Kisah di Balik EchoAPI for VS Code Dari Dedikasi ke Kekecewaan
Penasaran EchoAPI for VS Code membawa solusi baru dan gratis untuk pengujian API, menggantikan Thunder Client. Mari jelajahi fiturnya bersama!
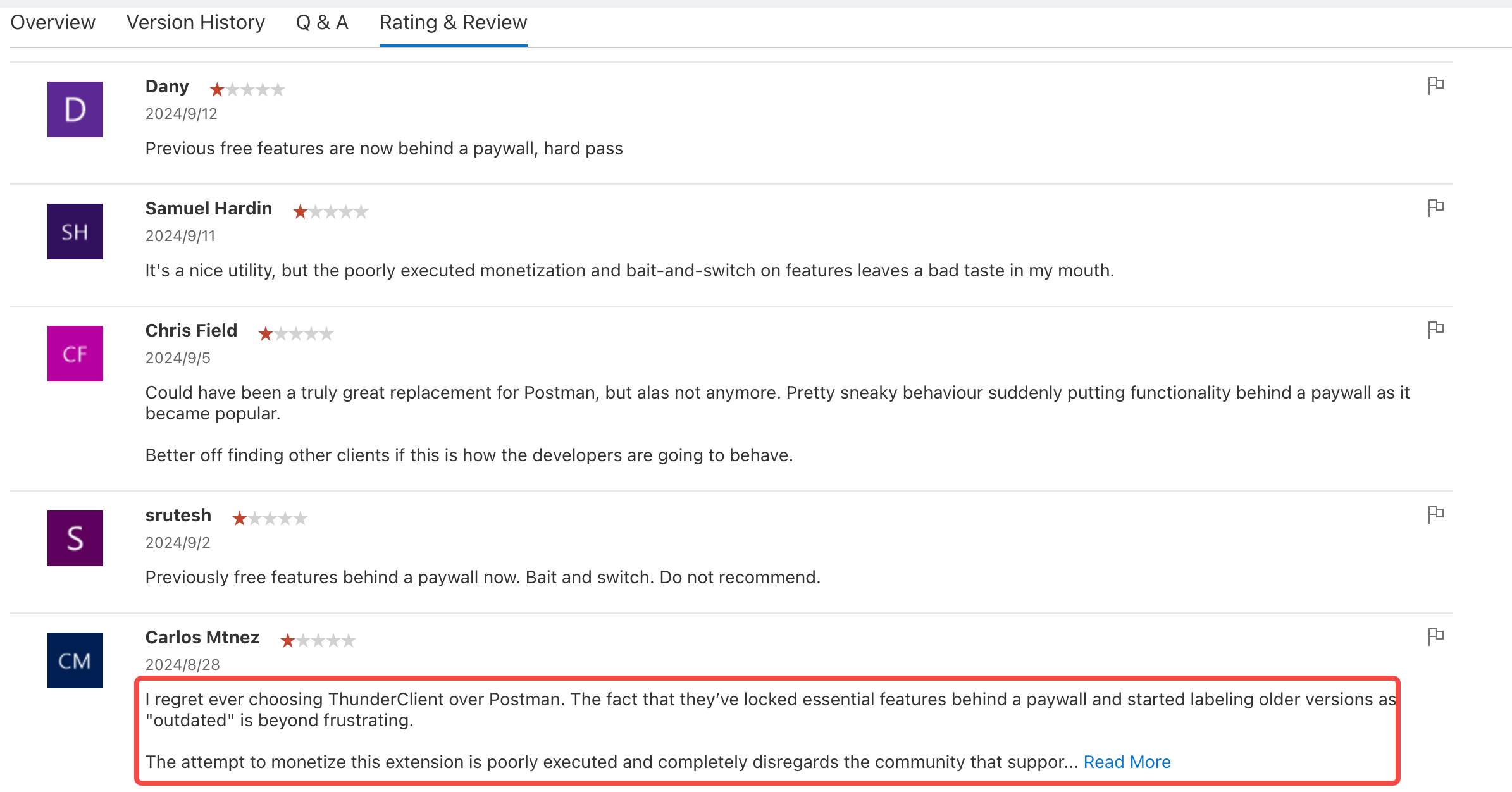
Saya adalah penggemar berat Thunder Client dan salah satu pendukung awalnya. Alat ini ringan, tidak memerlukan login, dan memiliki semua fitur gratis yang menjadikannya alat API REST terbaik bagi saya! Namun, segalanya berubah pada April 2023 ketika mereka tiba-tiba mulai mengenakan biaya. Seperti banyak pengguna setia, saya menemukan bahwa saya tidak bisa mengakses koleksi saya tanpa membayar. Ini benar-benar tidak bisa diterima! 😡 Saya tidak keberatan jika pengembang menghasilkan uang, tetapi taktik ini terasa sangat curang.

Berjanji untuk Membuat Alternatif
Sebagai pengembang full-stack, saya bertekad untuk membuat alat API REST gratis sepenuhnya untuk digunakan pribadi. Setelah meninggalkan Thunder Client, saya bekerja sama dengan teman saya, @Anderson Daniel.
Mulai Oktober 2023, kami menghabiskan waktu satu tahun untuk mengembangkan EchoAPI for VSCode.
Presentasi Demo
EchoAPI memiliki beberapa fitur unggulan:
- Tanpa login diperlukan: Cukup instal dan mulai gunakan.
- Mendukung Scratch Pad: Memudahkan untuk mencatat ide dan catatan cepat.
- Sangat ringan: Sangat cepat dan tidak memberatkan sistem Anda.
- 100% kompatibel dengan sintaks skrip Postman: Anda bisa beralih tanpa harus mempelajari ulang.
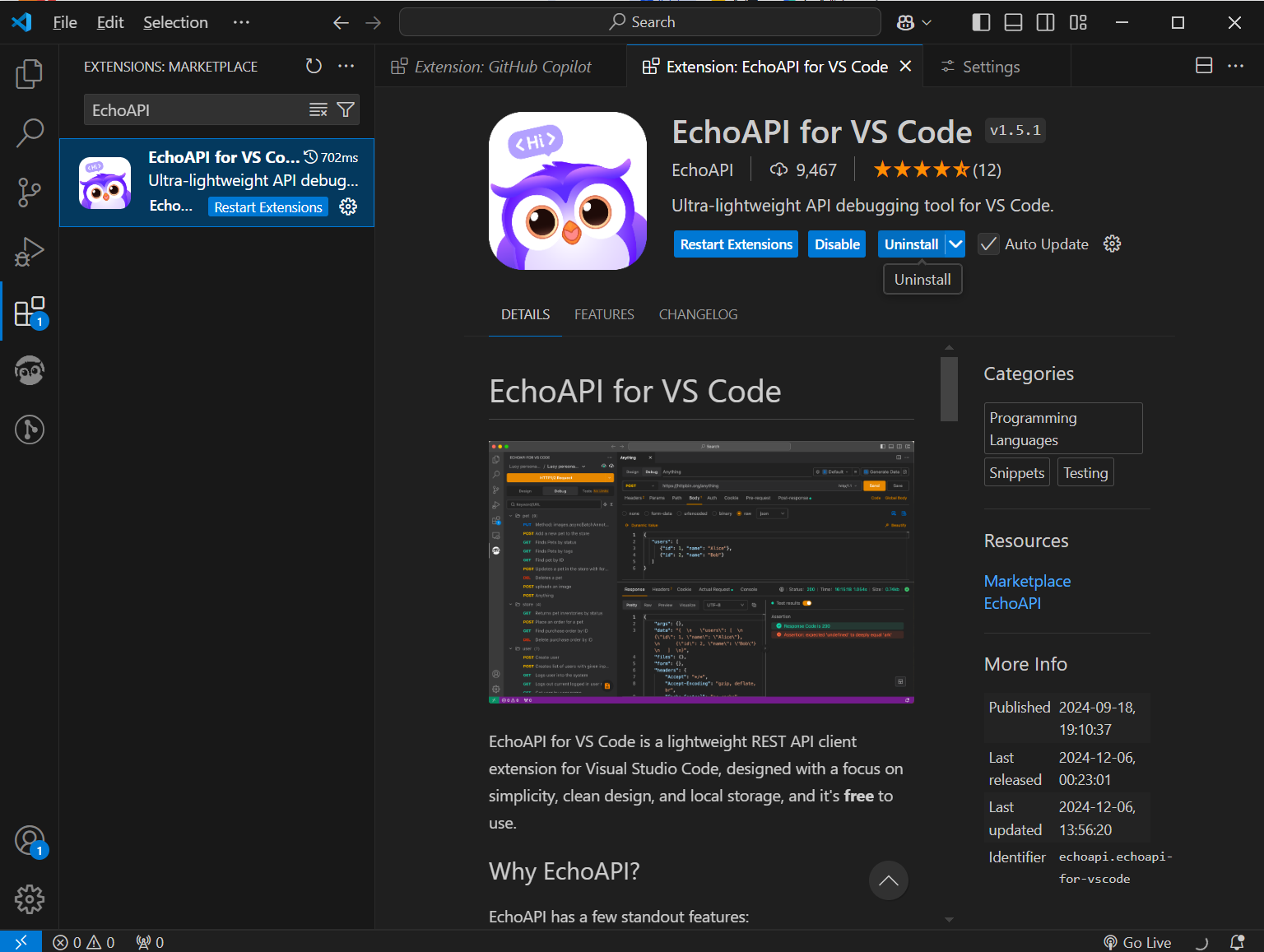
Menginstal EchoAPI for VS Code
Memulai dengan EchoAPI sangat mudah. Masuklah ke Marketplace Ekstensi VS Code, cari EchoAPI, dan klik instal. Tidak ada alat tambahan atau masuk yang diperlukan—semuanya beroperasi langsung dari sidebar VS Code Anda.

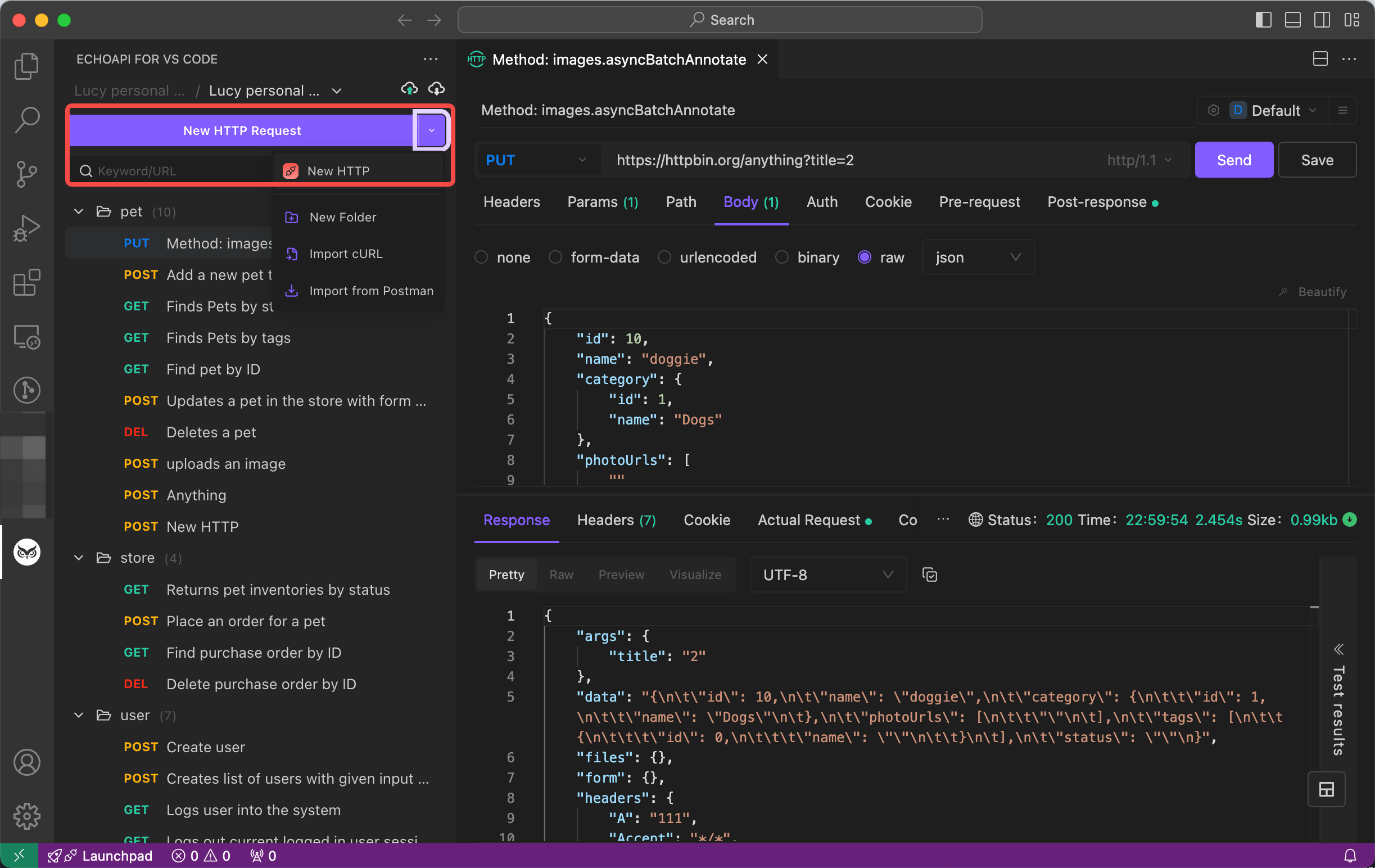
Membuat Permintaan Baru
Untuk membuat permintaan baru, buka tab EchoAPI di mana Anda akan melihat opsi untuk aktivitas terbaru, koleksi, dan lingkungan. Ini cukup intuitif jika Anda pernah menggunakan Postman sebelumnya. Klik kanan pada daftar koleksi untuk membuat Koleksi Baru, beri nama, dan kemudian klik kanan pada nama koleksi untuk menambahkan permintaan baru.

Menjalankan Koleksi
Cukup pilih folder yang ingin Anda jalankan, klik kanan, dan pilih "Run All." Itu saja!

Variabel dan Lingkungan
Seperti di Postman, Anda dapat menggunakan variabel dan mengelola lingkungan di EchoAPI. EchoAPI 100% kompatibel dengan sintaks skrip Postman. Untuk mengaktifkan lingkungan tertentu untuk tes Anda, cukup setel sebagai aktif (ditunjukkan dengan bintang di samping nama lingkungan). Mengimpor dan mengekspor lingkungan kompatibel dengan format Postman 2.1.0 dan file .env.

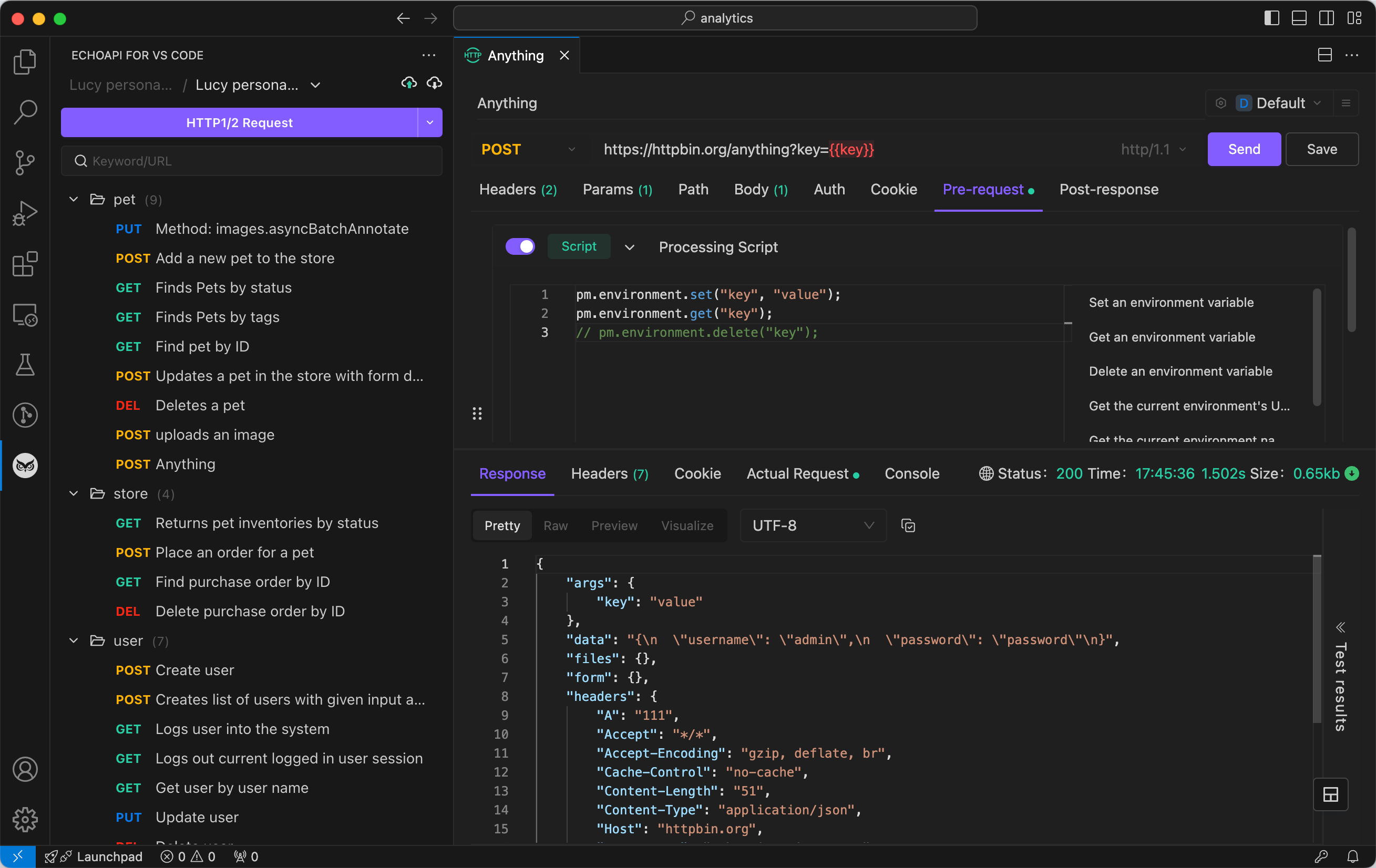
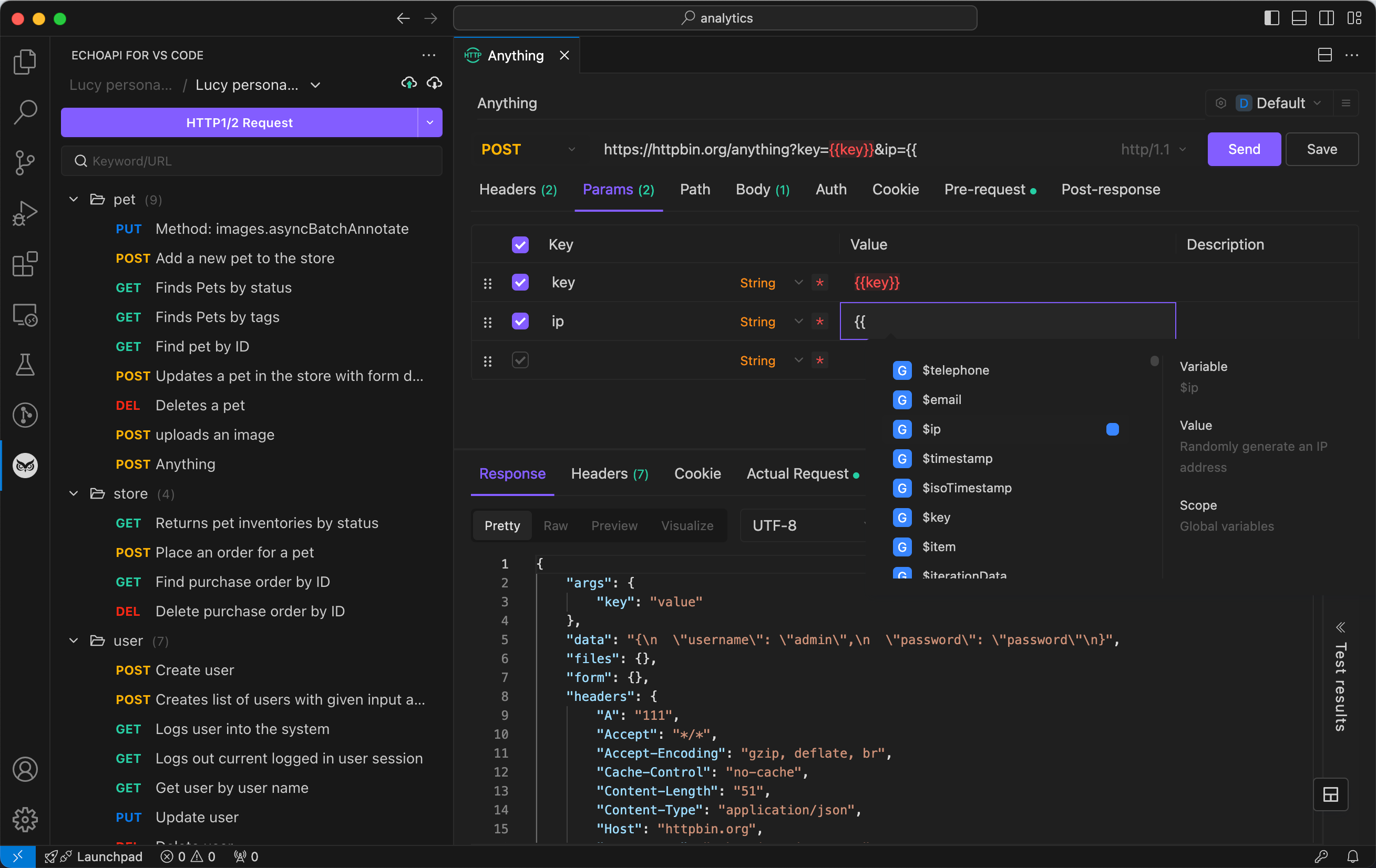
Variabel Sistem

EchoAPI juga memiliki sekumpulan variabel sistem yang memperlancar pembuatan data unik. Tambahkan $ sebelum nama variabel untuk menggunakannya:
{{$guid}}- nomor UUID acak{{$email}}- string email acak
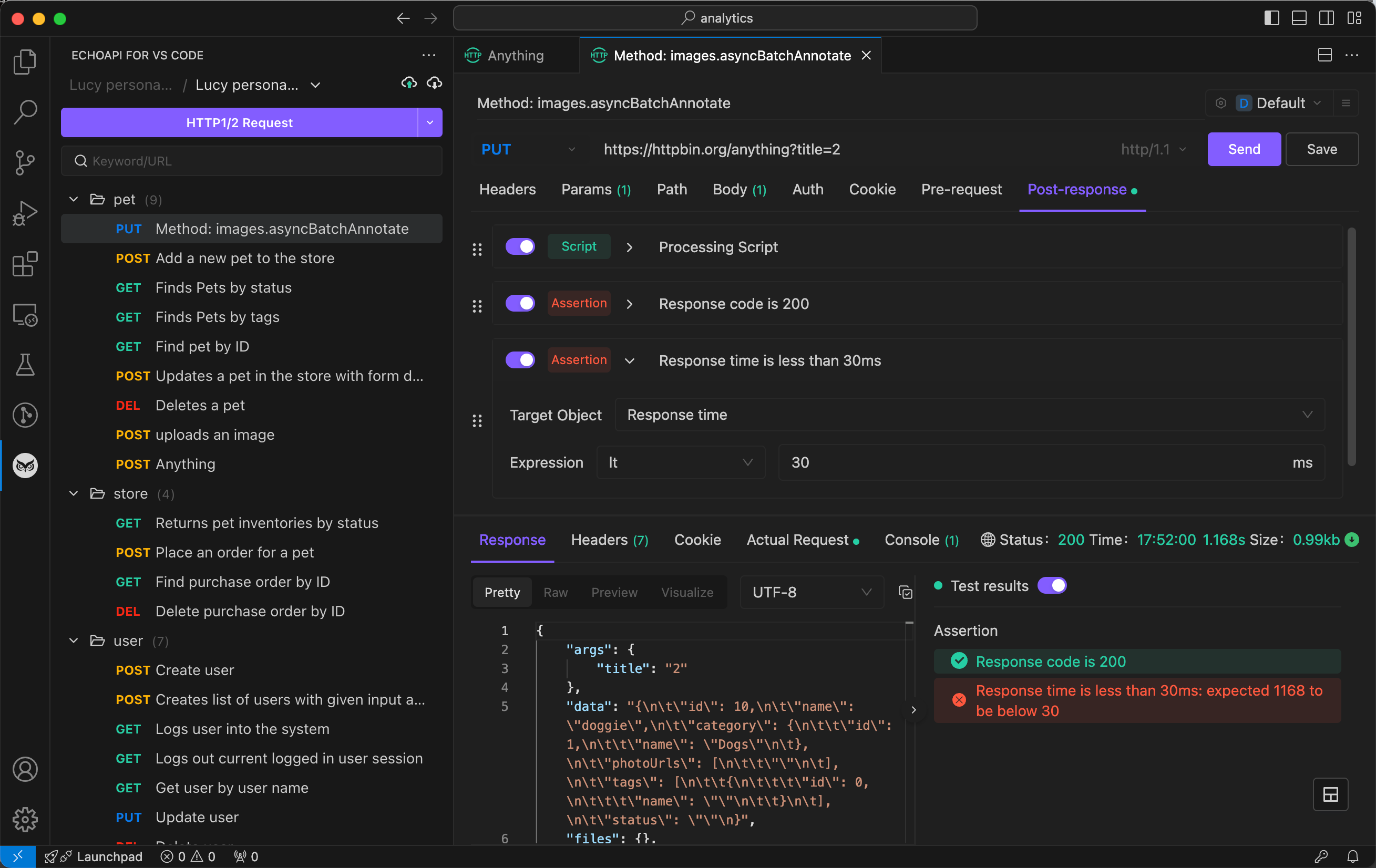
Pengujian Tanpa Skrip
Pengujian di EchoAPI sangat sederhana dan tanpa skrip. Pilih parameter dari menu dropdown, tetapkan kondisi dan nilai Anda, dan selesai! Terdapat banyak parameter dan kondisi yang dapat dipilih, seperti ResponseCode, ResponseBody, atau Content-Type. Anda bahkan dapat menetapkan nilai dari respons API ke variabel lingkungan atau memverifikasi nilai jalur JSON tertentu.

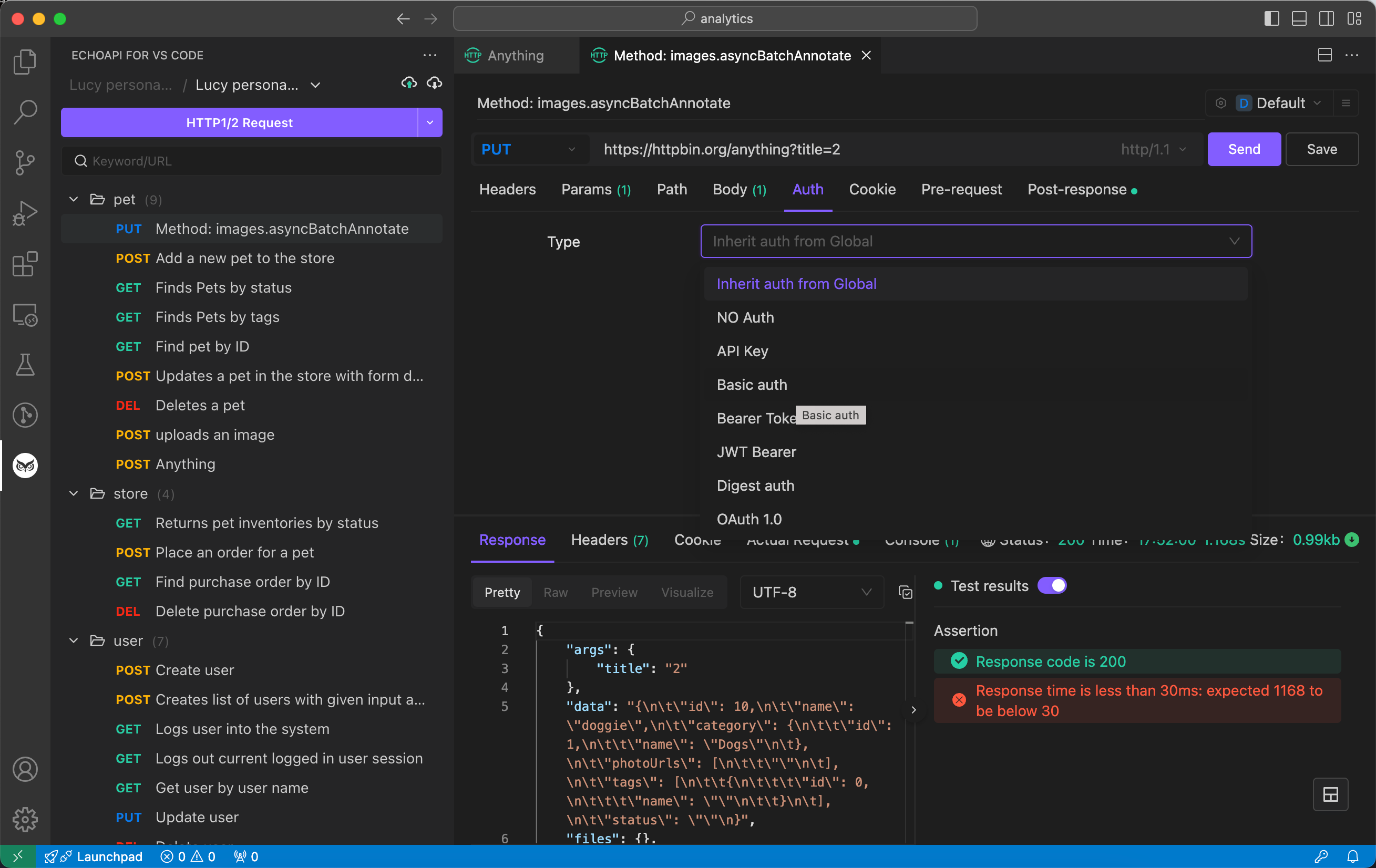
Autentikasi
EchoAPI mendukung berbagai jenis otorisasi, termasuk Tidak Ada, Warisan, Basic Auth, Bearer,OAuth 1.0 dan OAuth 2.0. Ini sangat berguna untuk menguji API yang dilindungi yang memerlukan kredensial atau token.

Tautan Berguna
EchoAPI terus tumbuh, dan saya pasti akan memantau kemajuannya. Berikut adalah beberapa tautan berguna:
Website
Dokumentasi
Twitter
Youtube
Tautan Instalasi
Cobalah EchoAPI dan lihat bagaimana perbandingannya dengan Postman untuk kebutuhan pengujian API Anda!
Janji Kami
EchoAPI for VS Code kini dan selamanya akan gratis untuk digunakan pribadi. Kami tidak akan melakukan tindakan "Thunder Client" di mana semuanya tiba-tiba menjadi berbayar, membuat versi gratis menjadi tidak berguna. Anda mungkin bertanya, "Bagaimana Anda mendanai tim?" Kami berkomitmen untuk memastikan bahwa semua fitur yang Anda nikmati saat ini akan selalu gratis digunakan. Di masa depan, kami berencana untuk memperkenalkan beberapa fitur premium untuk menutupi biaya tim sambil menjaga fungsi inti tetap gratis bagi pengembang individu.




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server