Memanfaatkan Kekuatan HTTP/2 untuk Pengembangan Web Modern
Dalam dunia pengembangan web modern, HTTP/2 menawarkan solusi efisien untuk meningkatkan kinerja dan pengalaman pengguna. Dengan fitur seperti multiplexing dan server push, HTTP/2 mengatasi kekurangan HTTP/1.x, menjadikannya teknologi penting untuk pengembang.
Dalam dunia pengembangan web yang terus berkembang, penting bagi para pengembang untuk terus memperbarui pengetahuan mereka tentang teknologi terbaru. Meskipun memahami GraphQL tetap relevan untuk interaksi API yang efisien, mengenal HTTP/2, sebagai penerus HTTP/1.1, menjadi sama pentingnya. Artikel ini membahas inti dari HTTP/2, fitur utamanya, serta keunggulannya dibandingkan versi sebelumnya, dengan skenario praktis yang menunjukkan cara implementasinya.
Apa itu HTTP/2?
HTTP/2 adalah revisi besar dari protokol HTTP yang dikembangkan oleh Kelompok Kerja HTTP IETF. Distandarkan pada Mei 2015, HTTP/2 berbasis pada SPDY, protokol eksperimental dari Google. HTTP/2 dirancang untuk mengatasi kekurangan utama HTTP/1.1, terutama dalam hal kinerja, seperti komunikasi antara browser dan server.


Fitur Utama HTTP/2
- Protokol Biner: Lebih efisien dibandingkan protokol berbasis teks HTTP/1.x, sehingga lebih cepat dan lebih kecil.
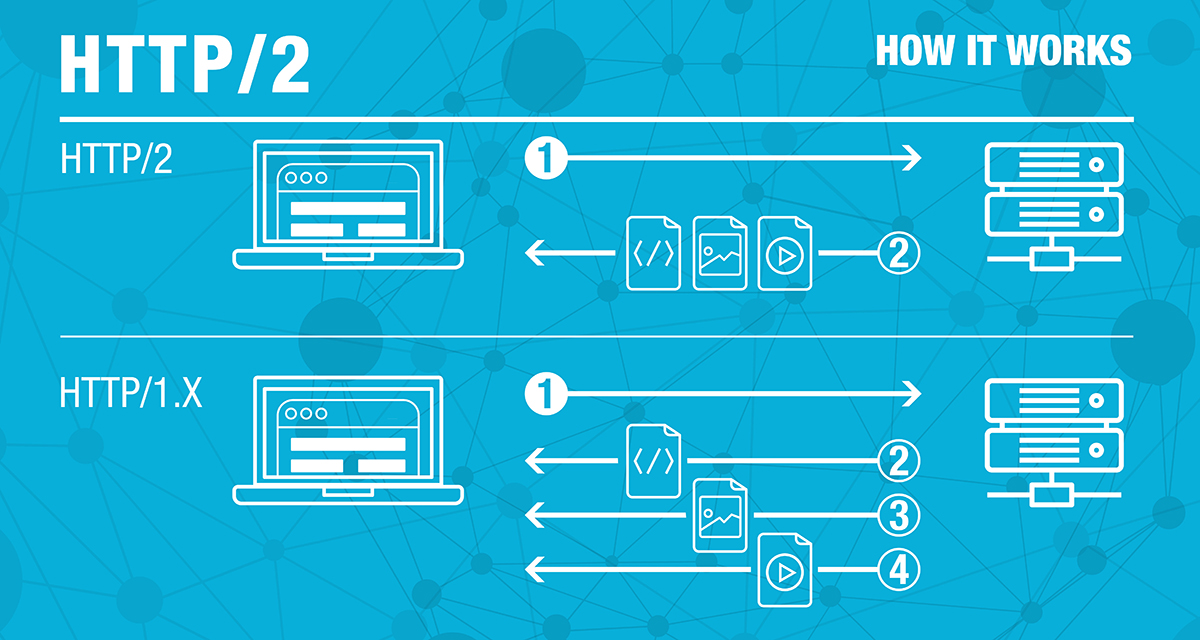
- Multiplexing: Mendukung pengiriman beberapa permintaan dan respons secara bersamaan melalui satu koneksi TCP.
- Server Push: Server dapat mengirimkan data ke klien sebelum diminta, meningkatkan waktu muat halaman.
- Kompresi Header: Menggunakan kompresi HPACK untuk mengurangi overhead data.
- Prioritas Aliran: Klien dapat menentukan prioritas permintaan, memastikan sumber daya penting didahulukan.
Perbandingan HTTP/2 dan HTTP/1.x

| Fitur | HTTP/1.x | HTTP/2 |
|---|---|---|
| Penanganan Koneksi | Satu permintaan per koneksi | Beberapa permintaan per koneksi |
| Pengodean | Teks | Biner |
| Kompresi | Opsional, deflate/gzip | Wajib, HPACK untuk header |
| Server Push | Tidak didukung | Didukung |
| Prioritas | Tidak didukung | Didukung |
Penggunaan Umum HTTP/2
HTTP/2 sangat cocok untuk:
- Situs web dengan lalu lintas tinggi
- Aplikasi web real-time
- API untuk aplikasi seluler
- Aplikasi aman berbasis TLS
Contoh Praktis: Platform E-commerce

Skenario
Platform e-commerce mengalami waktu muat lambat selama acara dengan traffic tinggi.
Manfaat Menggunakan HTTP/2
- Waktu Pemuatan Lebih Cepat: Multiplexing dan server push mengurangi waktu muat.
- Pengalaman Pengguna Lebih Baik: Respon lebih cepat terhadap tindakan pengguna.
- Efisiensi Biaya: Manajemen koneksi yang lebih baik menghemat sumber daya server.
Implementasi Teknis
Implementasi Contoh dalam Node.js
const http2 = require('http2');
const server = http2.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World with HTTP/2');
});
server.listen(3000);
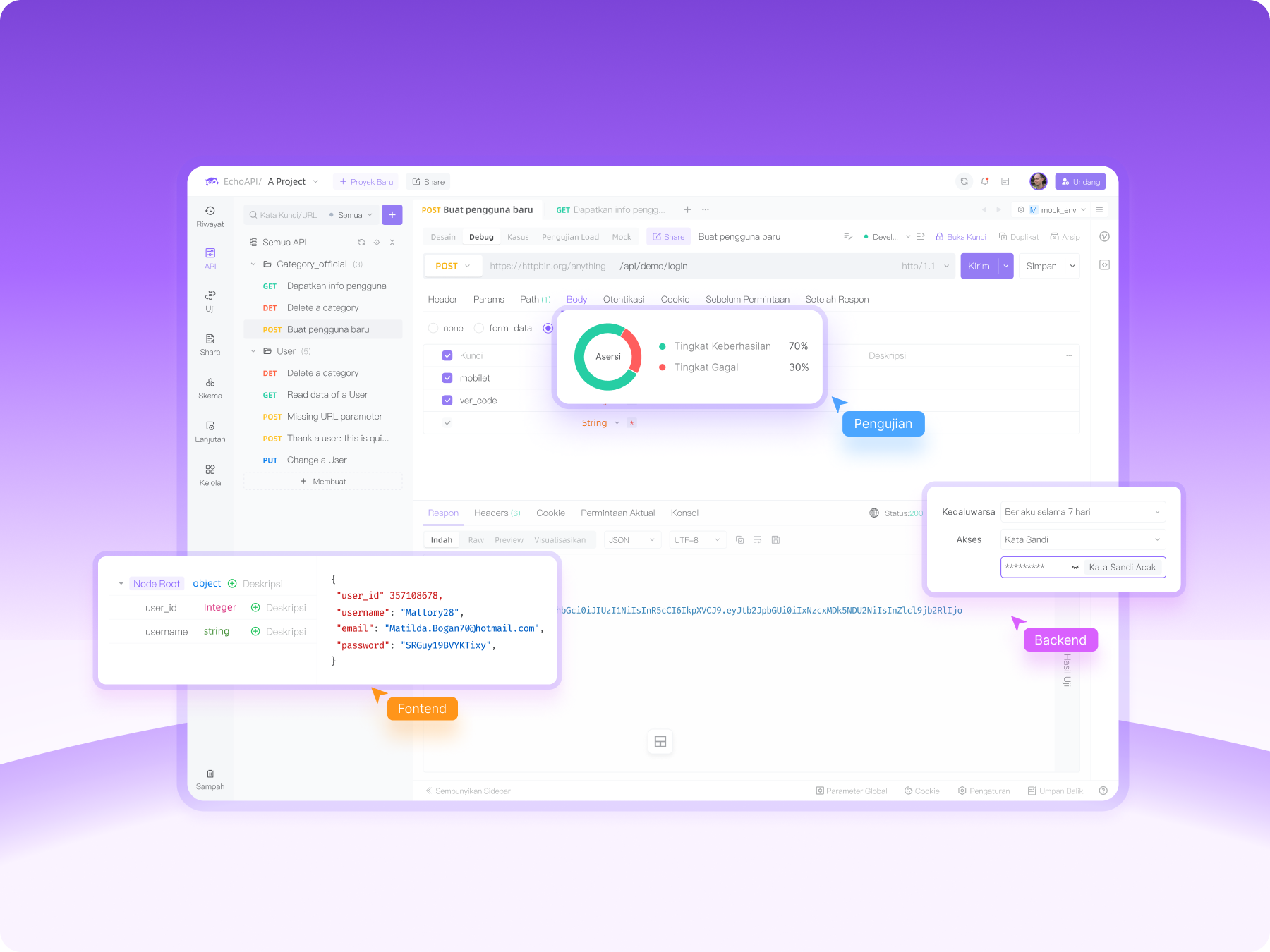
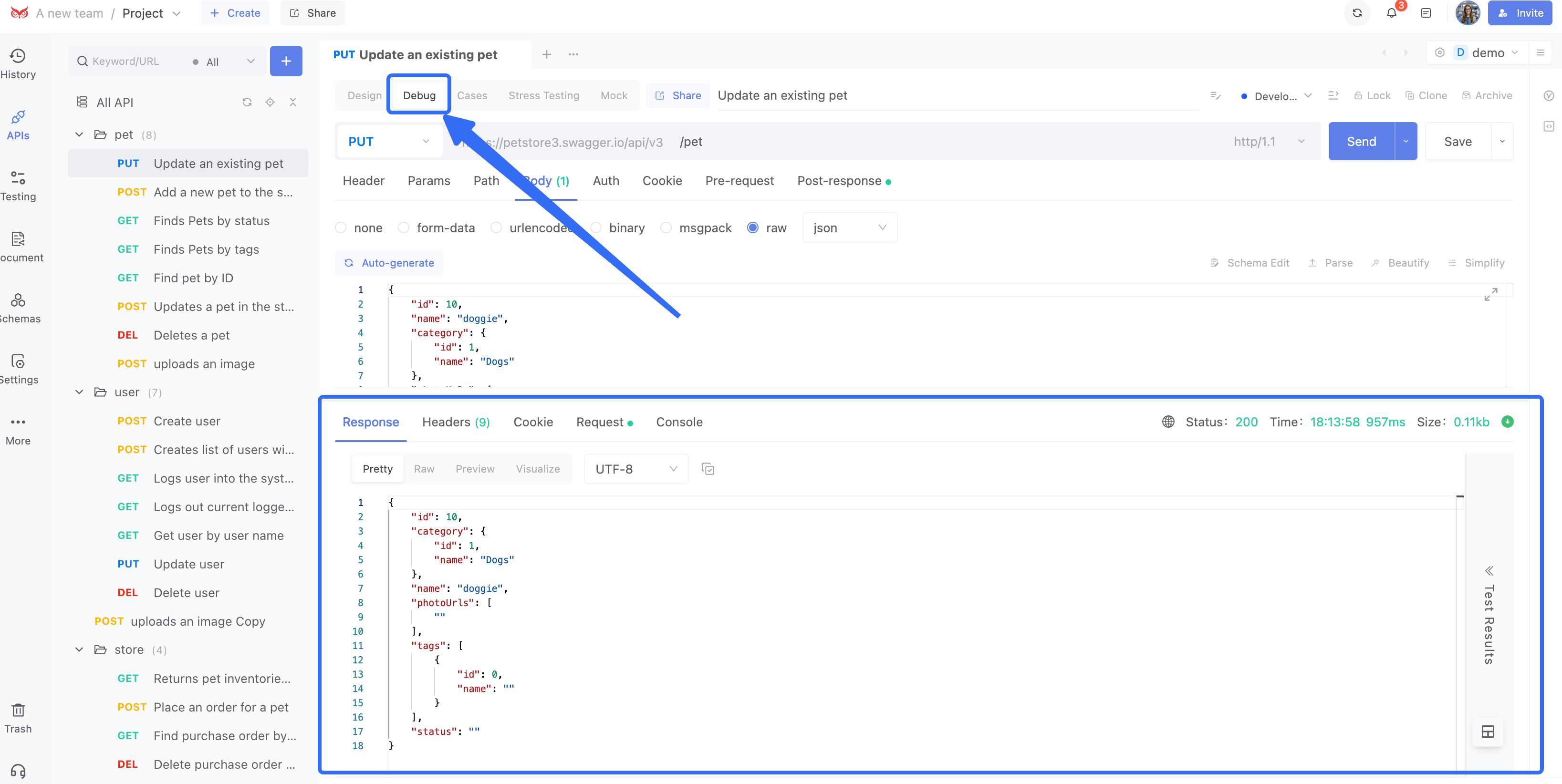
Debugging dengan EchoAPI
EchoAPI adalah alat debugging API yang mendukung HTTP/2, memungkinkan pengujian dan debugging komunikasi HTTP/2 dengan mudah.

Cara Debug HTTP/2 dengan EchoAPI
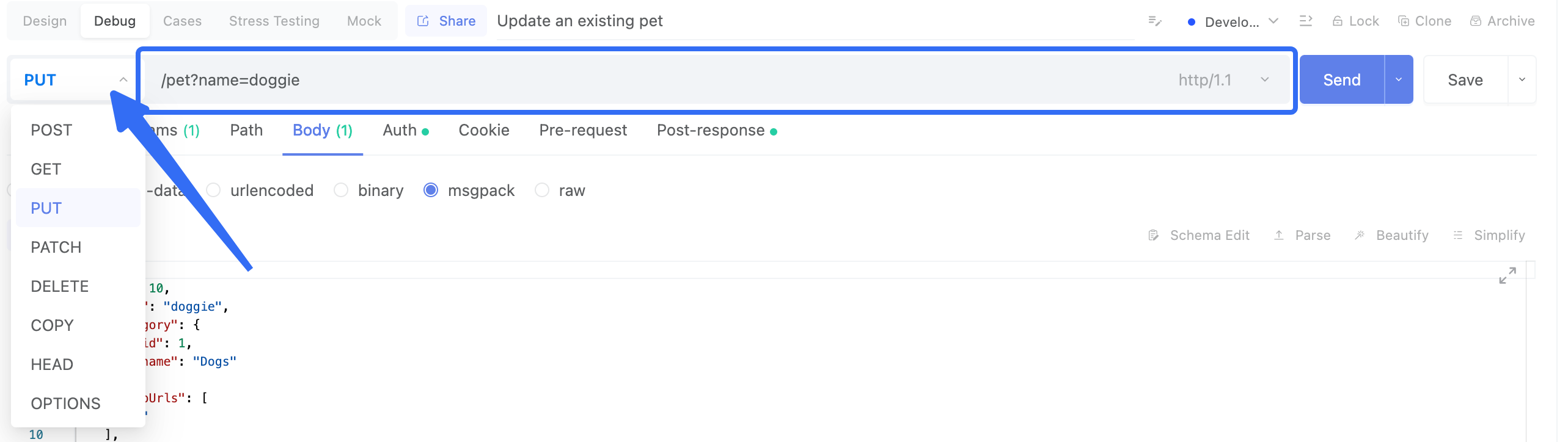
Alamat Permintaan
Metode: Mendukung pemilihan metode permintaan melalui dropdown.
URL: Anda dapat langsung memasukkan alamat permintaan interface di adress bar.
Protokol: Saat ini mendukung pengiriman protokol HTTP/1.1 dan HTTP/2.

Area Permintaan
Fitur ini memungkinkan Anda untuk mendefinisikan secara visual elemen-elemen permintaan seperti header, parameter query, dan parameter input lainnya. Anda juga dapat menggunakan parameter global untuk menetapkan nilai parameter umum di seluruh proyek.
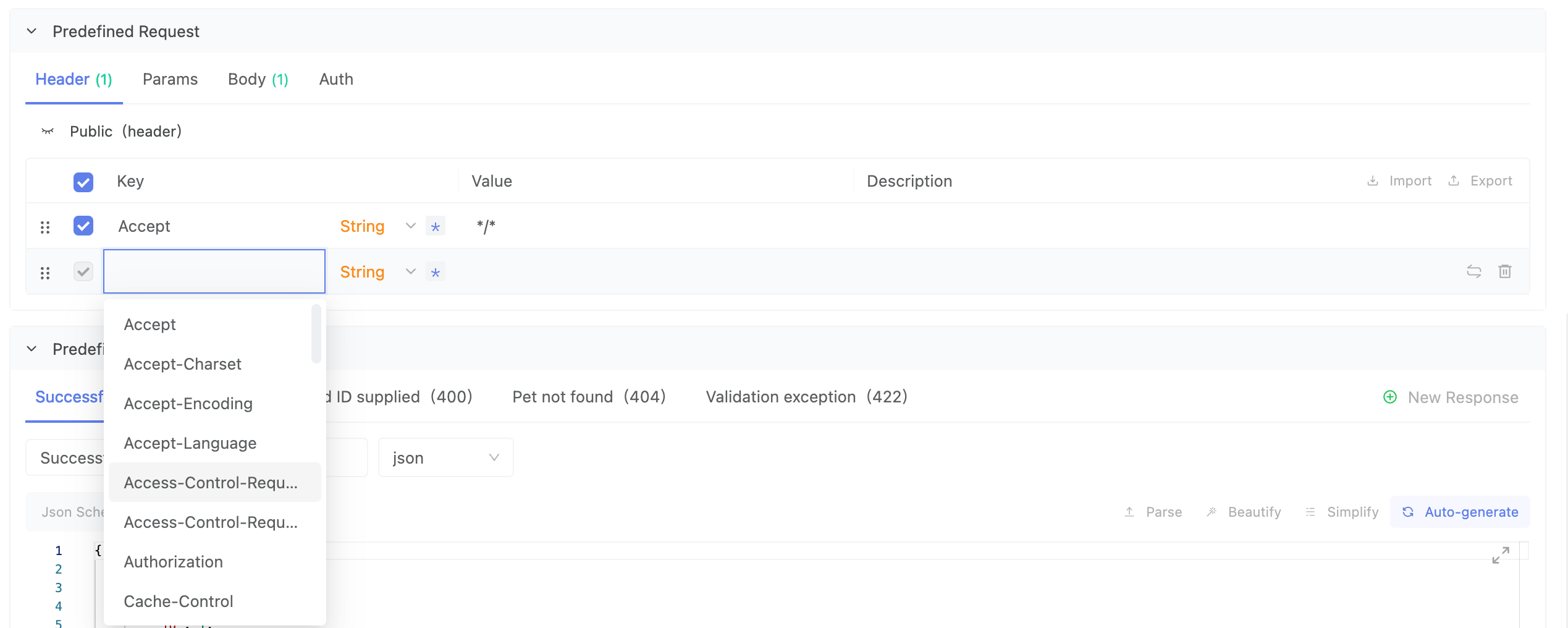
Header
Header Input Parameters: Mendukung pencarian cepat untuk nama header umum dan memasukkan nilai parameter.

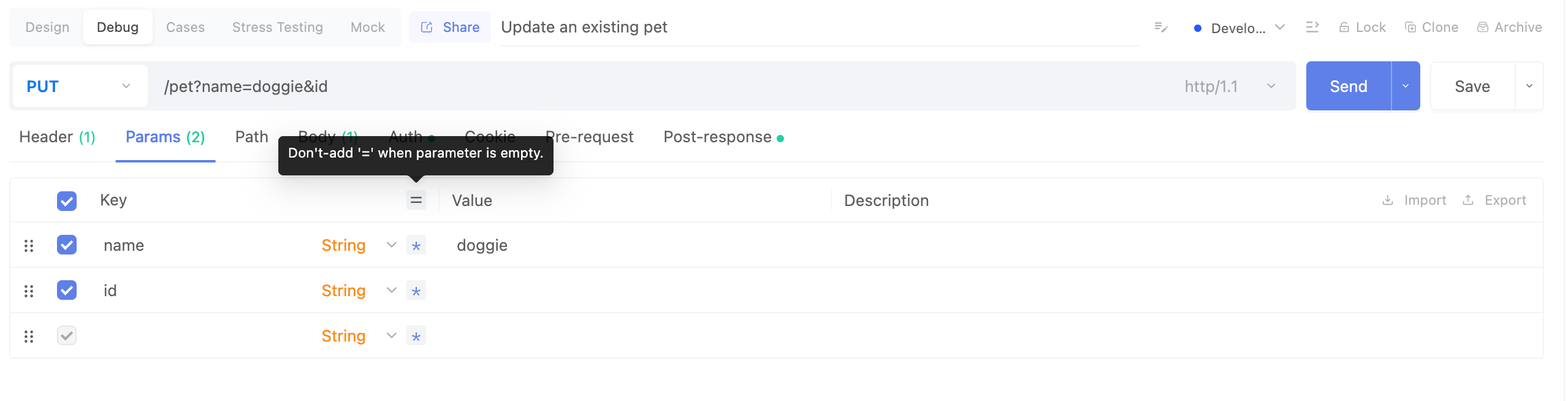
Query
Query Input Parameters: Nilai parameter query akan ditambahkan langsung ke URL, dengan opsi untuk mengontrol penggunaan tanda "=" pada nilai kosong.

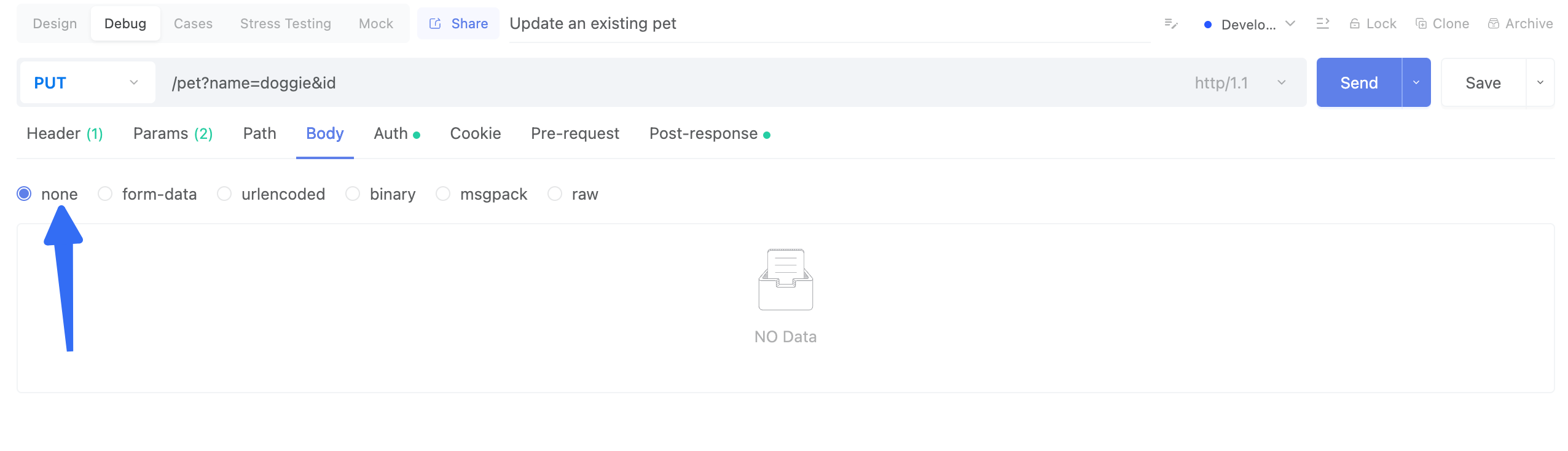
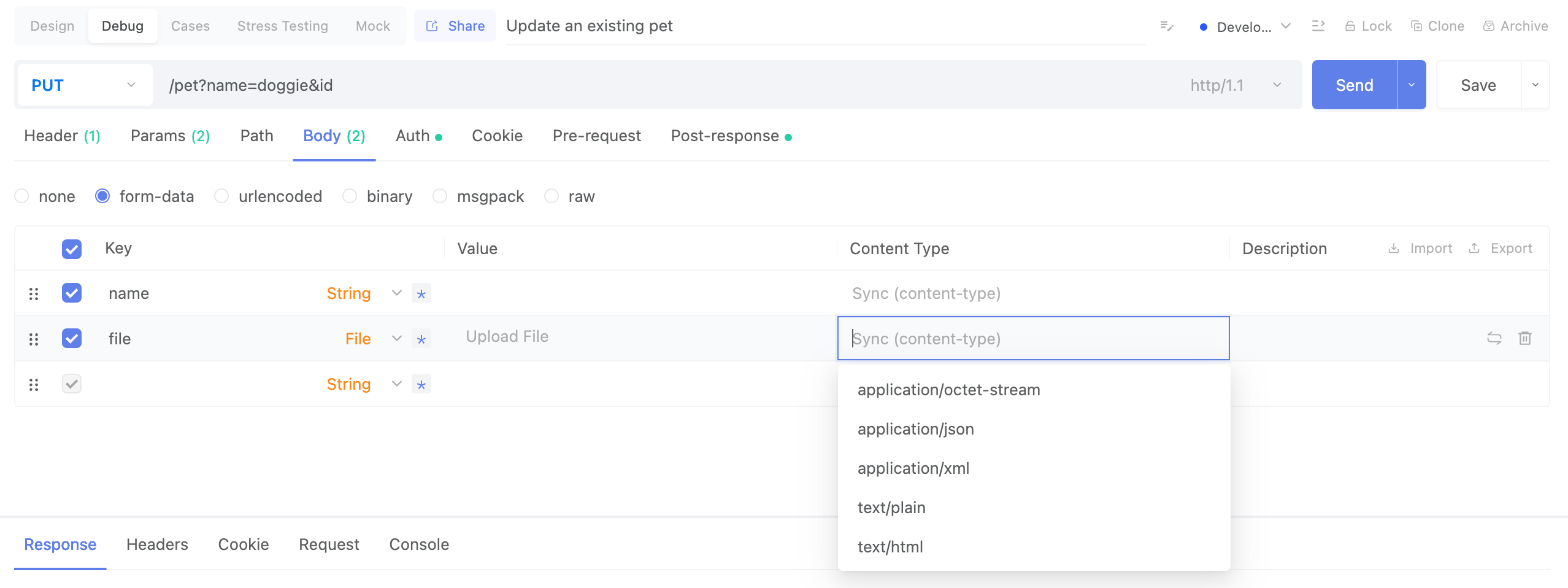
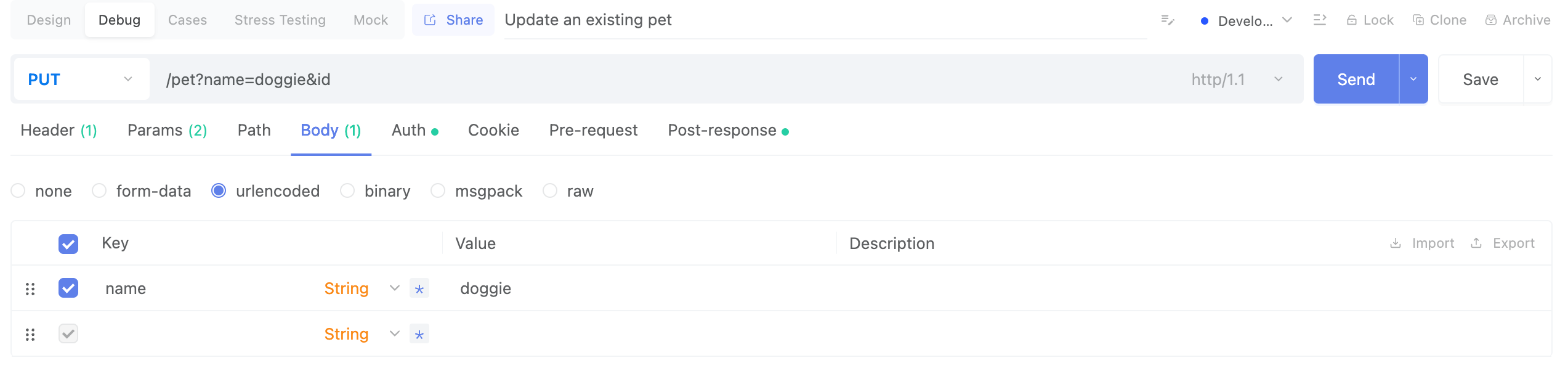
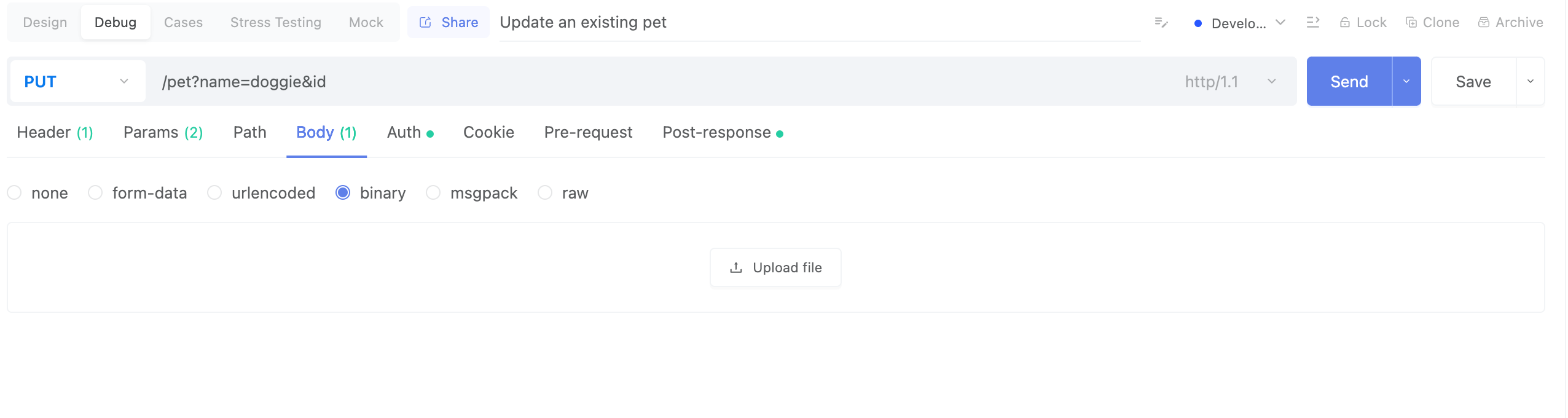
Body
Mendukung berbagai format data seperti none, form-data, x-www-form-urlencoded, binary, msgpack, dan raw (JSON/XML/JavaScript/plain text/HTML).
- none: Tidak ada body pada permintaan.

- form-data: Mendukung pengunggahan file dan pengaturan jenis konten.

- urlencoded: Format untuk pengiriman formulir.

- binary: Untuk mengunggah file biner.

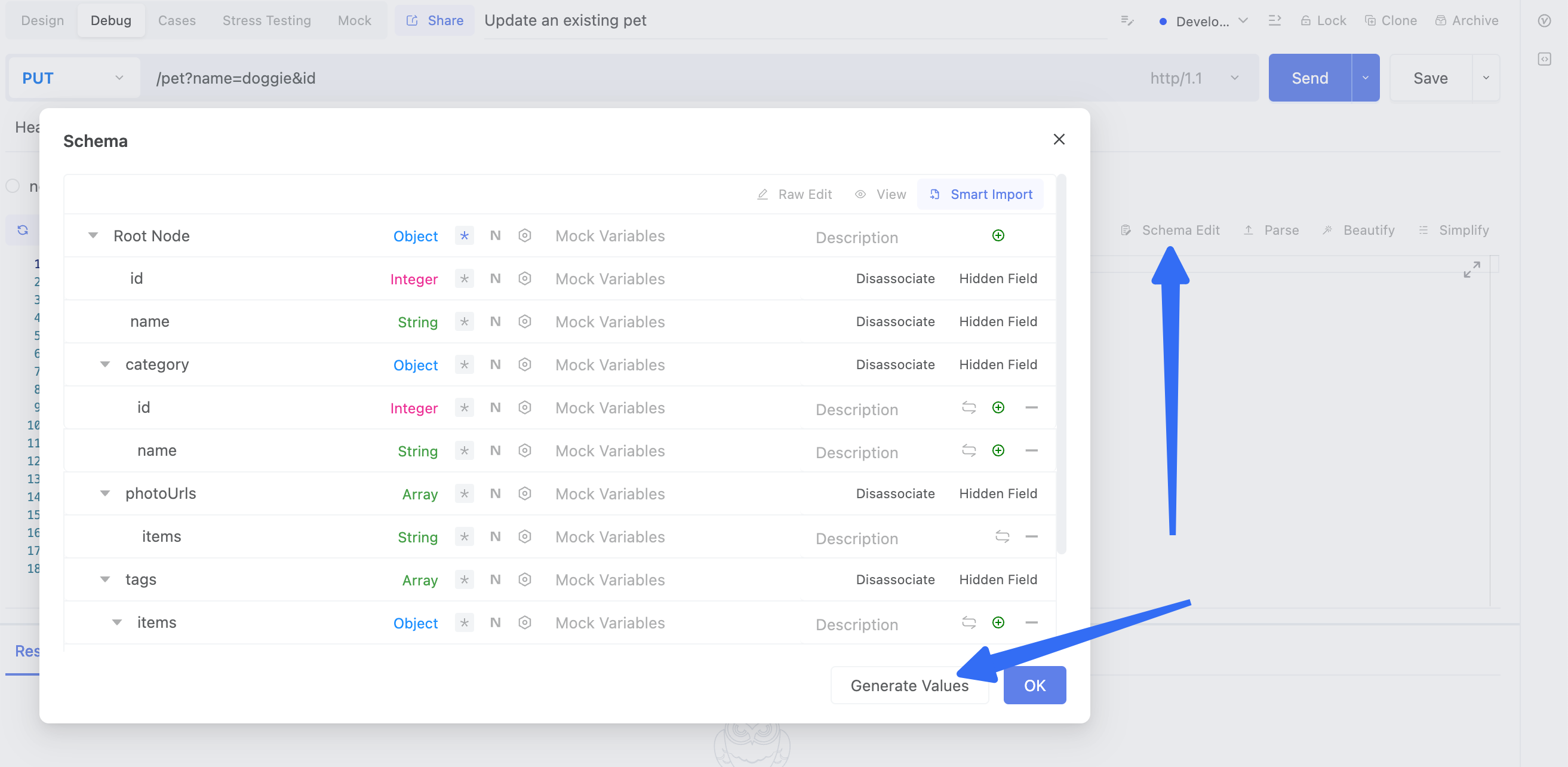
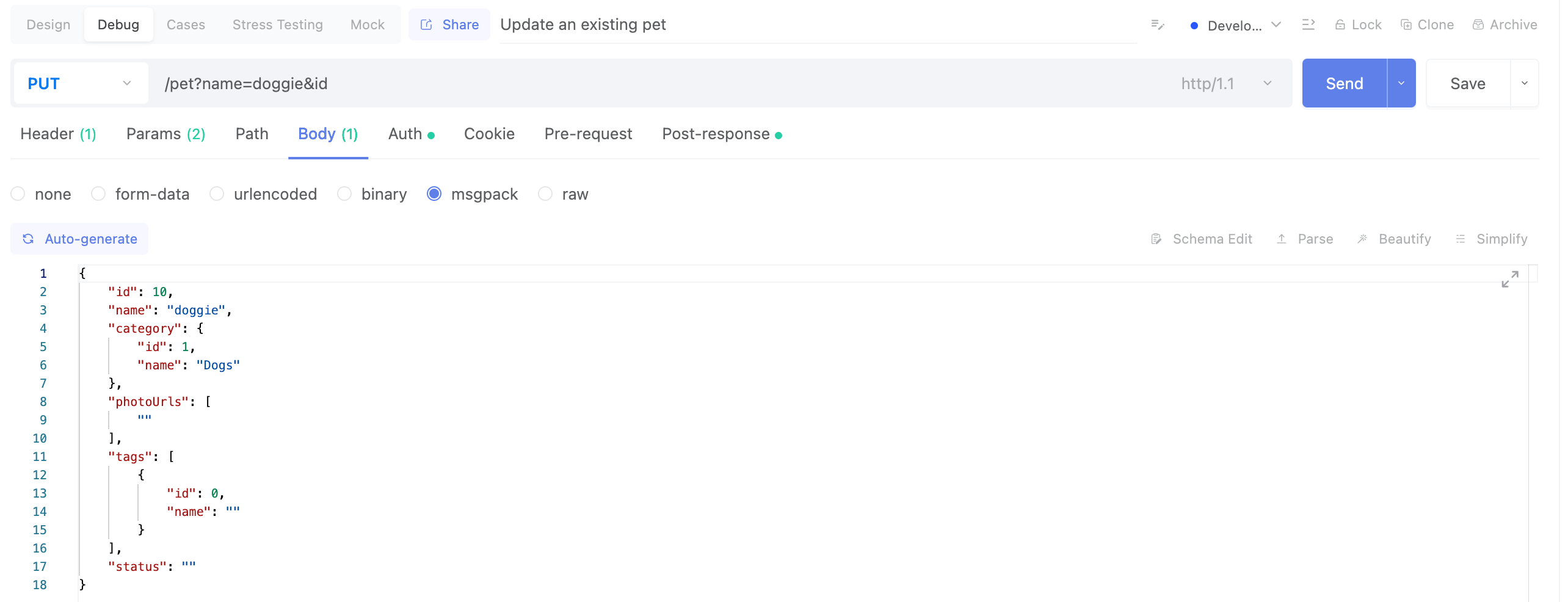
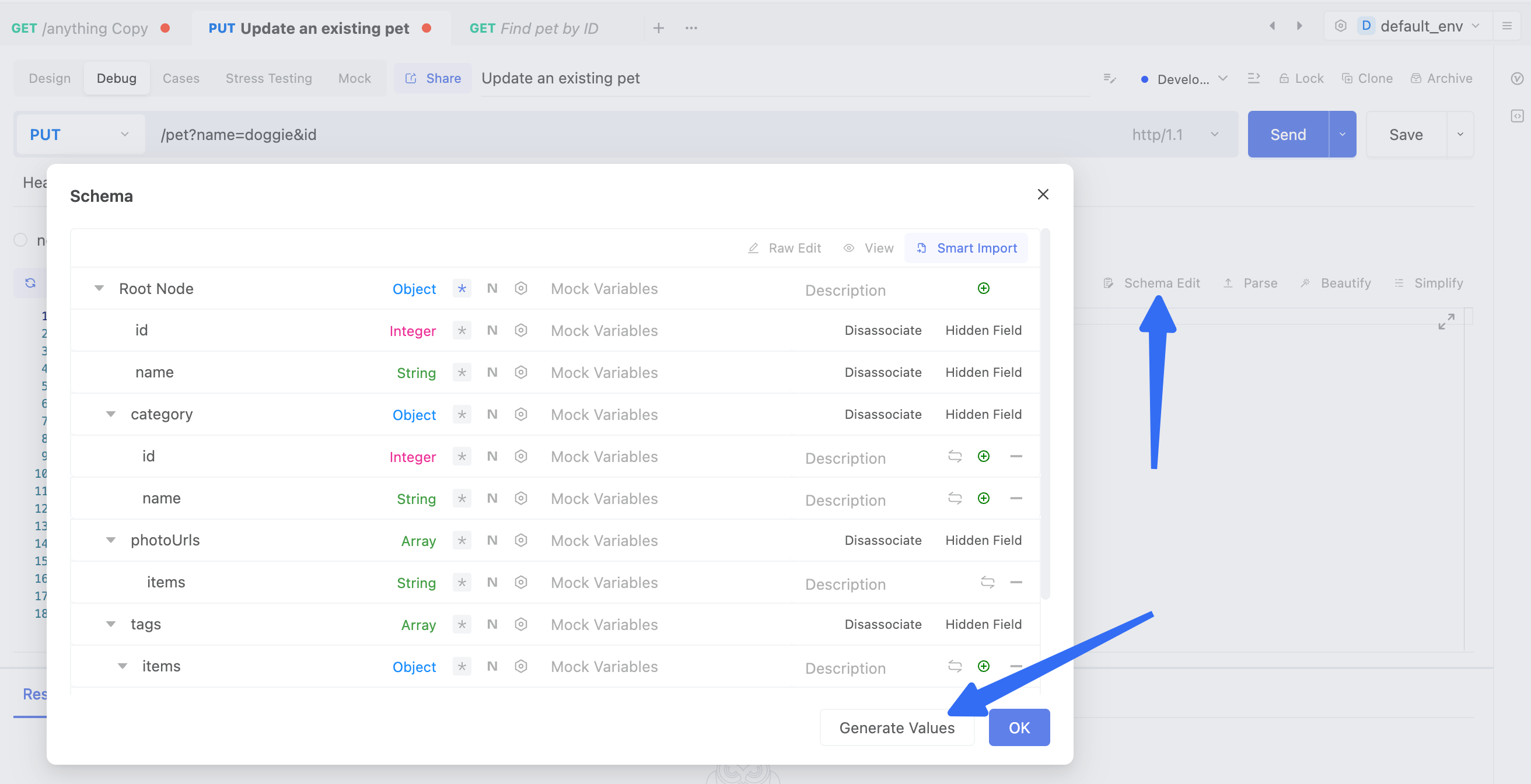
- msgpack

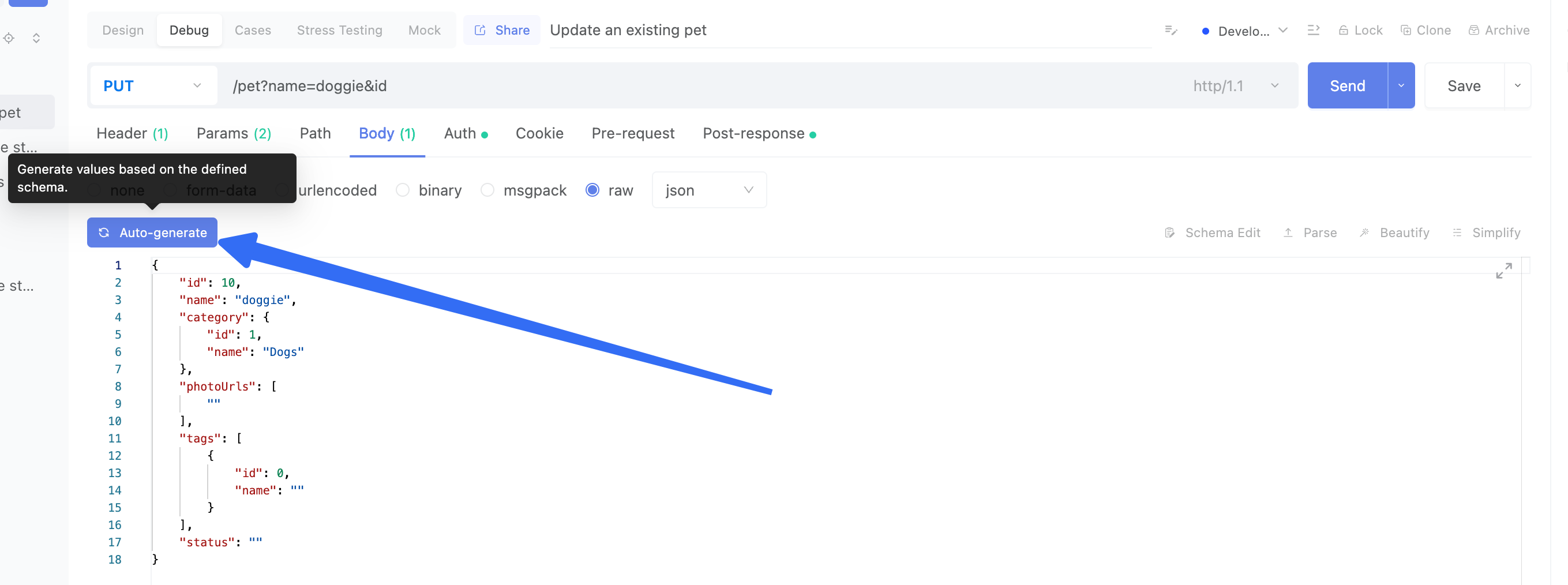
Menghasilkan nilai berdasarkan skema yang telah ditentukan

- raw: Untuk mengirim objek seperti JSON, XML, atau lainnya.
- raw (json/xml), mendukung pengeditan skema untuk parameter interface yang bersifat hierarkis dalam format JSON atau XML.

Menghasilkan nilai berdasarkan skema yang telah ditentukan

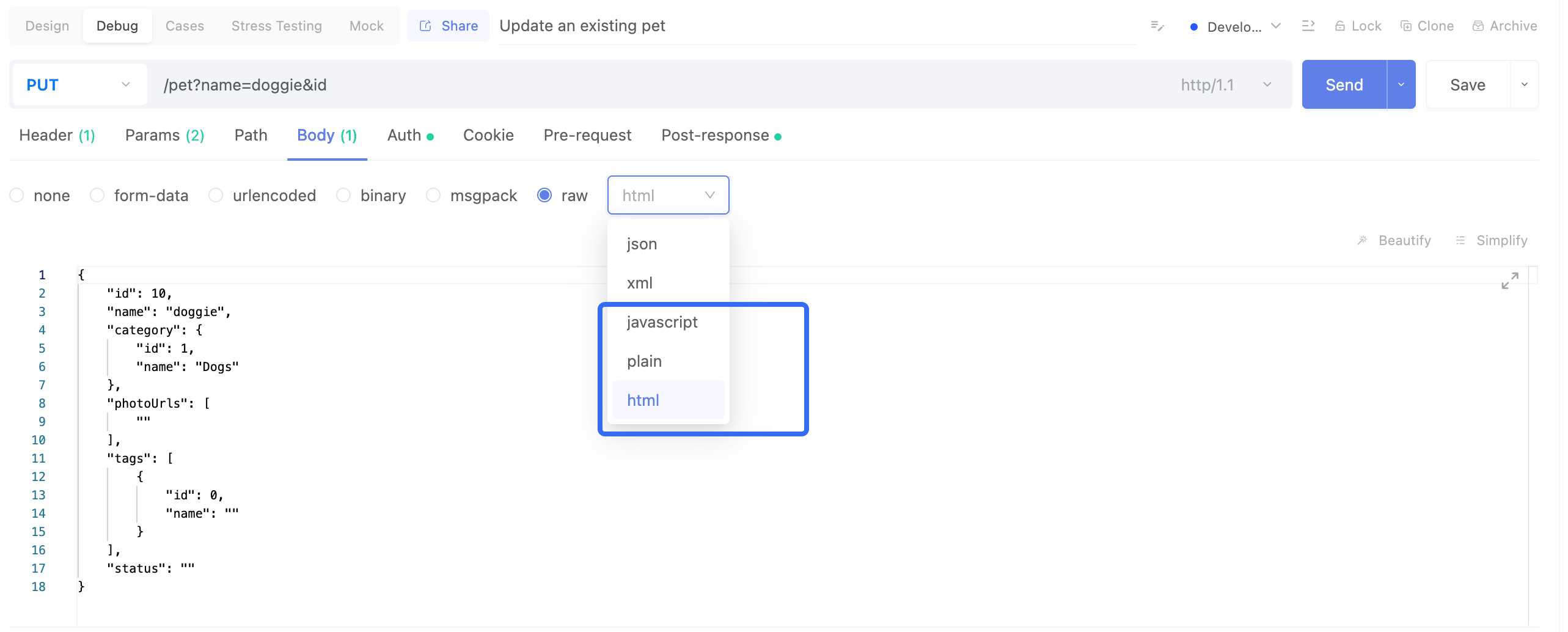
- raw (javascript/plain/html), mendukung pengeditan kode sumber untuk merancang nilai parameter.

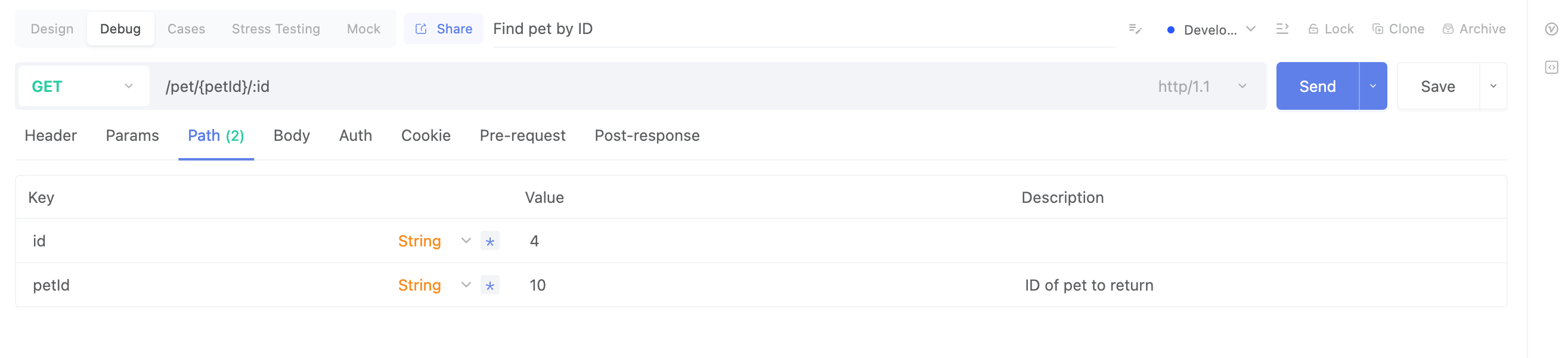
Path
Mendukung penulisan RESTful API dengan menambahkan variabel dalam path menggunakan {} atau :. Variabel ini akan otomatis muncul di parameter input.

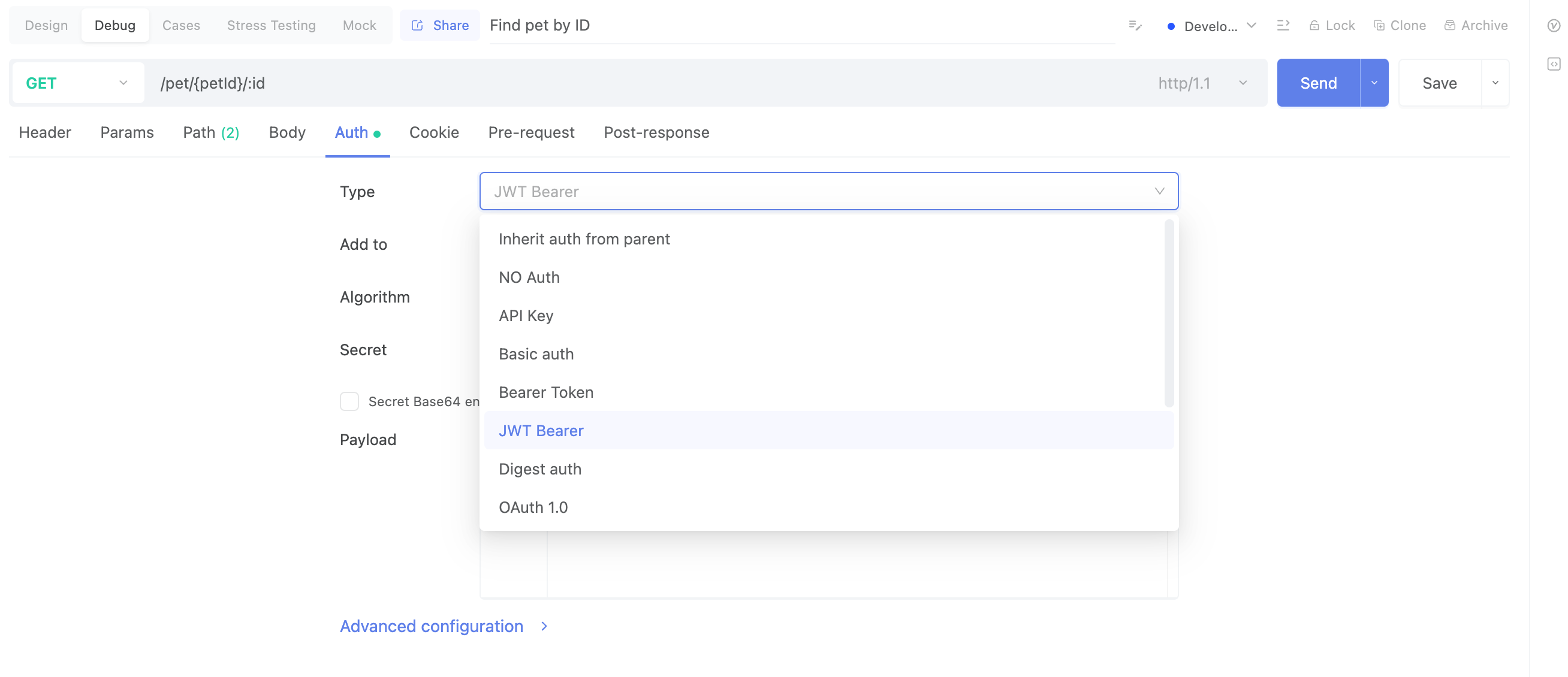
Autentikasi
Mendukung berbagai metode autentikasi seperti Bearer token, Basic auth, Digest auth, OAuth 1.0, Hawk, AWS Signature, NTLM (Beta), dan Akamai EdgeGrid.

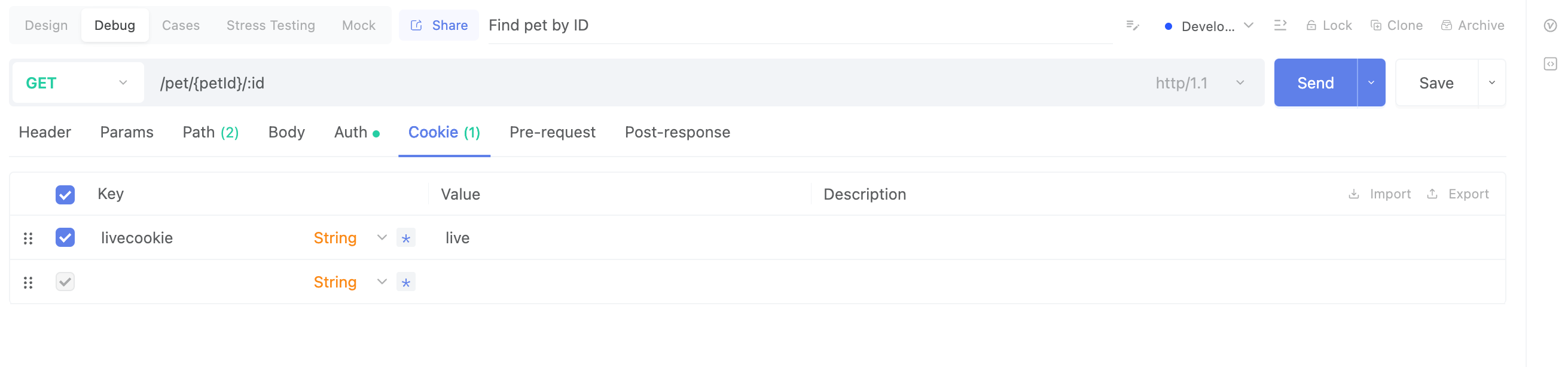
Cookie
Mendukung pengisian langsung konten permintaan untuk cookie.

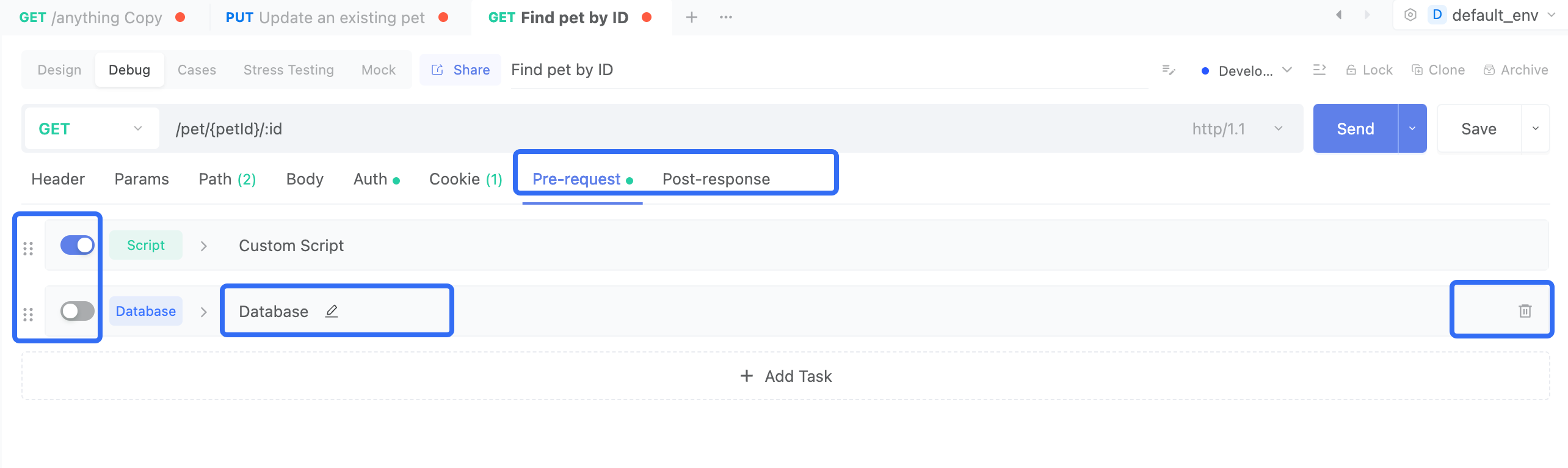
Pre-request/Post-response
Pre-request: Operasi yang dilakukan sebelum permintaan dikirim, seperti menetapkan parameter input atau mencetak data. Mendukung skrip kustom dan koneksi database.
Post-response: Operasi yang dilakukan setelah permintaan dikirim, seperti menetapkan variabel atau melakukan pengujian. Mendukung ekstraksi variabel dan skrip kustom.
- Mendukung pengurutan dengan cara menyeret, pengubahan nama, dan penghapusan
- Saklar (switch) menunjukkan apakah tugas ini akan dilakukan atau tidak.

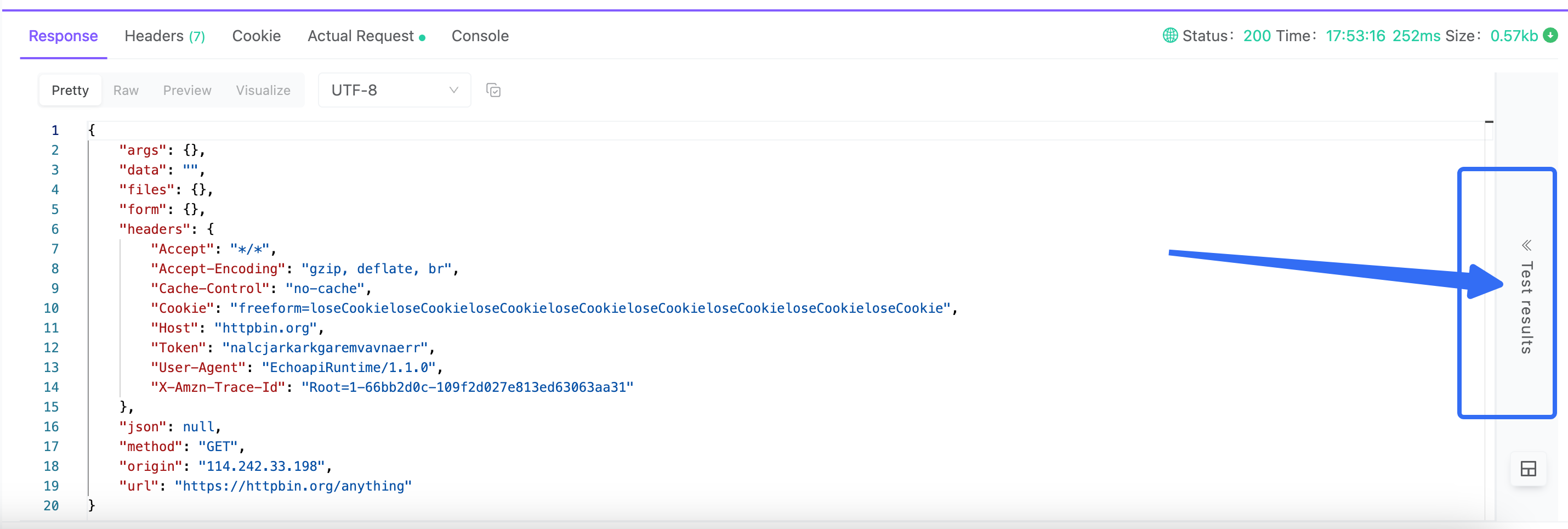
Area Respons
Respons Real-time

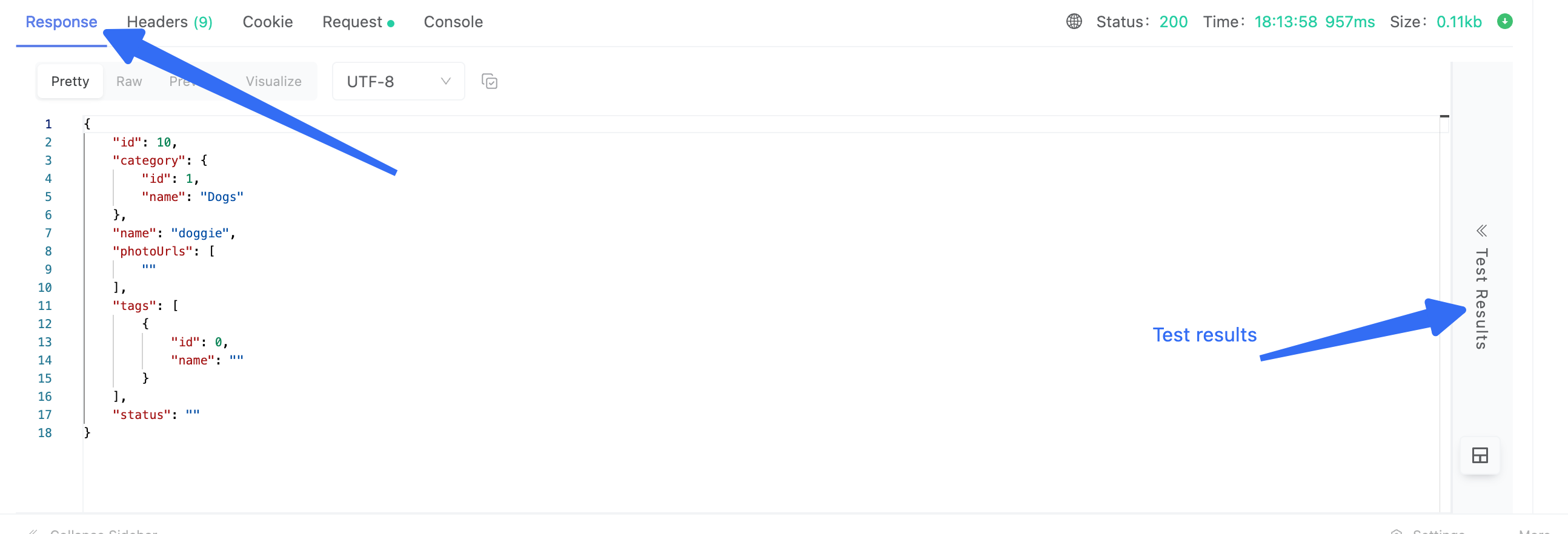
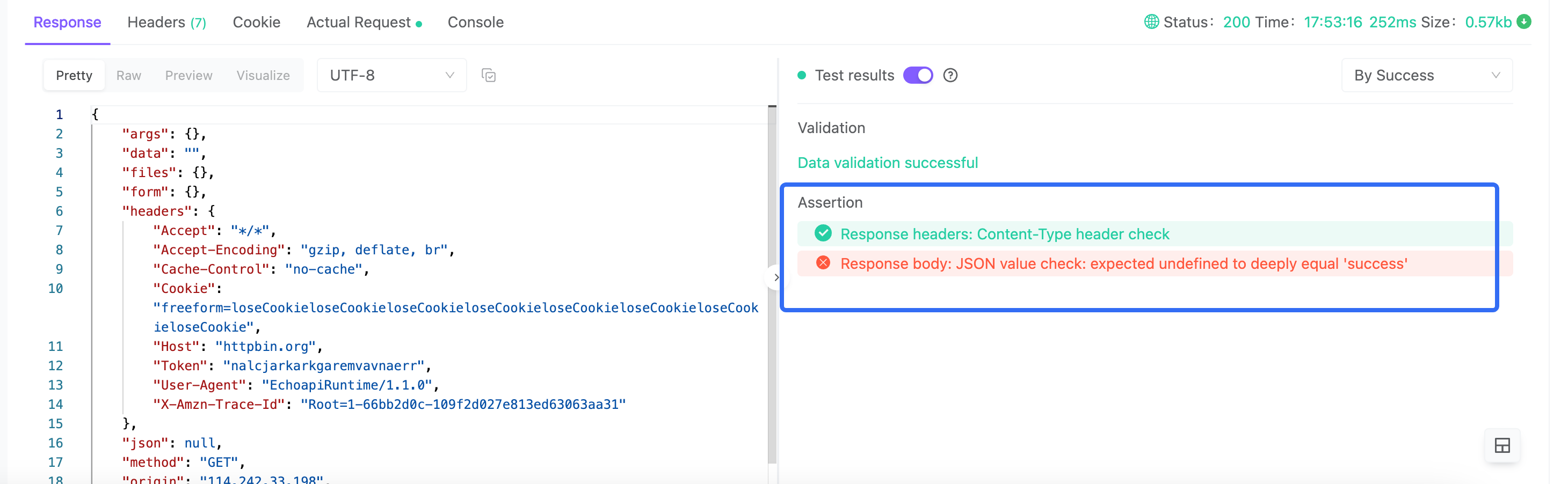
Body Respons & Hasil Pengujian

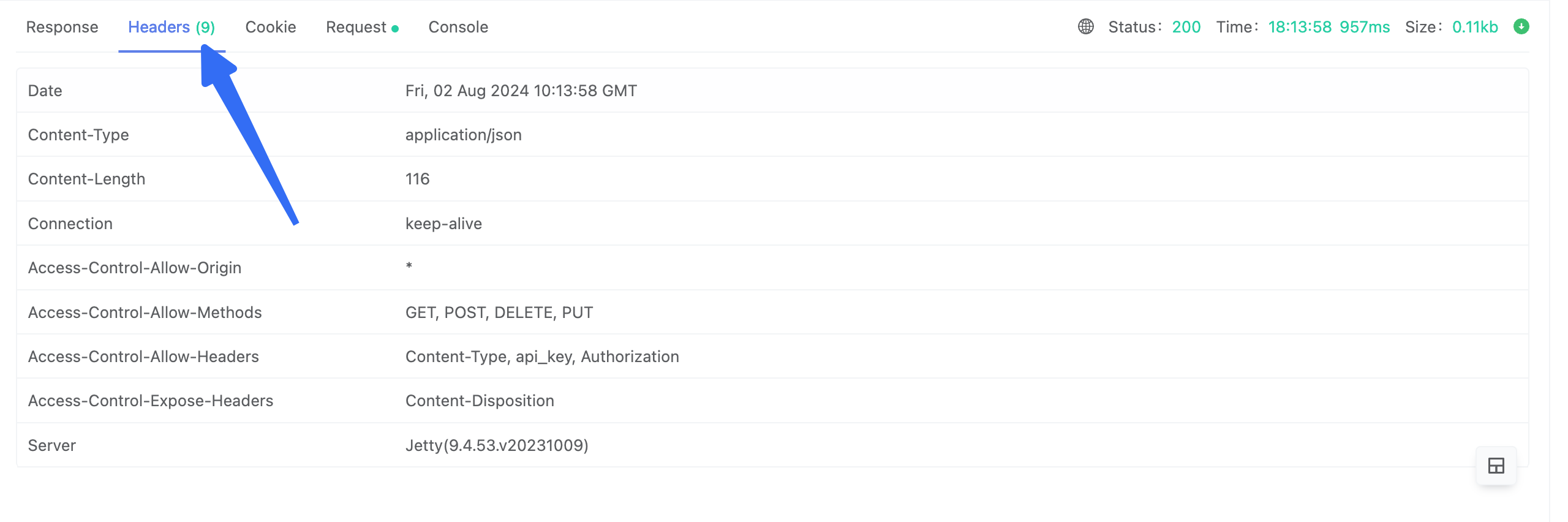
Header Respons

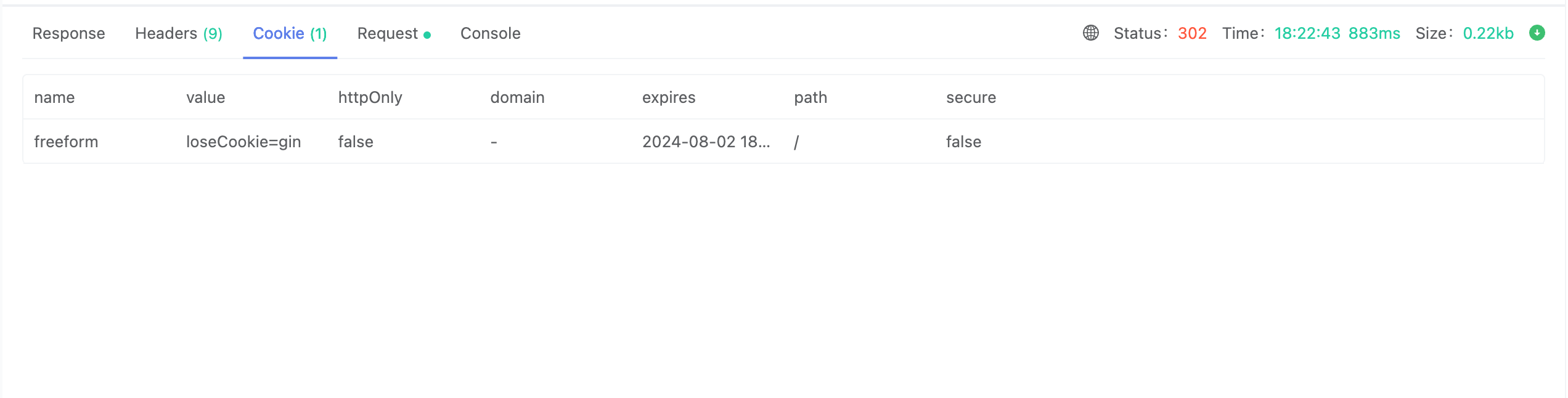
Cookie Respons

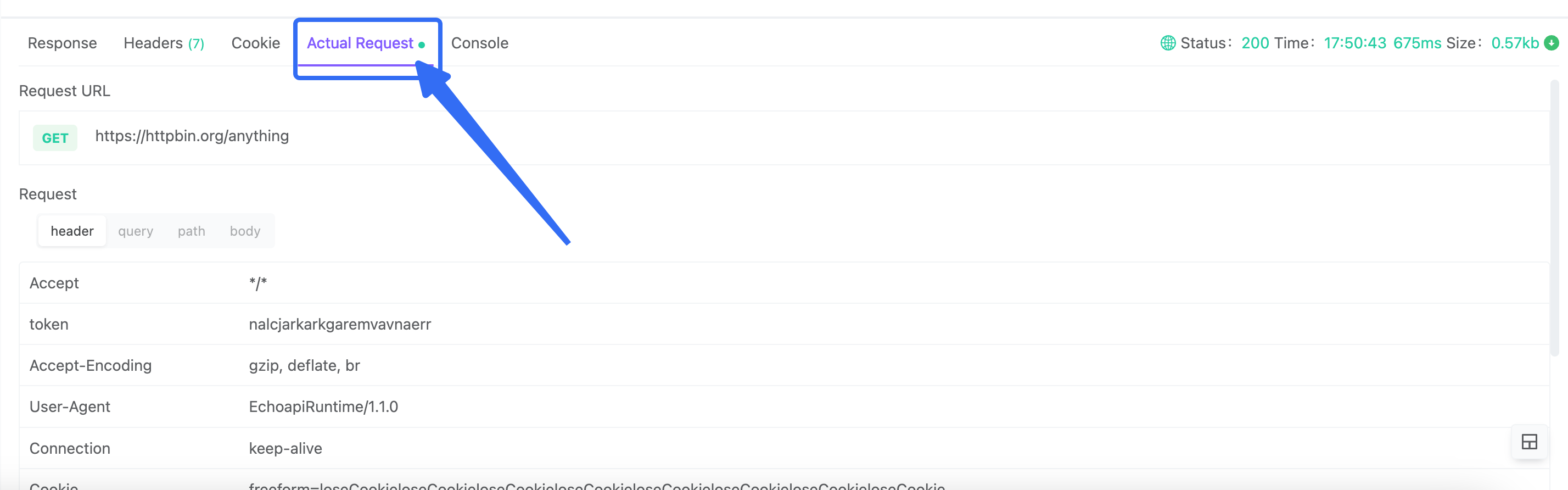
Permintaan Aktual

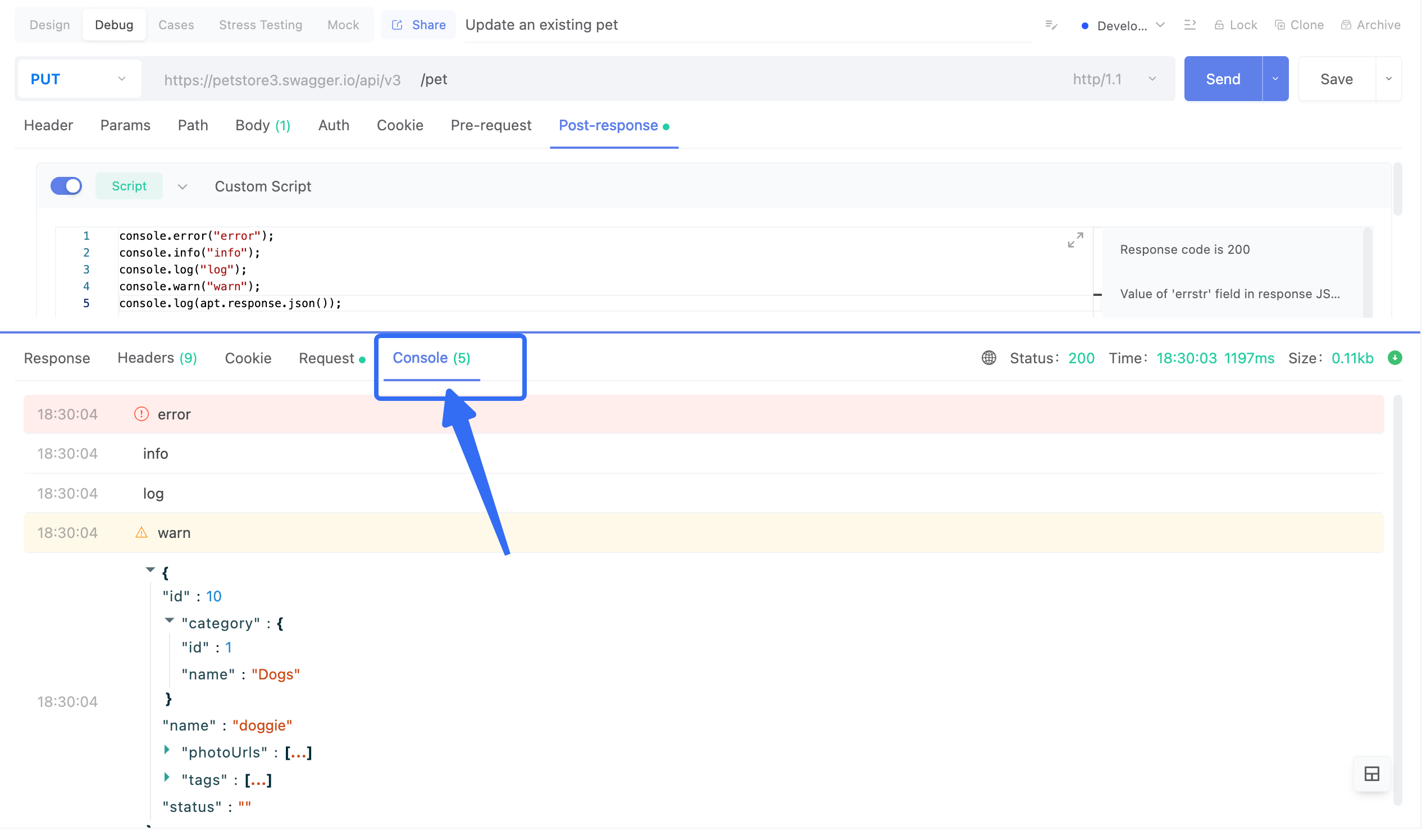
Konsol
Konsol dapat melihat konten yang dicetak oleh skrip pre-request dan post-response.

Proxy dan Waktu Respons (Proxy and Response Time)
Jika Anda telah mengonfigurasi proxy di pengaturan sistem, efektivitasnya dapat diverifikasi di area respons. Anda juga dapat merujuk ke dokumentasi untuk panduan lengkap tentang penggunaan proxy.
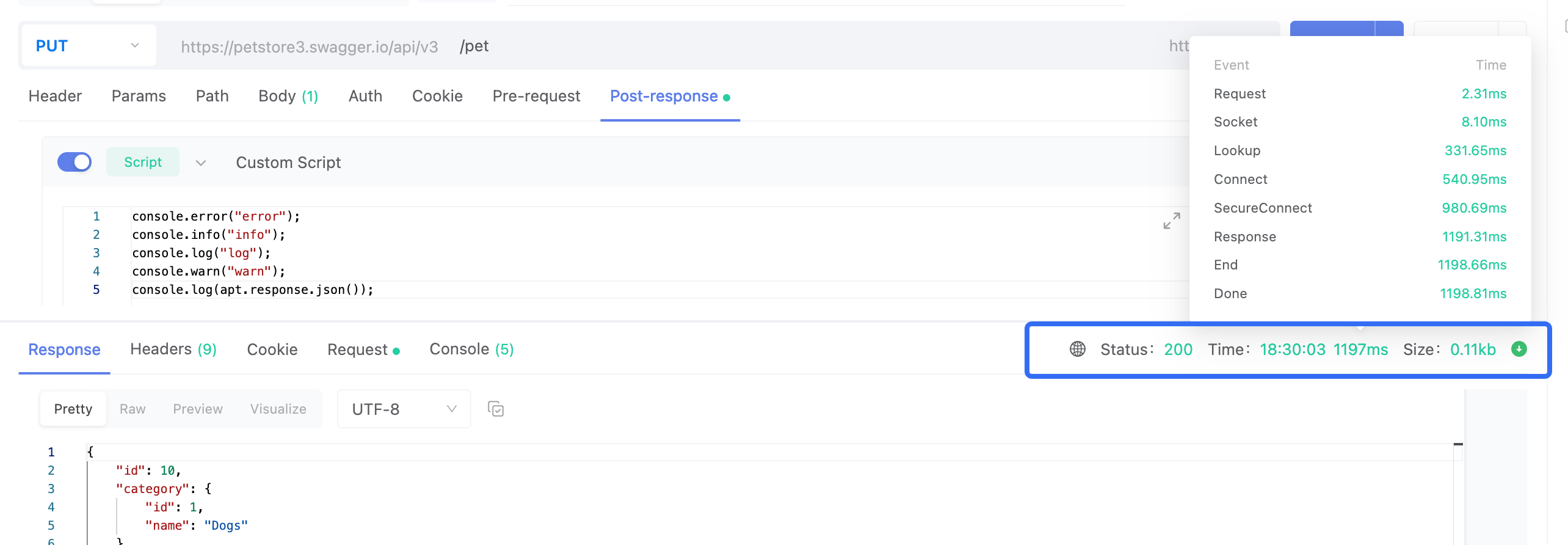
Klik pada waktu respons untuk melihat durasi setiap tahap dalam siklus permintaan:
tip
Request: Waktu dari pengiriman permintaan hingga inisiasi operasi socket.
Socket: Durasi operasi socket.
Lookup: Waktu yang dibutuhkan untuk pencarian DNS.
Connect: Waktu untuk membangun koneksi dengan server.
SecureConnect: Waktu untuk membangun koneksi SSL aman.
Response: Waktu untuk menerima respons dari server.
End: Waktu untuk menyelesaikan permintaan.
Done: Total waktu yang dibutuhkan untuk memproses seluruh permintaan.
Metode ini membantu menganalisis kinerja permintaan jaringan dan mengidentifikasi tahapan yang membutuhkan waktu lama untuk dioptimalkan lebih lanjut.

Hasil Pengujian (Test Results)


Kebutuhan HTTP/2
Adopsi HTTP/2 menawarkan manfaat nyata dalam kinerja, keamanan, dan pengalaman pengguna. Seiring pertumbuhan kompleksitas dan ekspektasi pengguna situs web dan aplikasi, HTTP/2 mengatasi masalah efisiensi kritis yang melekat pada HTTP/1.x, menjadikannya bukan hanya diinginkan tetapi diperlukan untuk pengembangan web modern.
Kesimpulan
HTTP/2 membawa dimensi baru ke komunikasi web yang secara efektif mengatasi tantangan yang ditimbulkan oleh aplikasi web modern dan tuntutan pengguna. Pengembang harus memanfaatkan kemampuan HTTP/2 untuk memastikan kinerja yang dioptimalkan dan kepuasan pengguna. Dengan merangkul HTTP/2, pengembang dilengkapi untuk menghadapi masa depan pengembangan web secara langsung, membuat aplikasi mereka lebih cepat, lebih aman, dan lebih efisien.
Jika Anda belum mencoba EchoAPI, saya sangat mendorong Anda untuk mengunduhnya dan merasakan manfaat uniknya!




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server