versi terbaru dari:
- VS Code versi v1.85.0 atau lebih tinggi.
- Node.js versi v18.0.0 atau lebih tinggi.
Fitur Utama
Thunder Client dilengkapi dengan berbagai fitur hebat:
- Ringan dan mudah digunakan.
- Pengelolaan koleksi dan variabel lingkungan yang sederhana.
- Uji respons API tanpa skrip.
- Penyimpanan data yang aman dengan local storage.
- Sinkronisasi Git untuk menyimpan data permintaan ke repositori Git dan mendukung kolaborasi tim yang mulus.
- CLI canggih yang memungkinkan eksekusi permintaan dan koleksi langsung dari terminal, membuat CI/CD menjadi mudah.
Inovasi
Thunder Client menjadi pelopor dalam berbagai inovasi:
- Klien API berbasis GUI pertama untuk VS Code.
- Klien API 100% menggunakan penyimpanan lokal.
- Mewujudkan pengujian tanpa skrip untuk pertama kalinya.
- Memperkenalkan kemampuan menjalankan permintaan, koleksi, dan perintah cURL melalui CLI canggih.
Lokasi Penyimpanan
Di mana data disimpan? Thunder Client menyediakan lokasi penyimpanan default untuk Windows, Linux, dan Mac. Untuk pengguna Mac, ganti {{username}} dengan nama pengguna yang sebenarnya.
Kolaborasi Tim
Mari kita bahas cara berkolaborasi dengan tim Anda. Dengan Thunder Client, Anda bisa menyimpan data ke repositori Git dan berkolaborasi dengan mudah.
Sinkronisasi Git
Ada dua cara untuk menyinkronkan dengan Git:
- Simpan di Workspace: Metode ini disarankan. Buat folder
thunder-testsdi workspace Anda, dan semua data akan secara otomatis dimuat ketika proyek dibuka. - Lokasi Kustom: Jika Anda ingin menyimpan semua data di satu tempat, masukkan path folder yang diinginkan.
Lingkungan
Untuk mengelola variabel di antara permintaan, lingkungan sangat penting. Thunder Client mendukung variabel lingkungan OS, lingkungan global, lokal, dan bahkan file .env.
Cara Menggunakan Variabel Lingkungan
Cukup masukkan {{variableName}} di parameter kueri, header, body, atau pengujian.
Mengimpor File .env
Gunakan opsi menu impor untuk mengimpor file .env, file Postman, atau file Thunder Client.
Autentikasi
Thunder Client memenuhi kebutuhan autentikasi dengan mendukung OAuth 2.0. Pastikan untuk menambahkan URL callback Anda ke dalam daftar callback yang disetujui di server OAuth.
Sertifikat SSL dan Cookies
Jika Anda perlu meningkatkan keamanan, Thunder Client memungkinkan Anda untuk menentukan path sertifikat SSL dan mengelola cookies.
Variabel Path
Variabel path mudah digunakan di Thunder Client. Cukup masukkan dalam format {variable} di field URL.
Pengujian
Pengujian API menjadi jauh lebih mudah dengan pengujian berbasis GUI. Anda dapat menguji string, angka, jumlah, dan tipe data tanpa menulis skrip sama sekali.
Pemrograman Skrip
Jika Anda membutuhkan kontrol lebih, Thunder Client menyediakan fitur skrip inline. Anda dapat menulis skrip kustom di level permintaan, folder, atau koleksi. Skrip sebelum dan sesudah permintaan juga didukung.
Kesimpulan
Sekarang Anda sudah tahu! Thunder Client adalah sahabat baru Anda dalam pengujian API di VS Code. Semuanya tersedia untuk memudahkan Anda memulai. Cobalah dan berikan pendapat Anda! Selamat berkoding dan semoga API Anda selalu mengembalikan status 200! 🚀🔥
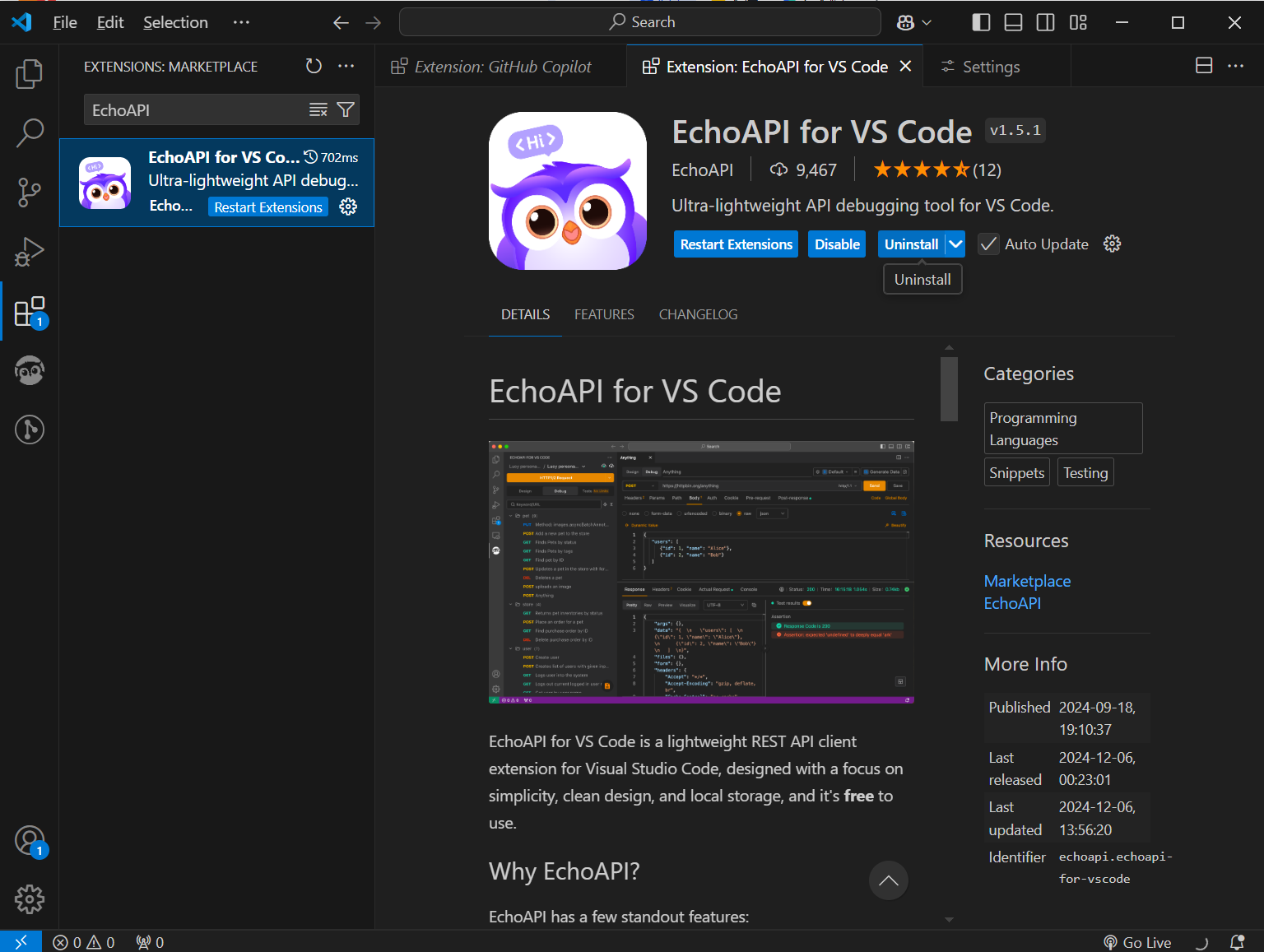
Sebagai tambahan, saya merekomendasikan EchoAPI untuk VS Code sebagai alternatif yang lebih baik.

Mengapa Memilih EchoAPI for VSCode?
EchoAPI for VSCode adalah alat kolaborasi pengembangan API yang sangat ringan dengan dukungan untuk scratchpad. Ini adalah alternatif sempurna untuk Postman, dengan fitur desain API, debugging, pengujian otomatis, dan pengujian beban. Juga tersedia plugin untuk IntelliJ IDEA dan VS Code, serta ekstensi Chrome untuk menangkap permintaan tanpa perlu login.
Keuntungan:
- Tanpa perlu login.
- Mendukung scratchpad.
- Sangat ringan.
- 100% kompatibel dengan sintaks skrip Postman.


Dengan demikian, Anda memiliki panduan lengkap untuk memulai pengujian API dengan Thunder Client dan EchoAPI for VSCode. Selamat berkoding!




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server