Menguasai Pengujian API dengan Thunder Client: Panduan Pemula yang Lengkap
Hari ini, saya akan memperkenalkan Anda pada kehebatan Thunder Client, sebuah ekstensi klien API REST yang ramping dan ringan untuk Visual Studio Code.
Halo, para pengembang Java! Hari ini, saya akan memperkenalkan Anda pada kehebatan Thunder Client, sebuah ekstensi klien API REST yang ramping dan ringan untuk Visual Studio Code. Alat ini akan mengubah cara Anda melakukan pengujian API, jadi bersiaplah dan mari kita mulai!

Memperkenalkan Thunder Client
Thunder Client diciptakan oleh Ranga Vadhineni dan berfokus pada kesederhanaan, kebersihan, dan akses lokal. Anda bisa mengunduhnya dari Visual Studio Marketplace. Jika ada masalah atau ide menarik, jangan ragu untuk menghubungi mereka di GitHub.
Memulai
Untuk memulai, instal ekstensi dan klik ikon Thunder Client di Action Bar. Ada juga tutorial video yang keren di YouTube yang akan membuat Anda cepat memahami penggunaannya.
Persyaratan
Sebelum memulai, pastikan Anda menggunakan versi terbaru:
- Versi VS Code v1.85.0 atau lebih baru.
- Versi Node.js v18.0.0 atau lebih tinggi.

Fitur Utama
Thunder Client dilengkapi dengan berbagai fitur hebat:
- Ringan dan mudah digunakan.
- Mudah mengelola Koleksi dan Variabel Lingkungan.
- Pengujian Tanpa Skrip memungkinkan Anda menguji respons API dengan mudah.
- Penyimpanan Lokal menjaga semua data aman di perangkat Anda.
- Git Sync memungkinkan Anda menyimpan data permintaan di repositori Git untuk kolaborasi tim yang mulus.
- CLI Lanjutan memungkinkan Anda menjalankan permintaan dan koleksi dari terminal, memudahkan proses CI/CD.

Inovasi
Thunder Client menjadi pelopor dengan beberapa fitur unik:
- Klien API berbasis GUI pertama untuk VS Code.
- Klien API dengan penyimpanan lokal 100%.
- Pertama kali memperkenalkan Pengujian Tanpa Skrip.
- Klien pertama dengan CLI lanjutan yang menjalankan Permintaan, Koleksi, dan perintah cURL.
Lokasi Penyimpanan
Di mana semua data Anda akan disimpan? Thunder Client sudah menyiapkan lokasi penyimpanan default untuk Windows, Linux, dan Mac. Gantilah {{username}} dengan nama pengguna Anda yang sebenarnya di Mac.
Kolaborasi Tim
Mari kita bicarakan bagaimana Anda bisa melibatkan seluruh tim Anda. Dengan Thunder Client, Anda dapat menyimpan data Anda dalam repositori git, membuat kolaborasi menjadi mudah.
Git Sync
Untuk menyinkronkan dengan Git, Anda memiliki beberapa opsi:
- Simpan ke Workspace: Ini adalah cara yang dianjurkan. Ini akan membuat folder
thunder-testsdi workspace Anda, dan semua data Anda akan dimuat secara otomatis saat Anda membuka proyek. - Lokasi Kustom: Jika Anda ingin menyimpan semua data di satu tempat, masukkan path folder lengkapnya.
Lingkungan
Lingkungan sangat penting dalam mengelola variabel di seluruh permintaan Anda. Thunder Client memungkinkan Anda menggunakan Variabel Lingkungan OS, Lingkungan Global, Lingkungan Lokal, dan bahkan file .env.
Cara Menggunakan Variabel Lingkungan
Cukup tambahkan {{variableName}} di Parameter Kuery, Header, Body, atau Pengujian Anda, dan Anda siap untuk melanjutkan.

Mengimpor File .env
Anda dapat mengimpor file .env, Postman, dan file Thunder Client menggunakan Opsi Menu Impor.

Autentikasi
Dalam hal autentikasi, Thunder Client memenuhi kebutuhan OAuth 2.0 Anda. Pastikan untuk menambahkan URL pengalihan ke daftar URL pengalihan yang diizinkan di server OAuth Anda.

Sertifikat SSL dan Cookie
Saat Anda perlu mengatur keamanan, Thunder Client memungkinkan Anda menyediakan path sertifikat SSL dan mengelola cookie dengan mudah.
Variabel Path
Variabel Path sangat mudah dengan Thunder Client. Cukup gunakan format {variable} di bidang URL Anda.
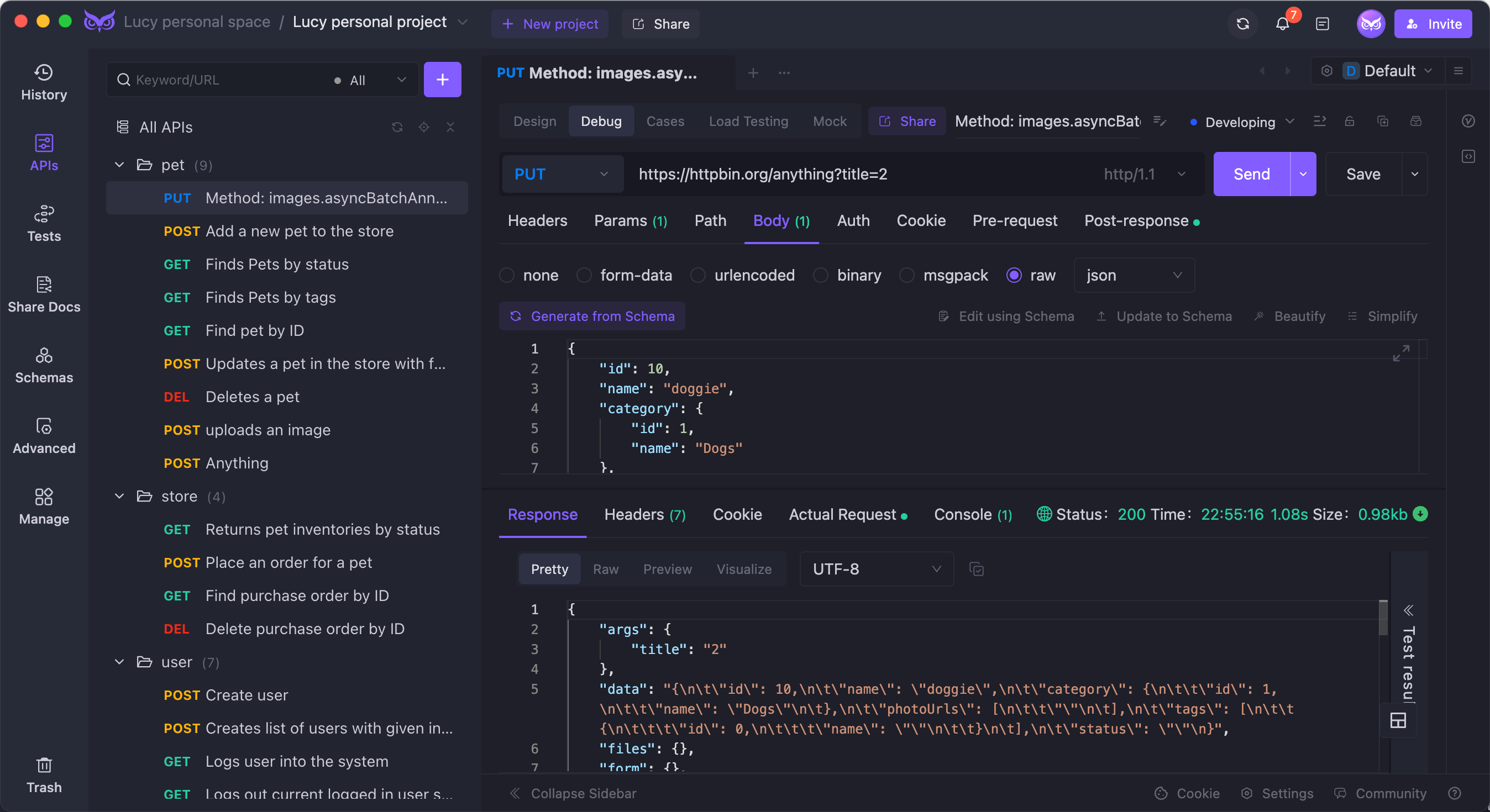
Pengujian
Pengujian API Anda kini menjadi lebih mudah dengan pengujian berbasis GUI Thunder Client. Anda dapat menguji string, angka, jumlah, dan tipe tanpa menulis satu baris skrip pun.
Scripting
Ketika Anda memerlukan kontrol lebih, Thunder Client juga menyediakan scripting inline. Anda dapat menulis skrip kustom di tingkat Permintaan, Folder, atau Koleksi, bahkan di skrip Pre-Request dan Post-Request.
Penutup
Itulah, teman-teman! Thunder Client adalah teman terbaik baru Anda untuk pengujian API di VS Code. Dengan segala fitur yang Anda butuhkan untuk mempermudah pekerjaan, sangat mudah untuk memulai. Jadi, silakan coba, dan beri tahu saya pendapat Anda! Selamat coding, dan semoga API Anda selalu kembali dengan status 200!
EchoAPI for VS Code: Alternatif Terbaik untuk Thunder Client

Mengapa EchoAPI?
EchoAPI adalah alat kolaborasi ultra-ringan untuk pengembangan API yang mendukung Scratch Pad. Ini adalah alternatif sempurna untuk Postman, menyediakan fitur seperti desain API, debugging, pengujian otomatis, dan pengujian beban. Selain itu, hadir dengan plugin untuk IntelliJ IDEA, VS Code, dan ekstensi penangkap permintaan Chrome, semua tanpa perlu login.
Keuntungan:
- Tidak perlu login.
- Mendukung Scratch Pad.
- Sangat ringan.
- 100% kompatibel dengan sintaks skrip Postman.
Jadi, itu dia! Dua panduan lengkap untuk membantu Anda memulai pengujian API menggunakan Thunder Client dan EchoAPI. Selamat coding!




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server