Panduan Esensial untuk Socket.IO: Meningkatkan Komunikasi Real-Time dalam Pengembangan Web
Socket.IO adalah bagian yang tidak terpisahkan dari menciptakan aplikasi web interaktif real-time. Fitur-fitur komprehensif dan kemampuan adaptasinya membuatnya ideal untuk berbagai aplikasi, mulai dari chat sederhana hingga solusi kolaboratif kompleks.
Sebagai seorang pengembang, memahami kompleksitas Socket.IO tidak hanya menguntungkan; ini adalah hal yang diperlukan. Teknologi ini telah mengubah cara aplikasi web modern berkomunikasi secara real-time, menjadikannya alat penting dalam arsenal pengembang. Dalam artikel ini, kami akan menjelajahi apa itu Socket.IO, fitur kuncinya, penggunaan umum, implementasi praktis, dan bagaimana Anda dapat secara efektif melakukan debug Socket.IO menggunakan EchoAPI.
Apa itu Socket.IO?
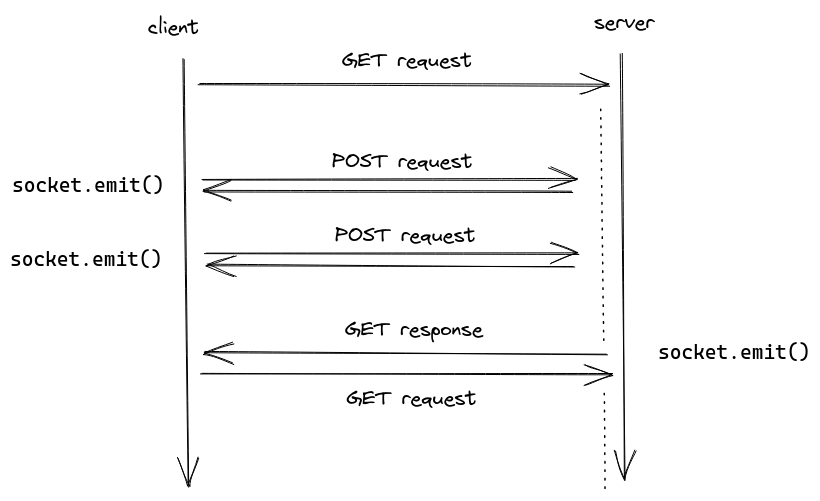
Socket.IO adalah pustaka JavaScript yang kuat yang memungkinkan komunikasi real-time, bi-directional, dan berbasis event antara klien web dan server. Ini dibangun di atas protokol WebSocket tetapi menyediakan fitur tambahan termasuk keandalan, rekoneksi otomatis, dan kemampuan untuk menyiarkan ke banyak soket.

Fitur Kunci dari Socket.IO
Socket.IO menonjol karena memiliki serangkaian fitur yang kuat, yang meliputi:
- Komunikasi berbasis event dua arah real-time: Memungkinkan baik server maupun klien untuk memulai komunikasi, mengirim pesan sesuka hati.
- Fallback ke polling HTTP yang lama: Menjamin keandalan dengan menggunakan WebSocket di mana tersedia dan polling HTTP yang lama sebagai cadangan.
- Dukungan rekoneksi otomatis: Meningkatkan pengalaman pengguna dengan secara otomatis mencoba tersambung kembali setelah koneksi terputus.
- Dukungan multiplexing: Mendukung beberapa namespace dan ruangan dalam satu koneksi, yang memungkinkan pertukaran data yang lebih terstruktur dan kompleks.
- Dukungan biner bawaan: Mengirimkan data biner dengan lancar, yang sangat penting untuk aplikasi yang menangani konten multimedia.
Penggunaan Umum untuk Socket.IO

Socket.IO sangat serbaguna, cocok untuk berbagai aplikasi real-time, seperti:
- Aplikasi chat: Memungkinkan pengguna untuk mengirim dan menerima pesan secara instan tanpa perlu menyegarkan halaman web.
- Notifikasi langsung: Mengirim pembaruan ke klien secara instan, berguna dalam aplikasi media sosial, umpan berita, dan platform perdagangan.
- Alat kolaboratif: Memungkinkan banyak pengguna untuk mengedit dokumen atau kode secara real-time, meningkatkan alat produktivitas.
- Analitik real-time: Mengalirkan data ke klien secara real-time, sempurna untuk dasbor yang memantau aktivitas pengguna atau transaksi keuangan.
Implementasi Praktis: Membangun Aplikasi Obrolan Real-Time Lanjutan Menggunakan Socket.IO
Skenario
Bayangkan membuat aplikasi obrolan real-time lanjutan, sebanding dengan standar industri seperti Slack atau Discord, yang mendukung fitur seperti pesan pribadi, grup, autentikasi pengguna, dan enkripsi data. Aplikasi ini akan menyediakan antarmuka pengguna yang menarik di mana peserta dapat bergabung dengan ruang obrolan yang berbeda atau membuat percakapan pribadi.
Manfaat Menggunakan Socket.IO
- Komunikasi Real-Time: Mengirim dan menampilkan pesan tanpa penundaan yang dapat dirasakan.
- Fleksibilitas: Terintegrasi dengan mulus dengan berbagai basis data dan layanan otentikasi.
- Skalabilitas: Menangani banyak koneksi bersamaan, penting untuk basis pengguna yang berkembang.
Implementasi Teknis
Mari kita uraikan komponen dari aplikasi chat ini yang lebih kompleks menggunakan Socket.IO.
Pengaturan Server
const express = require('express');
const http = require('http');
const socketIo = require('socket.io');
const bodyParser = require('body-parser');
const cors = require('cors');
const app = express();
app.use(cors());
app.use(bodyParser.json());
const server = http.createServer(app);
const io = socketIo(server, {
cors: {
origin: "*",
methods: ["GET", "POST"]
}
});
io.on('connection', (socket) => {
console.log(`Pengguna baru terhubung: ${socket.id}`);
socket on('joinRoom', ({username, room}) => {
socket.join(room);
socket.to(room).emit('message', {user: 'Admin', text: `${username} telah bergabung dengan ruangan.`});
});
socket.on('sendMessage', (message, room) => {
io.to(room).emit('message', {user: message.sender, text: message.text, time: new Date().toISOString()});
});
socket.on('disconnect', () => {
console.log('Pengguna terputus');
});
});
server.listen(3000, () => {
console.log('Server berjalan di port 3000');
});
Fungsi Kunci
- Otentikasi Pengguna dan Ruangan: Mengintegrasikan validasi pengguna dan mengelola ruang obrolan, memungkinkan pilihan pesan pribadi dan grup.
- Penyiaran Pesan: Menggunakan ruangan untuk menyiarakan pesan hanya kepada pengguna yang menjadi bagian dari percakapan tertentu.
- Pengelolaan Kesalahan dan Umpan Balik: Mengirim pesan administratif untuk aktivitas pengguna seperti bergabung atau meninggalkan ruang obrolan.
Peningkatan dengan Socket.IO
Untuk meningkatkan pengalaman pengguna dan efisiensi aplikasi, pertimbangkan untuk mengimplementasikan:
- Tanda terima dibaca, untuk memberi tahu pengirim ketika penerima telah melihat pesan.
- Indikator mengetik, untuk menunjukkan seseorang sedang mengetik respon dalam chat.
- Enkripsi pesan, untuk memastikan semua komunikasi aman dan pribadi.
Penanganan Kesalahan Lanjutan dan Keamanan
- Implementasi pengulangan otomatis untuk pengiriman pesan ketika server mendeteksi penurunan koneksi.
- Gunakan enkripsi SSL/TLS di atas koneksi untuk meningkatkan keamanan.
- Pastikan semua data divalidasi baik di sisi klien maupun server untuk mencegah ancaman keamanan umum seperti XSS (Cross-Site Scripting).
Contoh ini menetapkan kerangka kerja awal untuk aplikasi chat lanjutan, menunjukkan kemampuan Socket.IO dalam menangani fungsi kompleks seperti komunikasi real-time, pengelolaan kesalahan, dan pengelolaan ruang pengguna. Selain itu, struktur ini membuka jalan untuk memasukkan fitur tambahan yang meningkatkan skalabilitas dan keamanan. Dengan mengikuti panduan ini, pengembang dapat merancang aplikasi yang tangguh yang tidak hanya memenuhi tetapi melampaui harapan modern.
EchoAPI: Alat Debugging API yang Direkomendasikan
EchoAPI adalah alat debugging API yang serbaguna yang mendukung berbagai protokol termasuk HTTP, WebSocket, TCP, SSE, dan GraphQL. Ini sangat berguna untuk debugging aplikasi real-time yang menggunakan Socket.IO.

Debugging Socket.IO dengan EchoAPI
Langkah 1: Buat Permintaan Baru
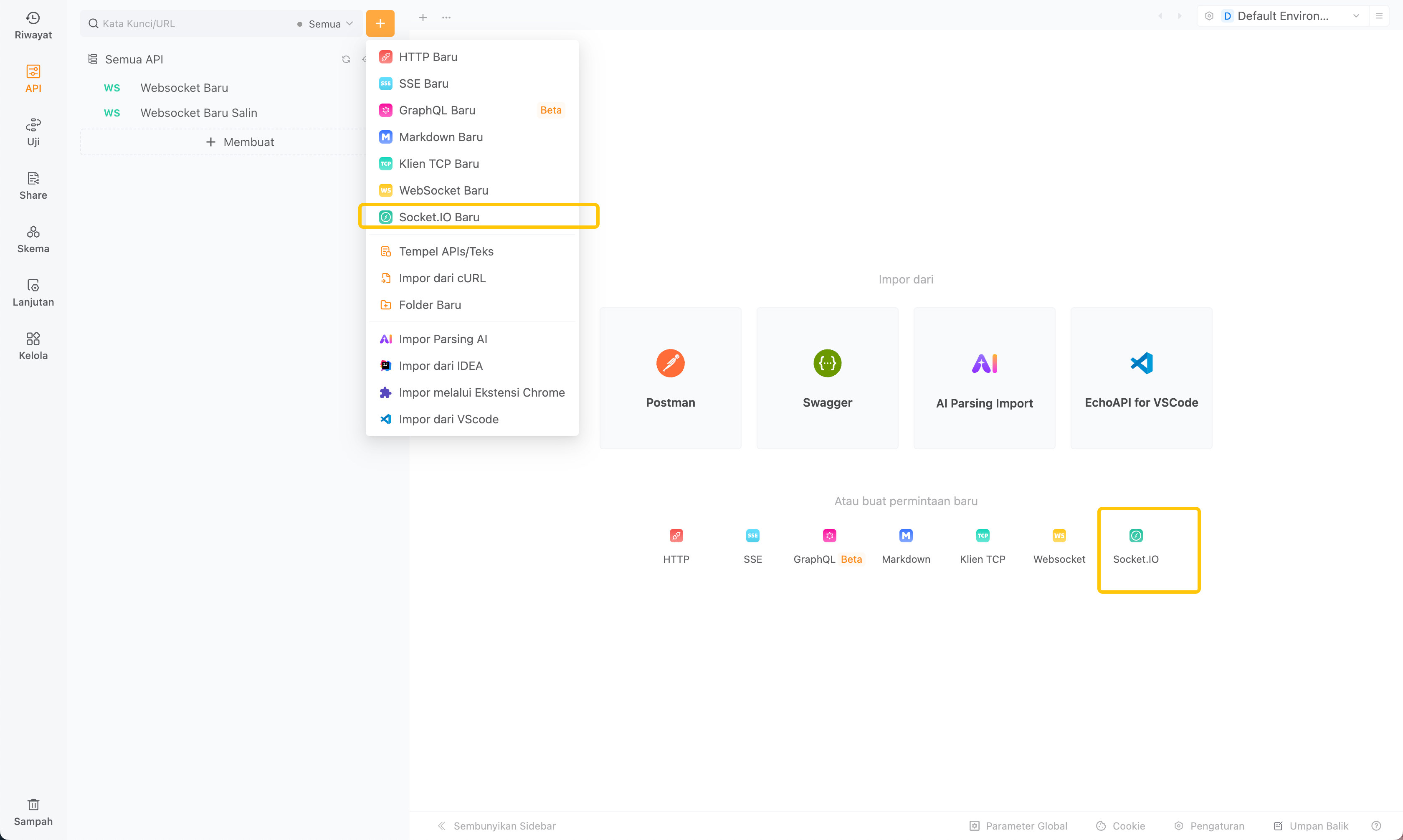
Buka EchoAPI, klik tombol “+” di menu sebelah kiri untuk membuat permintaan baru.
Dari dropdown tipe permintaan, pilih Socket.IO.

Langkah 2: Konfigurasi Koneksi Socket.IO
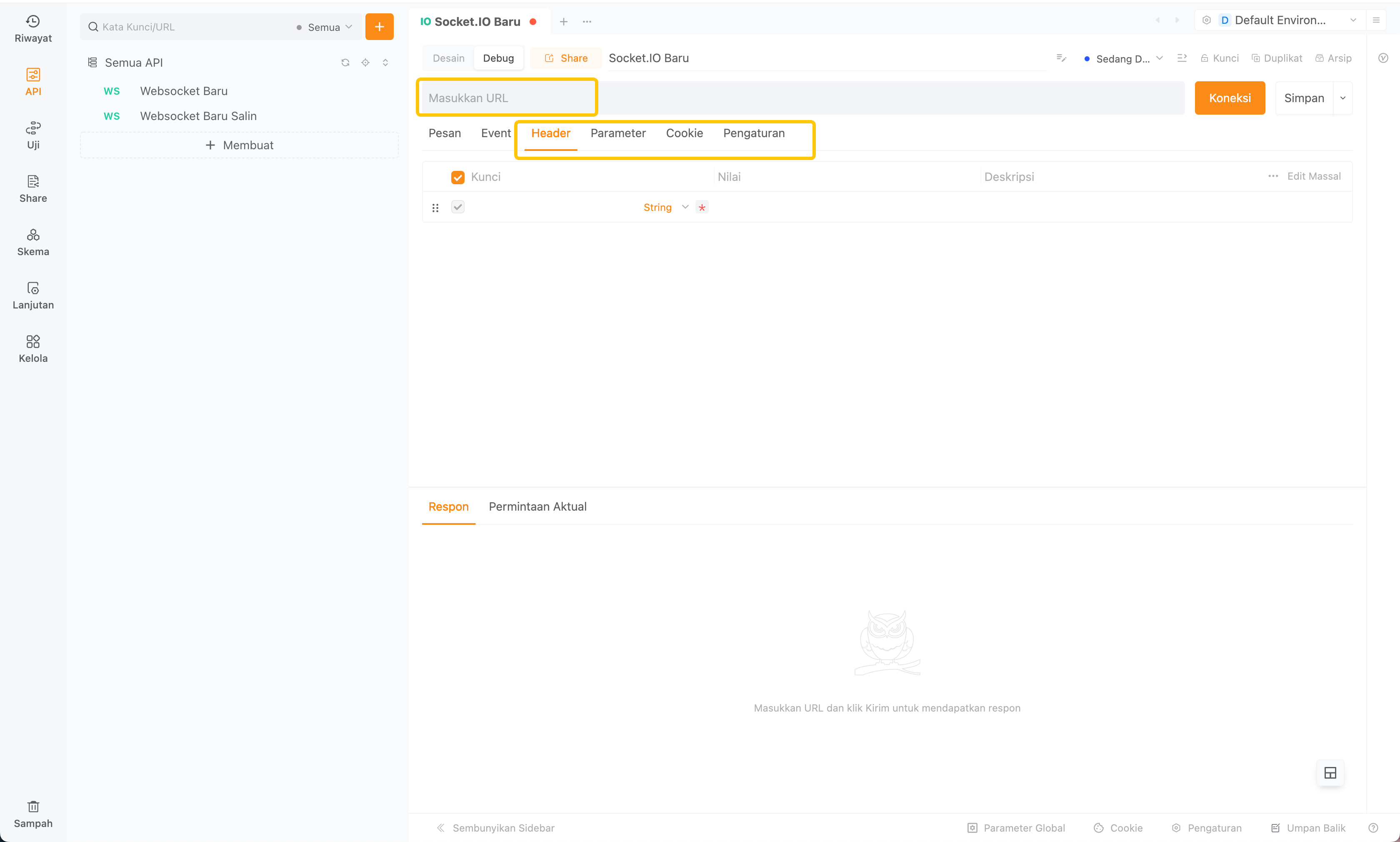
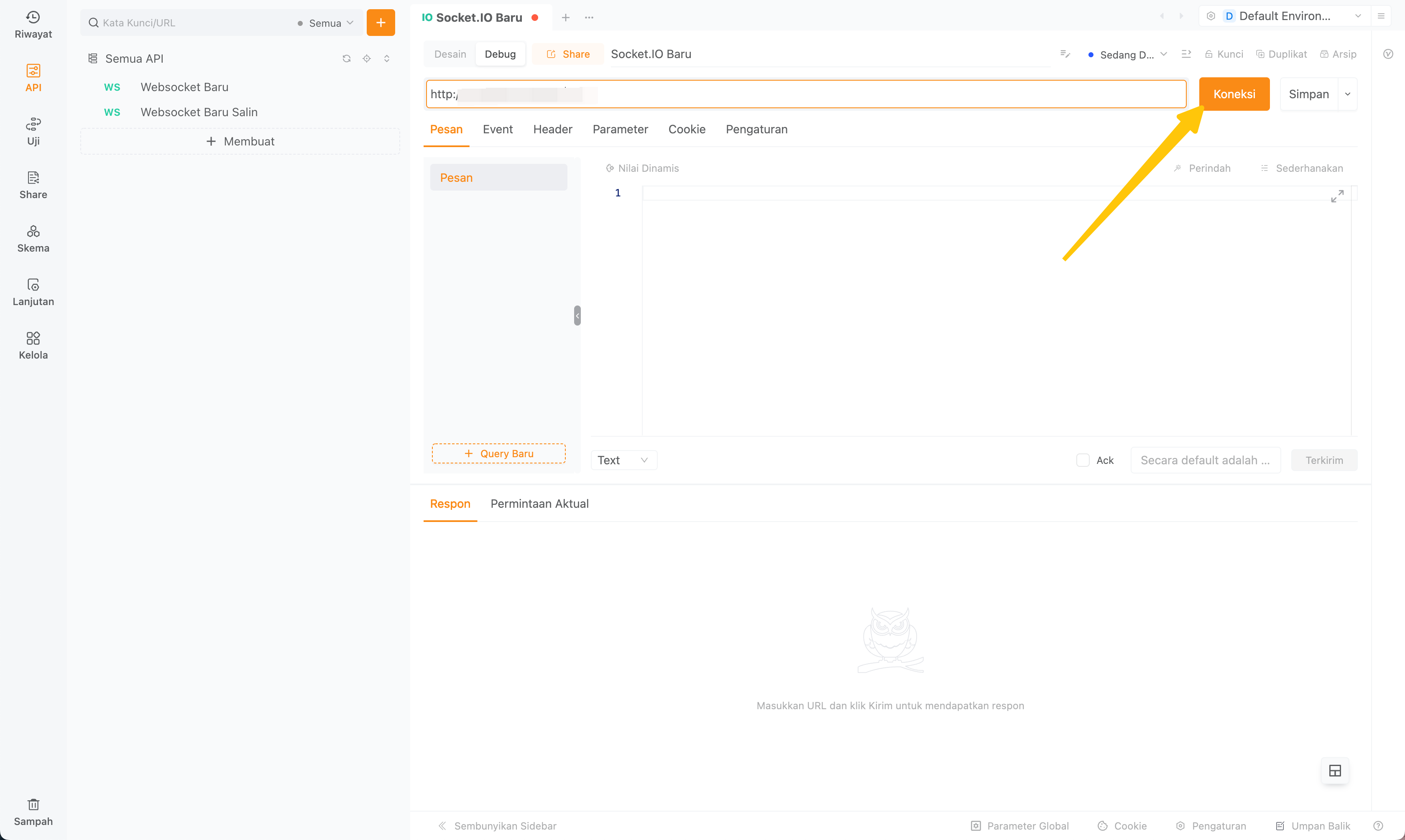
Pastikan berada di halaman Debug.
Di kotak URL, masukkan URL server Socket.IO.
Jika perlu memasukkan header permintaan atau parameter permintaan, Anda dapat mengonfigurasinya di tempat yang ditunjukkan pada gambar di bawah ini.

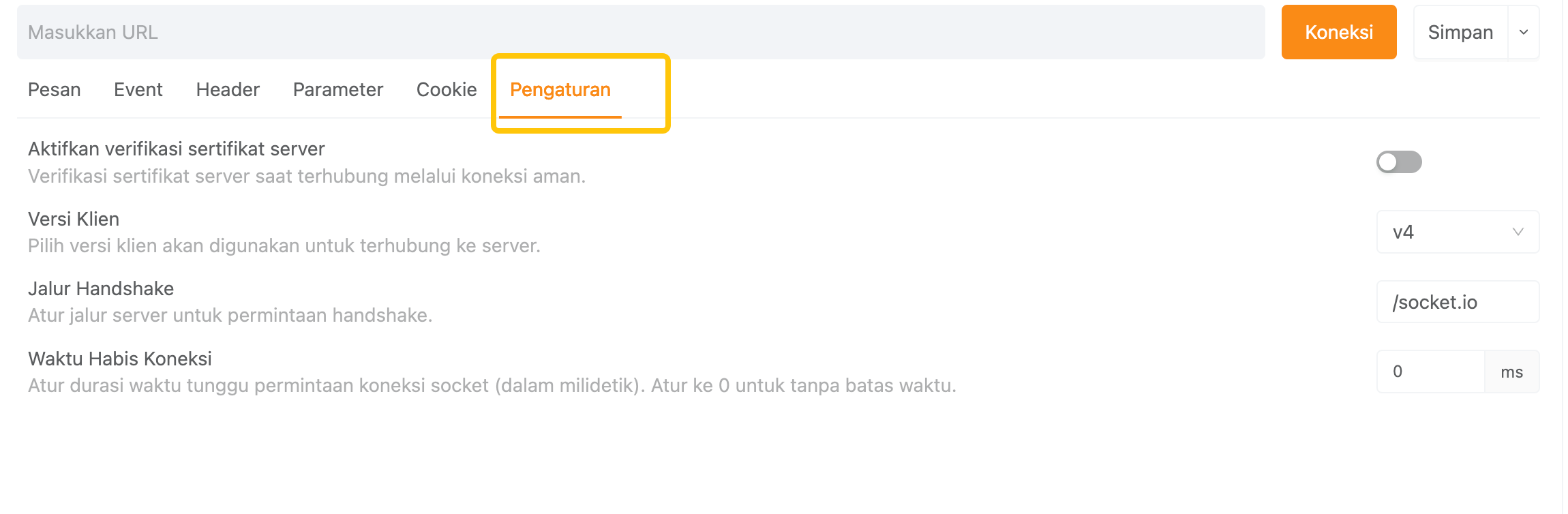
Di tab pengaturan, Anda juga dapat mengonfigurasi pengaturan seperti batas waktu.

Klik tombol “Connect” untuk membangun koneksi.


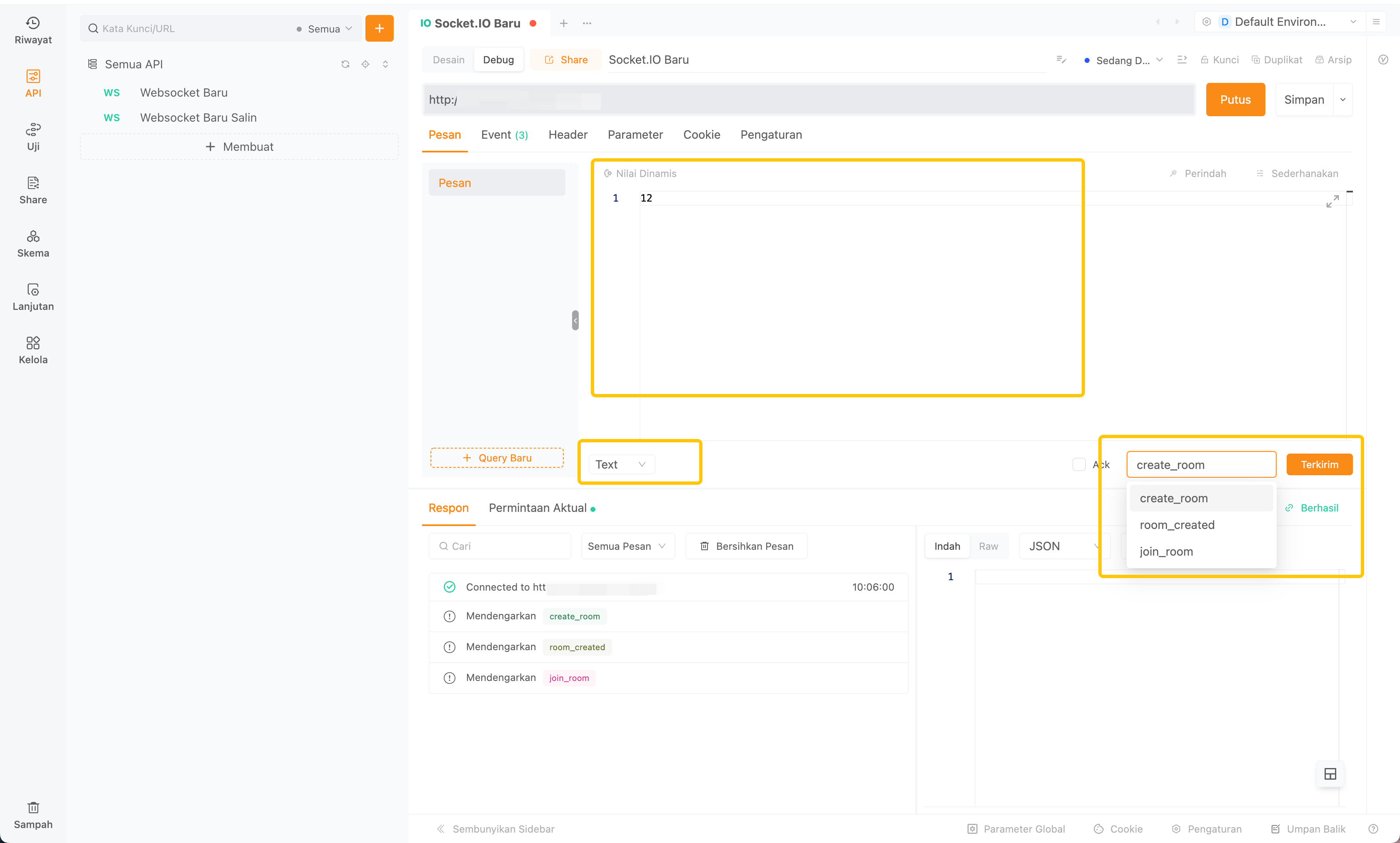
Langkah 3: Mendengarkan Event
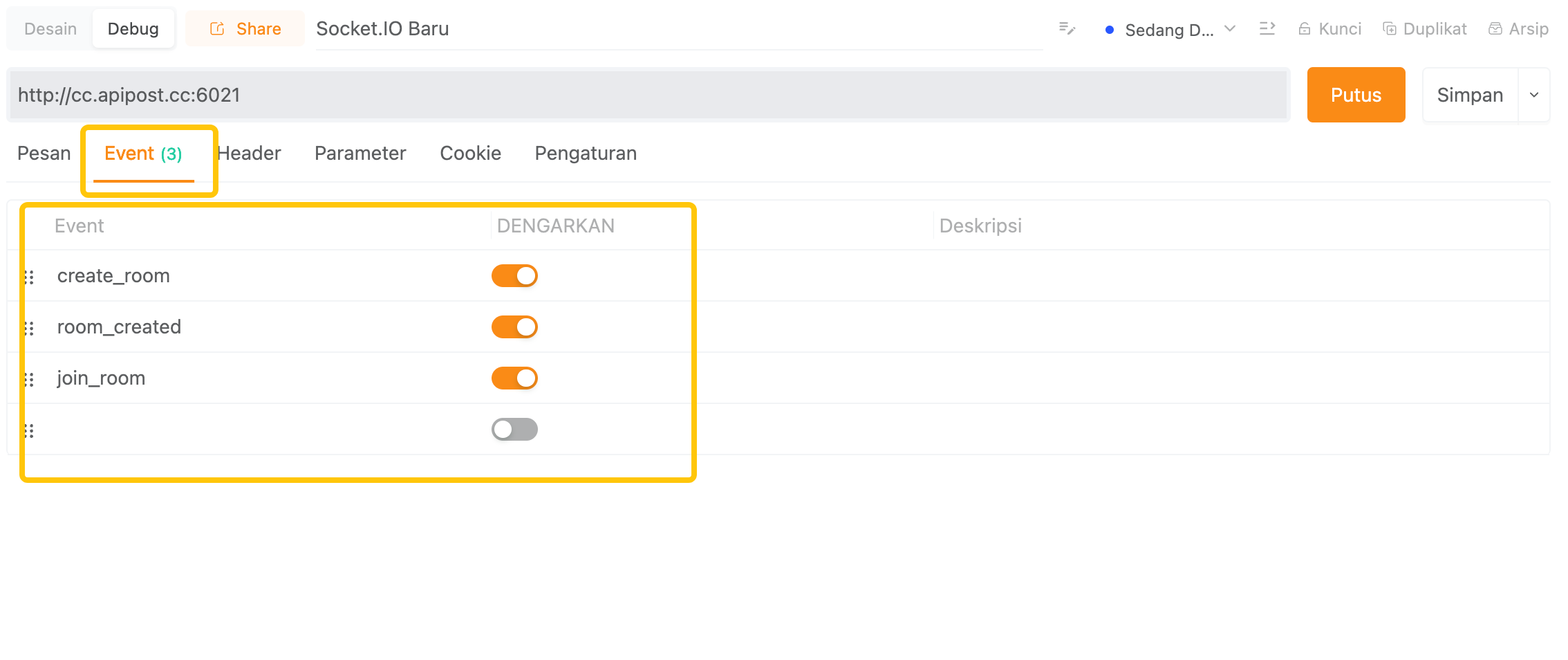
Tambahkan nama event dan aktifkan pendengaran. Ketika server mengirimkan event tersebut, Anda akan dapat melihat pesan event itu di area respons. Jika dimatikan, maka tidak akan menerima.

Langkah 4: Mengirim Pesan
Setelah koneksi berhasil, Anda dapat mengirim pesan Socket.IO.
Masukkan konten pesan di kotak input dan pilih tipe konten.
Nama event dapat diisi sesuai kebutuhan; jika tidak diisi, secara default akan menggunakan message.

Tips
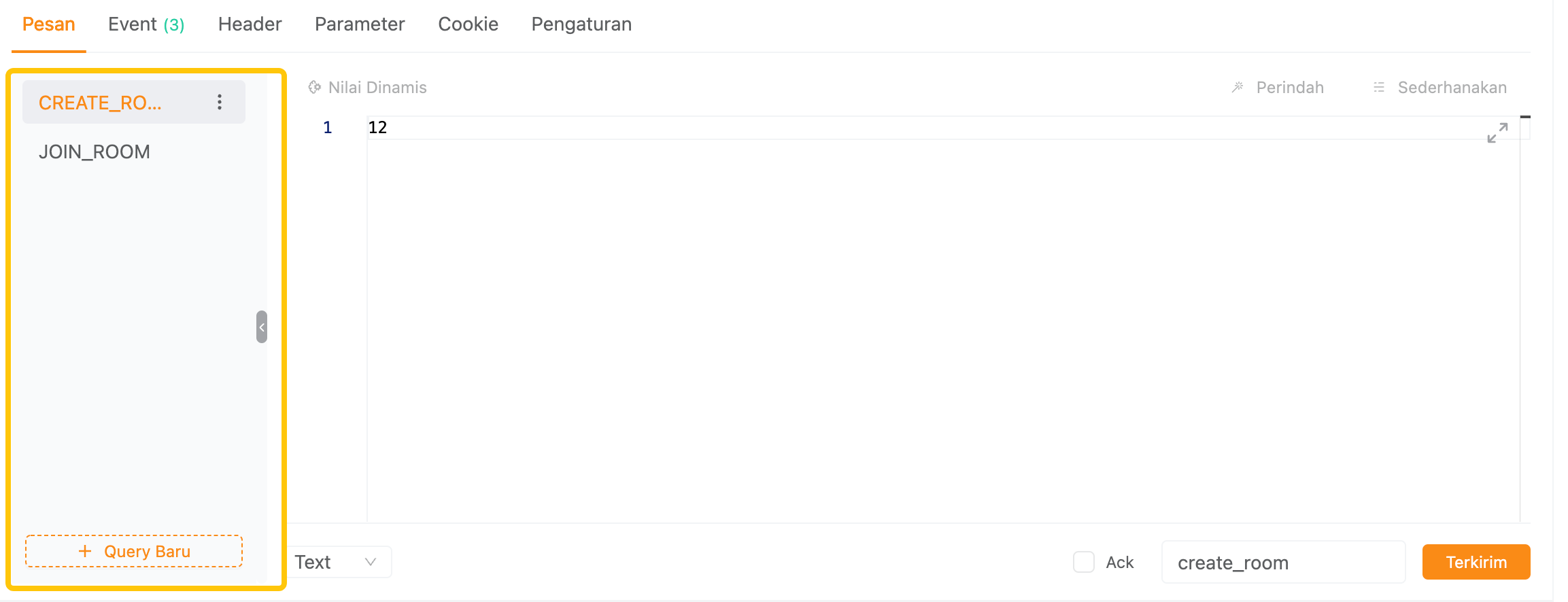
Di sebelah kiri, Anda dapat dengan cepat membuat beberapa pesan untuk memudahkan debugging, tanpa perlu membuat beberapa koneksi Socket.IO untuk setiap tipe pesan yang berbeda. Dalam satu koneksi Socket.IO yang sama, kita bisa menambahkan berbagai jenis permintaan pesan, buat arsip untuk memudahkan debugging di masa mendatang. Fleksibilitas ini membuat debugging menjadi lebih efisien dan nyaman!
Anda juga dapat mengklik dua kali nama untuk mengganti namanya.

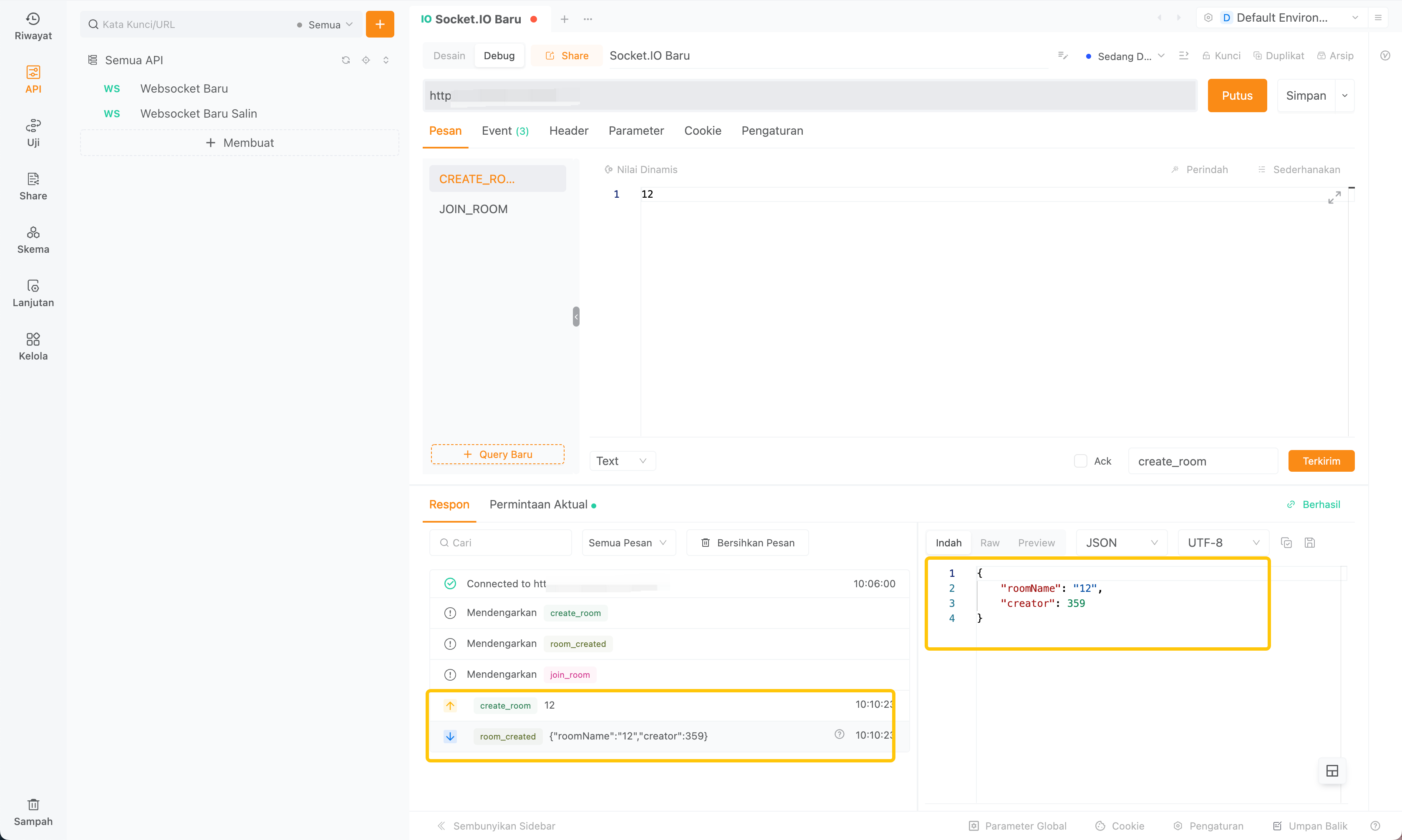
Langkah 5: Menerima Pesan
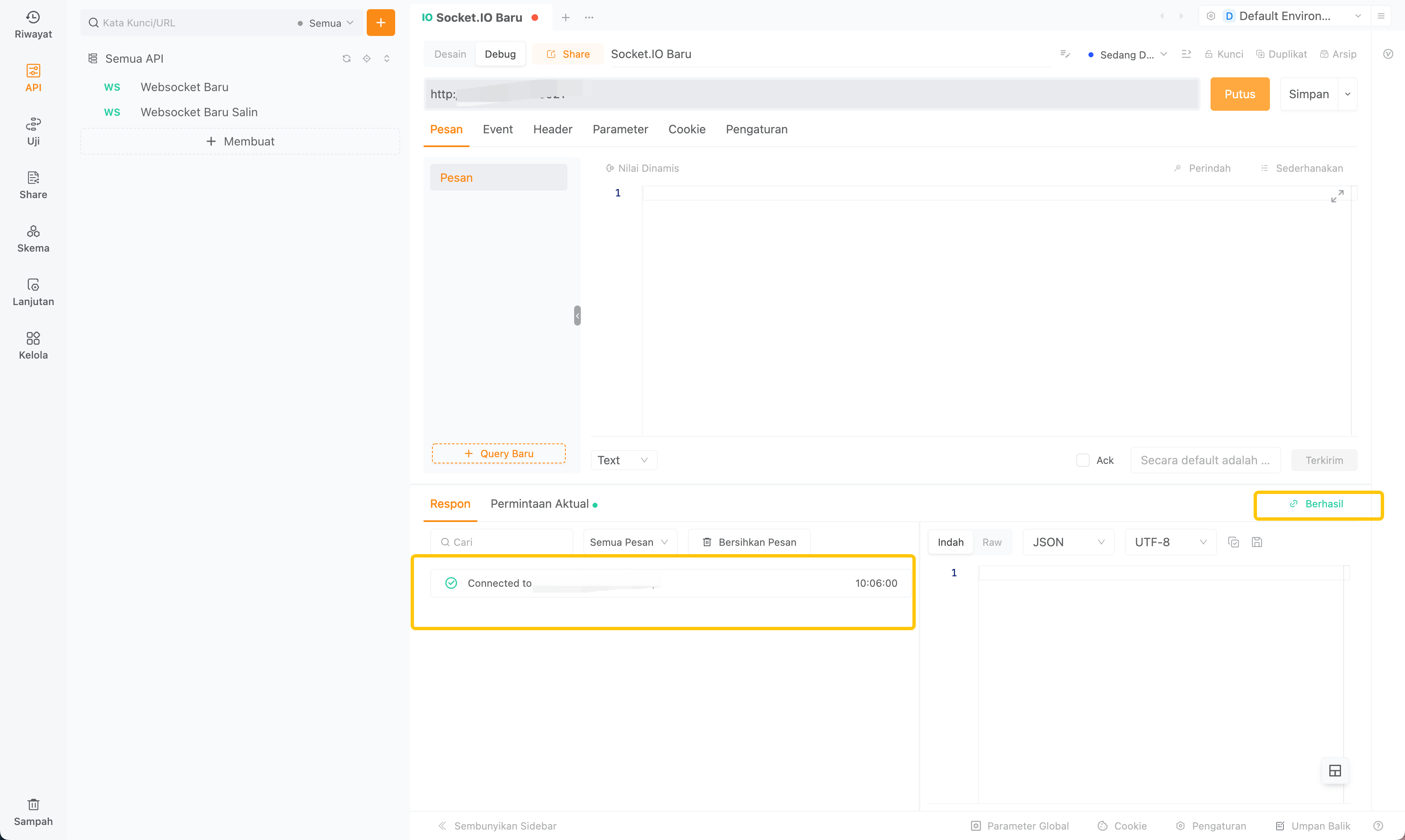
Setelah berhasil mengirim pesan, jika Anda telah mengaktifkan pendengaran event, Anda akan menerima konten pesan yang kembali dari server.
Semua pesan yang diterima akan ditampilkan di bagian “Response” di EchoAPI.

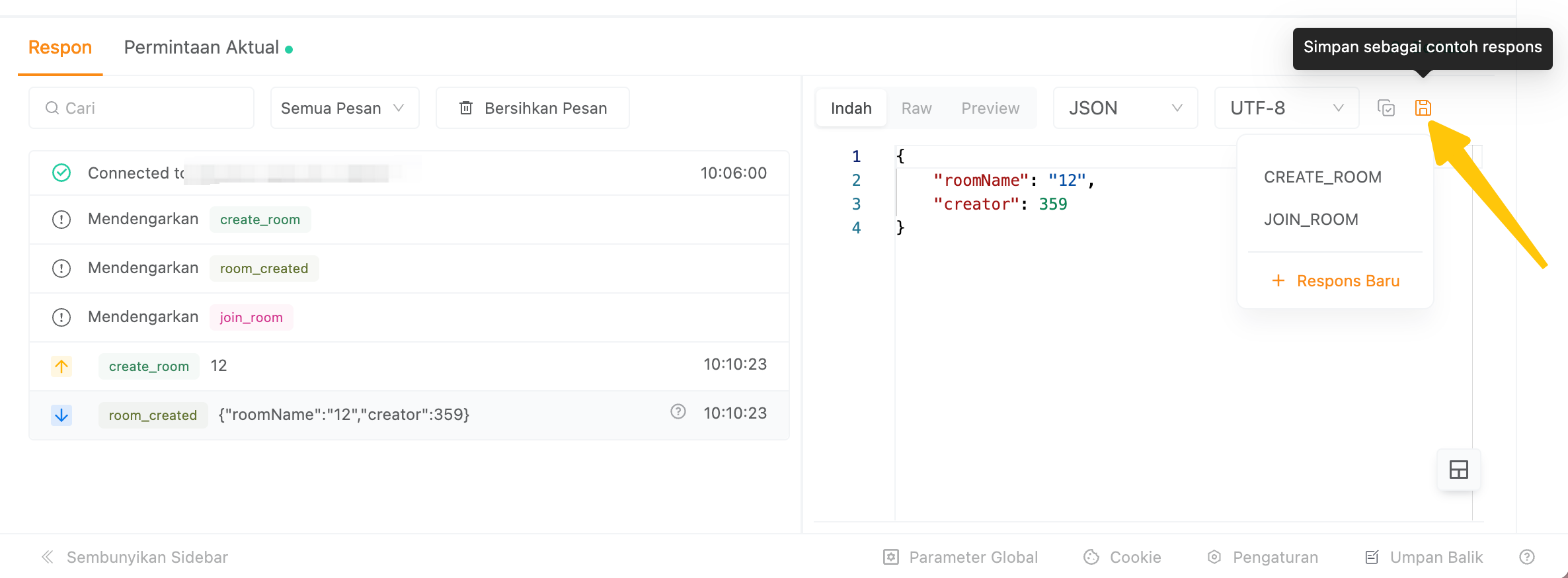
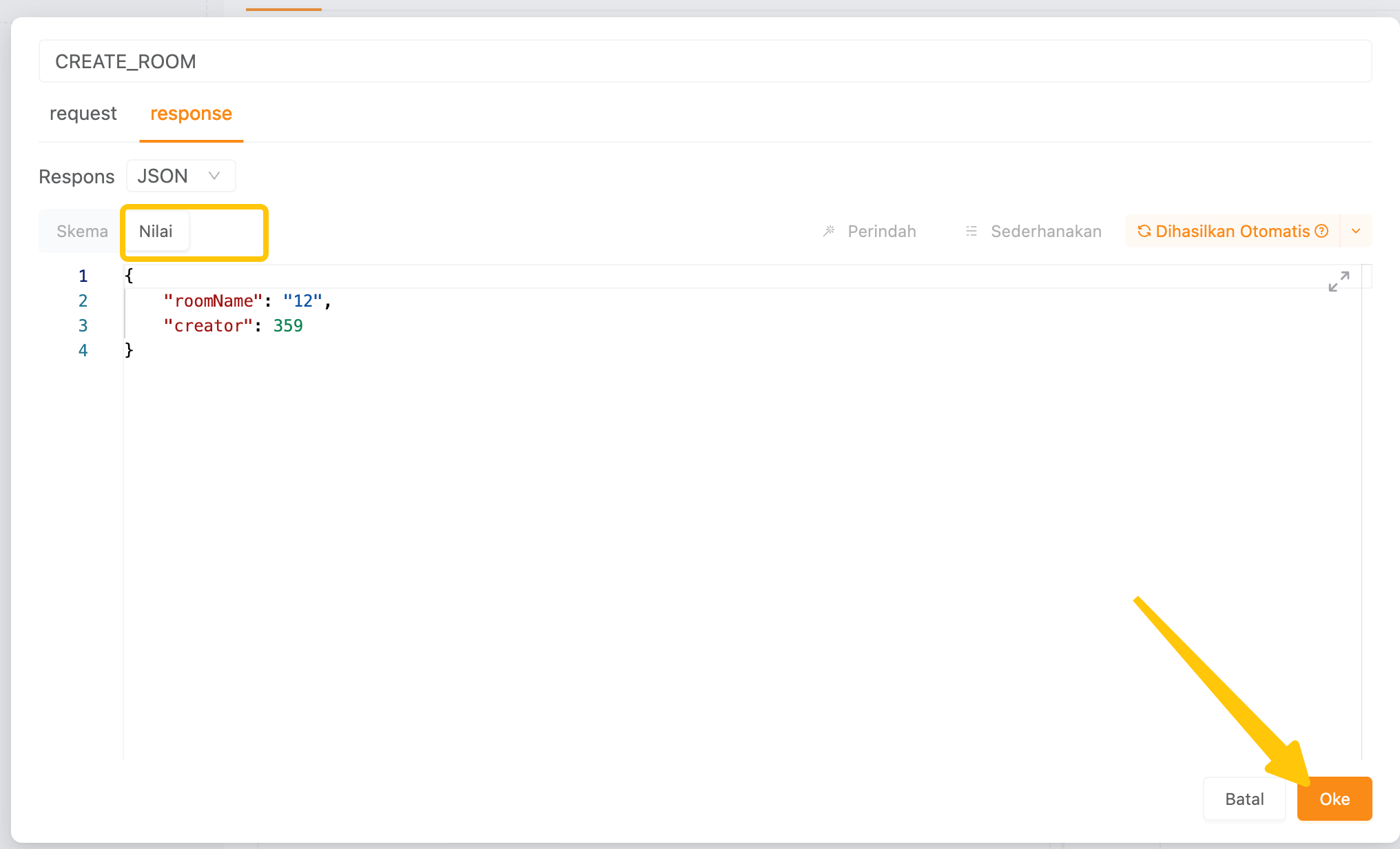
Langkah 6: Simpan Pesan yang Diterima sebagai Respons
Di area respons, Anda dapat dengan cepat menyimpan konten respons saat ini sebagai contoh respons untuk sebuah pesan, untuk menghasilkan dokumen antarmuka yang lebih lengkap di kemudian hari.


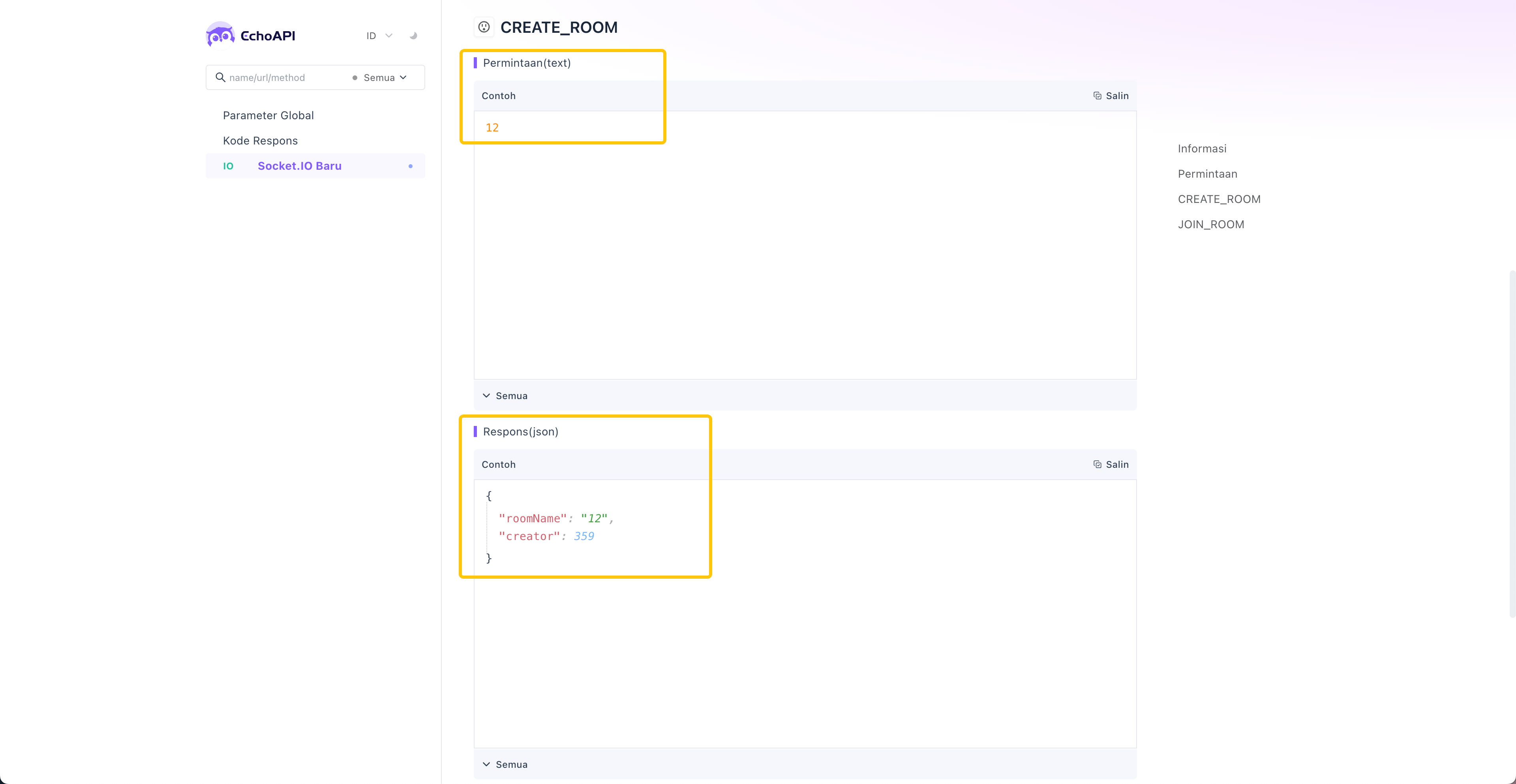
Dokumen yang dihasilkan setelah disimpan adalah seperti ini. Untuk detail lebih lanjut, Anda dapat merujuk pada Design/Documentation Socket.IO.

Kebutuhan akan Socket.IO
Dalam dunia pengembangan web modern, interaksi real-time bukan hanya kemewahan; sering kali menjadi kebutuhan. Socket.IO menyediakan pengembang dengan alat yang diperlukan untuk membangun pengalaman interaktif ini secara efisien dan efektif.
Kesimpulan
Socket.IO adalah bagian yang tidak terpisahkan dari menciptakan aplikasi web interaktif real-time. Fitur-fitur komprehensif dan kemampuan adaptasinya membuatnya ideal untuk berbagai aplikasi, mulai dari chat sederhana hingga solusi kolaboratif kompleks. Dengan memanfaatkan alat seperti EchoAPI, pengembang dapat menyederhanakan alur kerja mereka, memastikan implementasi mereka kokoh dan dapat diandalkan. Memahami dan memanfaatkan Socket.IO secara efektif bukan hanya peningkatan set skill—tetapi penting untuk tetap kompetitif dalam bidang pengembangan web yang terus berkembang.




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server








