Cara Membangun Aplikasi Cuaca di VSCode untuk Pemula(2): Pengujian Otomatis Setelah Respons
Mempelajari cara mengotomatisasi pengujian aplikasi cuaca Anda dapat meningkatkan efisiensi dan keandalan. Akui semua kasus skenario dengan EchoAPI dengan mudah!

Sebelumnya, kita telah membangun backend aplikasi cuaca bersama-sama. Untuk informasi lebih lanjut, Anda dapat mengacu pada tautan berikut.

Namun, bagaimana kita bisa memastikan bahwa hasil yang dikembalikan sesuai harapan? Meskipun mudah untuk memeriksa output secara manual untuk respons kecil, bagaimana jika data yang dikembalikan sangat besar atau sulit diverifikasi baris demi baris?
Hari ini, kita akan menjelajahi bagaimana menggunakan Post-response di EchoAPI untuk mengotomatisasi proses pengujian. Dengan ini, kita dapat memeriksa secara otomatis apakah respons API sesuai dengan harapan kita, sehingga menghemat waktu dan tenaga.
Untuk mengotomatisasi pengujian dengan EchoAPI, Anda akan menggunakan fitur Post-response untuk menulis skrip yang dijalankan secara otomatis setelah permintaan API. Skrip ini membantu memverifikasi kebenaran respons API Anda dan memastikan aplikasi Anda berfungsi sebagaimana mestinya bahkan setelah Anda melakukan perubahan nanti.
Mari kita bahas langkah-langkah bagaimana Anda dapat mengotomatisasi pengujian aplikasi cuaca Anda menggunakan EchoAPI secara rinci.
Langkah-langkah Mengotomatisasi Pengujian dengan EchoAPI
Siapkan EchoAPI di VSCode

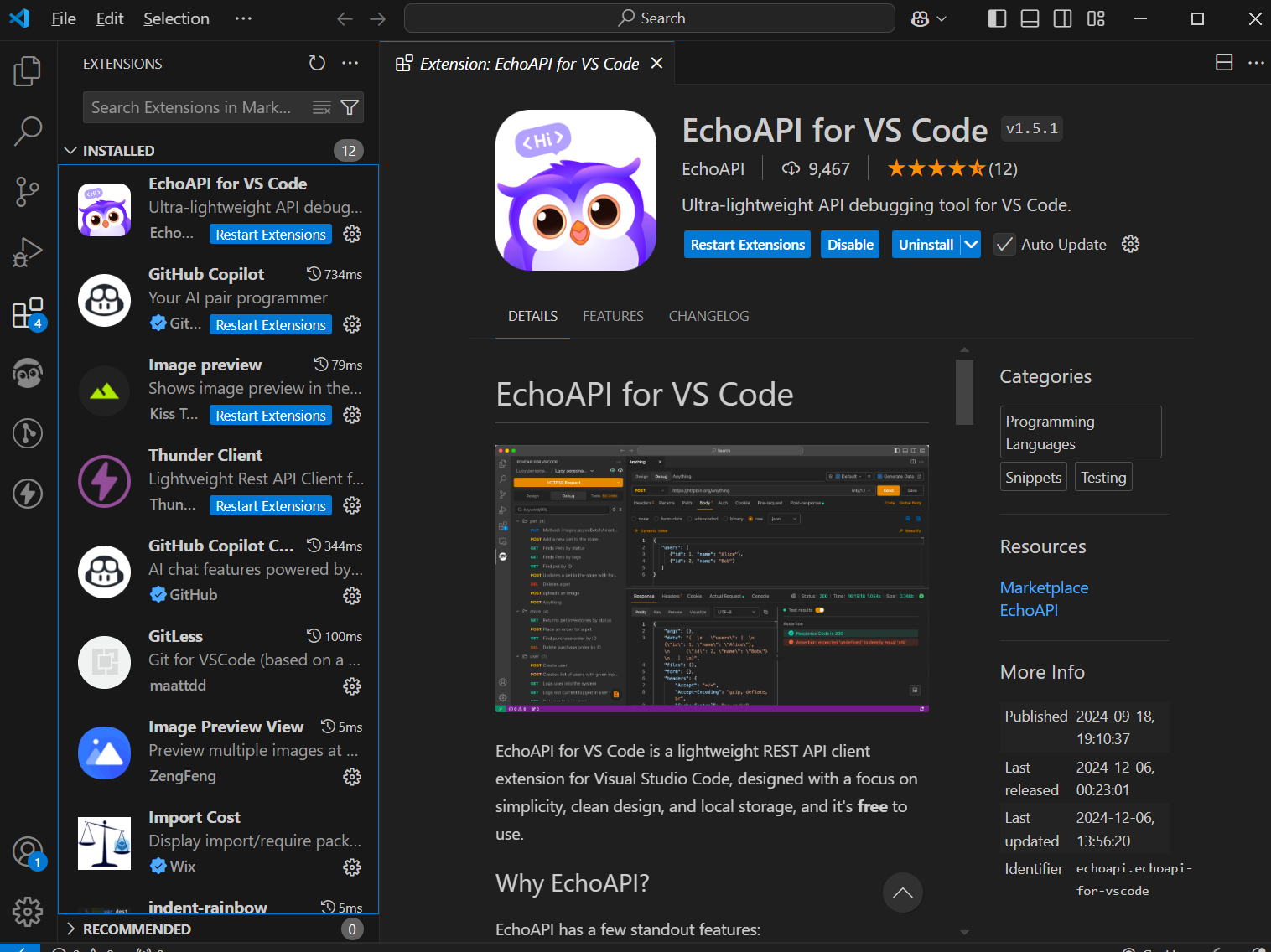
Pastikan Anda telah menginstal ekstensi EchoAPI for VS Code di VSCode. Setelah terinstal, Anda dapat menguji dan mengotomatisasi permintaan dalam interface EchoAPI. Ini gratis digunakan!!!
Buat Permintaan GET:
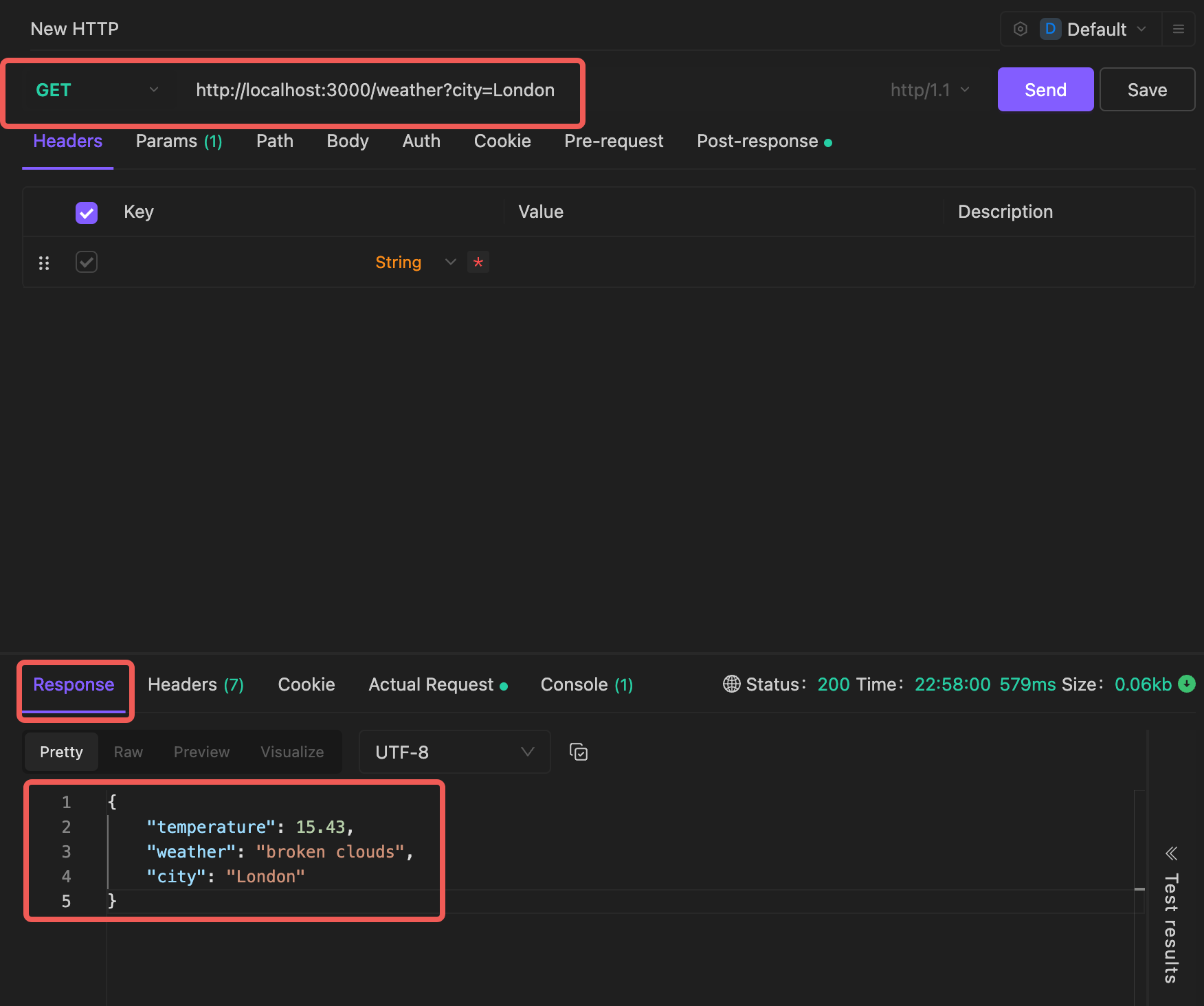
Atur metode ke GET.
Gunakan URL berikut untuk menguji API cuaca:
http://localhost:3000/weather?city=London
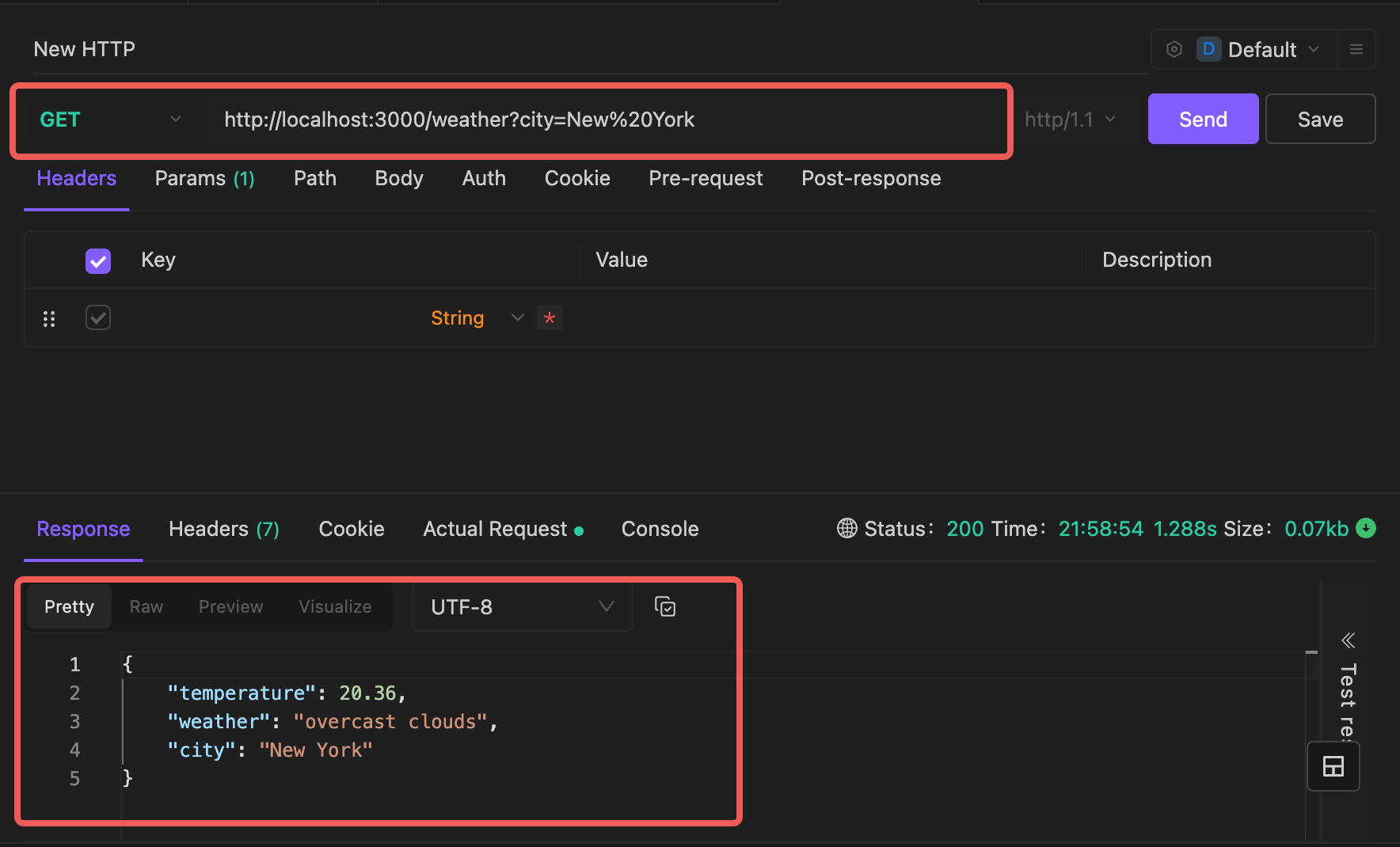
Klik 'Kirim' untuk memastikan permintaan Anda bekerja dan mengembalikan data cuaca yang benar. Anda harus melihat respons JSON di Respons seperti ini:

Tambahkan Skrip Post-Response
Sekarang Anda telah menguji API cuaca Anda secara manual, mari kita tambahkan pengujian otomatis untuk memverifikasi data respons.

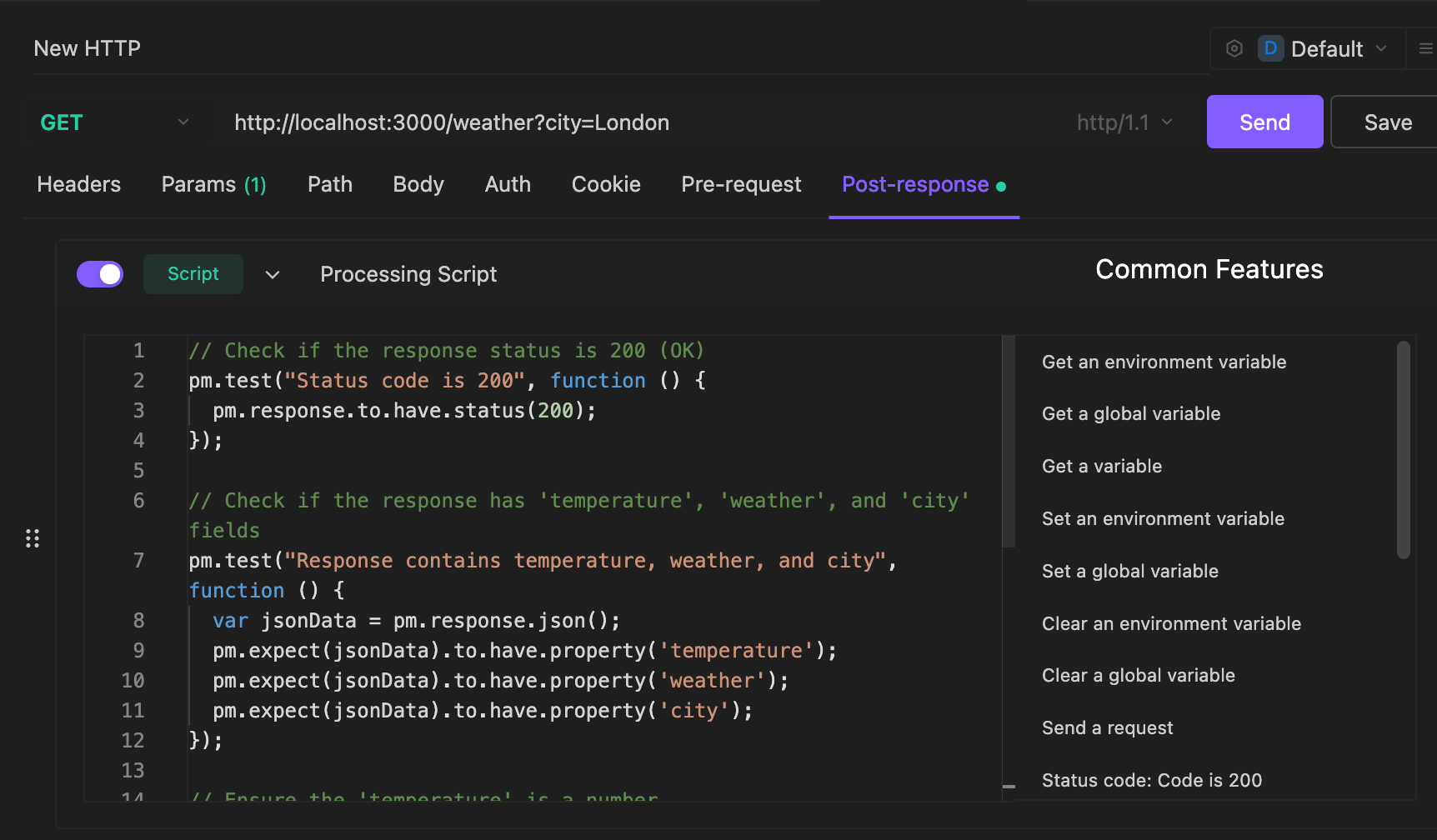
Buka tab Post-response di EchoAPI untuk permintaan Anda.
Tambahkan skrip Post-response menggunakan JavaScript untuk memeriksa data cuaca secara otomatis.
Berikut adalah contoh skrip post-skrip sederhana yang memverifikasi:
- Status respons adalah 200 (OK).
- Respons mengandung field Temperature dan memastikan 'temperature' adalah sebuah angka.
- Respons mengandung field Weather dan memastikan field 'weather' adalah sebuah string.
- Respons mengandung field City dan memastikan field 'city' adalah sebuah string.
// Periksa apakah status respons 200 (OK)
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// Periksa apakah respons memiliki field 'temperature', 'weather', dan 'city'
pm.test("Response contains temperature, weather, and city", function () {
var jsonData = pm.response.json();
pm.expect(jsonData).to.have.property('temperature');
pm.expect(jsonData).to.have.property('weather');
pm.expect(jsonData).to.have.property('city');
});
// Pastikan 'temperature' adalah angka
pm.test("Temperature is a number", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.temperature).to.be.a('number');
});
// Pastikan field 'weather' adalah string
pm.test("Weather is a string", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.weather).to.be.a('string');
});
// Pastikan field 'city' adalah string
pm.test("City is a string", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.city).to.be.a('string');
});
Jalankan Pengujian
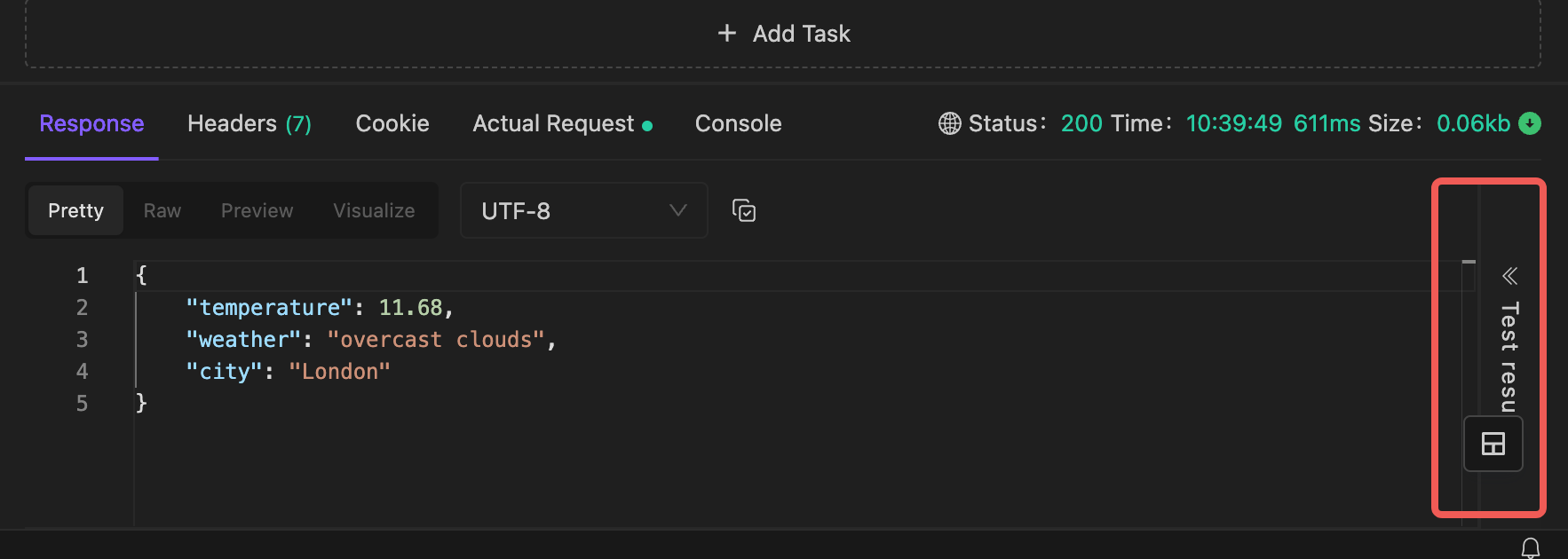
Setelah menambahkan skrip pengujian, tekan 'Kirim' lagi untuk menjalankan permintaan Anda dan secara otomatis mengeksekusi skrip pengujian.
Kemudian klik 'Hasil Pengujian' di sisi kanan.

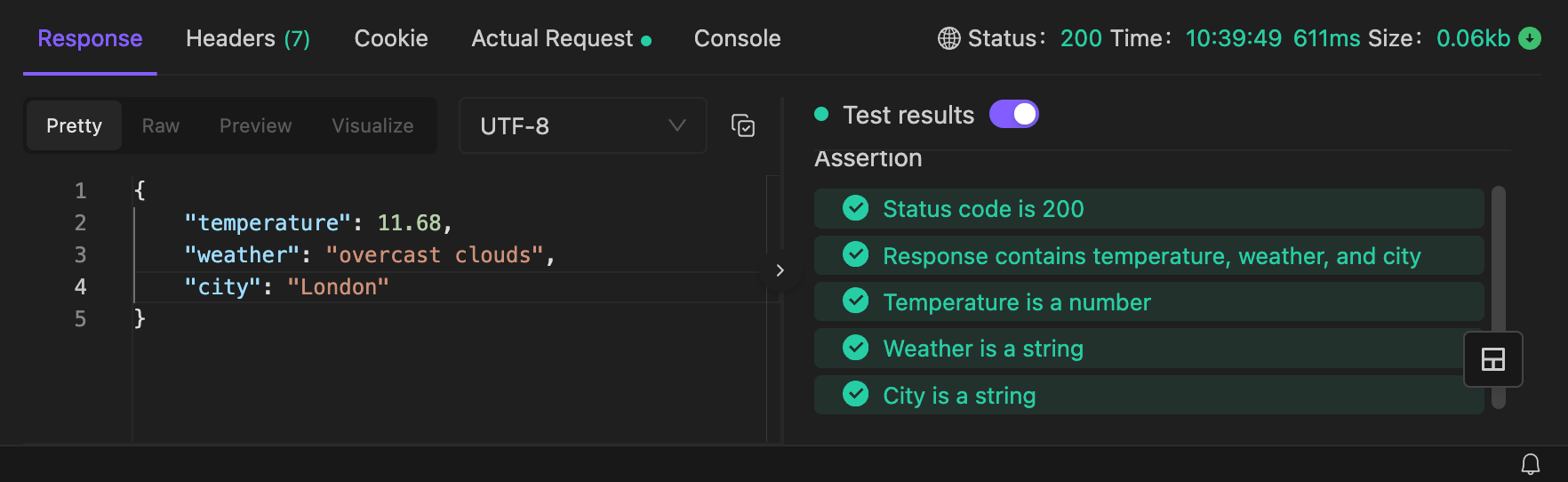
Hasil pengujian akan menampilkan apakah pemeriksaan berhasil atau gagal.
Jika semuanya berhasil, Anda akan melihat sesuatu seperti ini:

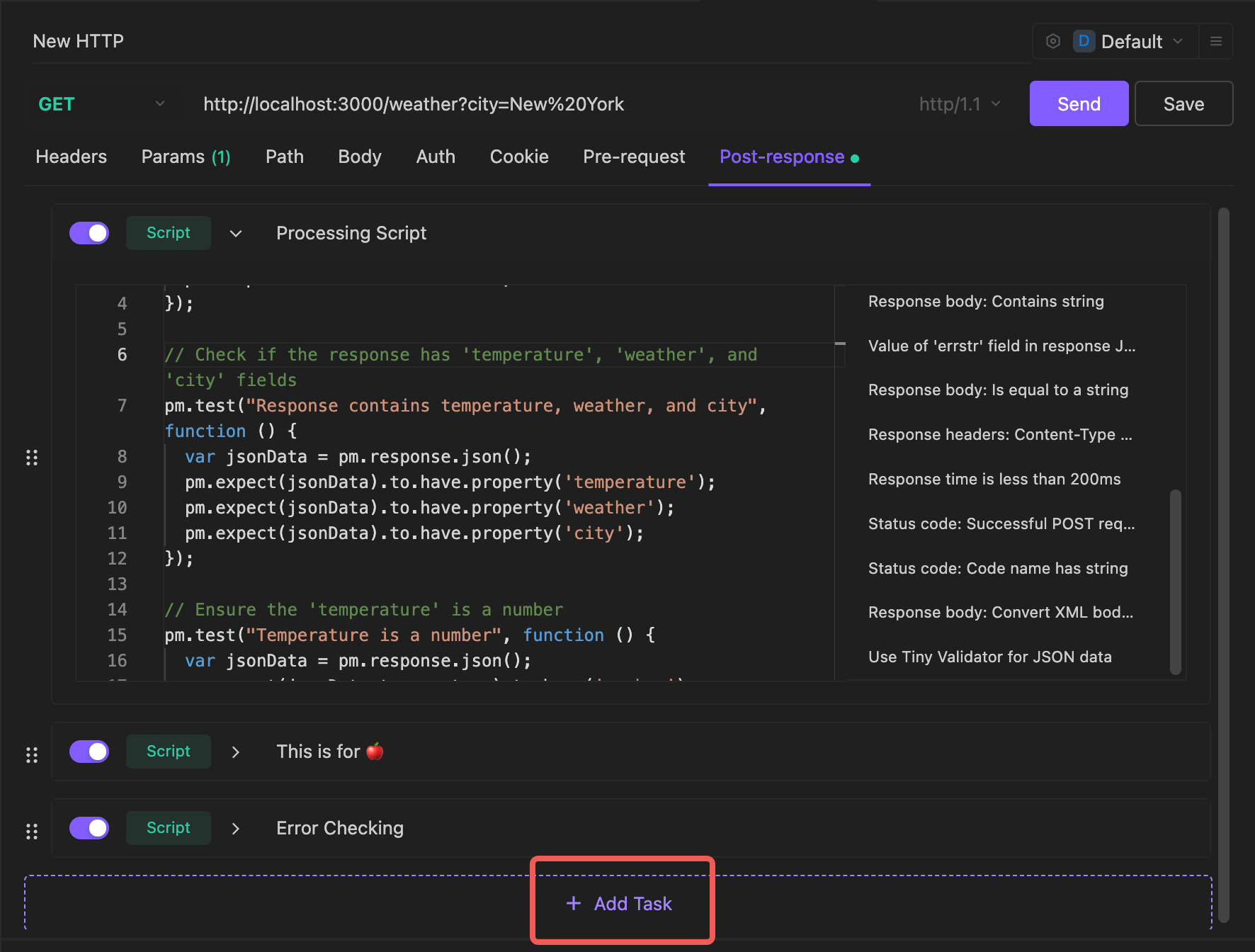
Mengotomatisasi Pengujian Post-response dengan Tugas Tambahan (Opsional)
Jika Anda ingin melakukan beberapa Pengujian Otomatis Post-response, Anda bisa menambahkan tugas tambahan di bagian Post-response. Ini memungkinkan Anda untuk menjalankan semua pengujian Anda sekaligus.
Kita dapat menambahkan permintaan berbeda untuk beberapa kota, skenario kesalahan, dan melampirkan skrip pengujian spesifik untuk setiap permintaan.

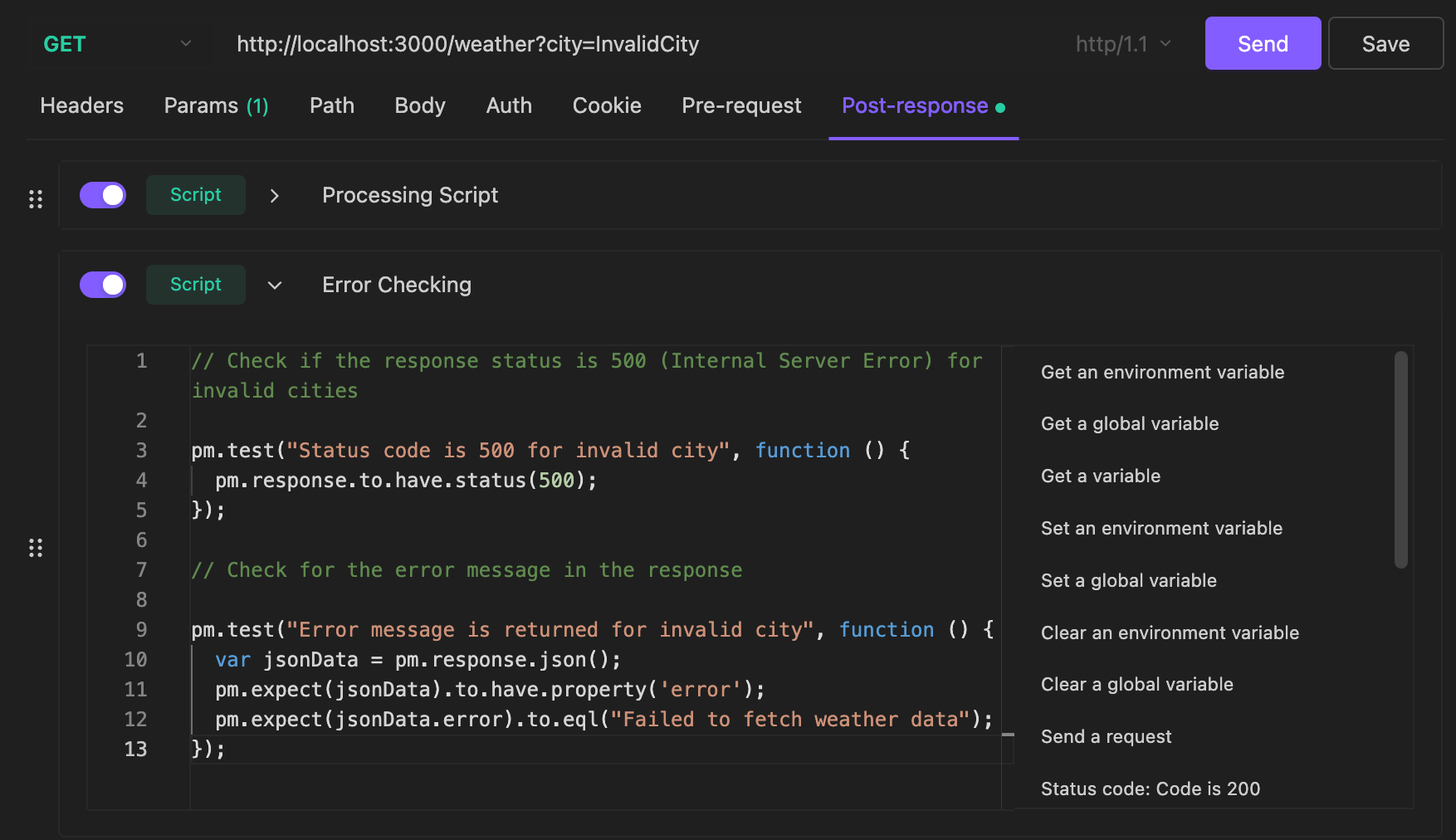
Pemeriksaan Kesalahan
Untuk memastikan aplikasi Anda menangani berbagai skenario, Anda dapat memodifikasi permintaan dan menguji kasus kesalahan.
Misalnya, uji dengan nama kota yang tidak valid:
Ubah URL permintaan menjadi sesuatu yang tidak valid:
http://localhost:3000/weather?city=InvalidCity
Tambahkan skrip pengujian untuk menangani kasus ini dalam tugas baru:

// Periksa apakah status respons 500 (Kesalahan Internal Server) untuk kota yang tidak valid
pm.test("Status code is 500 for invalid city", function () {
pm.response.to.have.status(500);
});
// Periksa apakah pesan kesalahan dikembalikan untuk kota yang tidak valid
pm.test("Error message is returned for invalid city", function () {
var jsonData = pm.response.json();
pm.expect(jsonData).to.have.property('error');
pm.expect(jsonData.error).to.eql("Failed to fetch weather data");
});
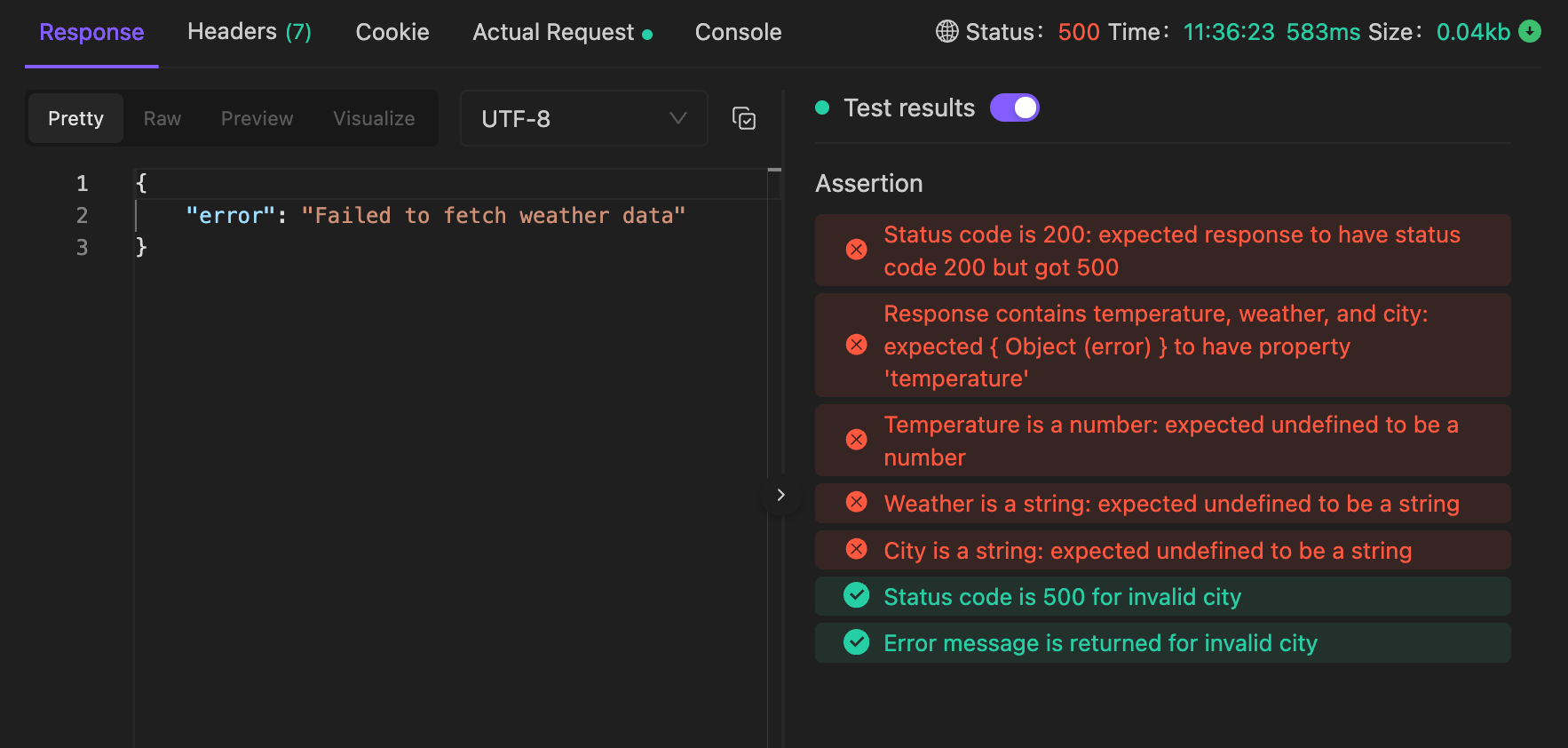
Ketika Anda menjalankan pengujian ini, EchoAPI akan secara otomatis memverifikasi bahwa API Anda merespons dengan pesan kesalahan yang benar dan kode status untuk input yang tidak valid.

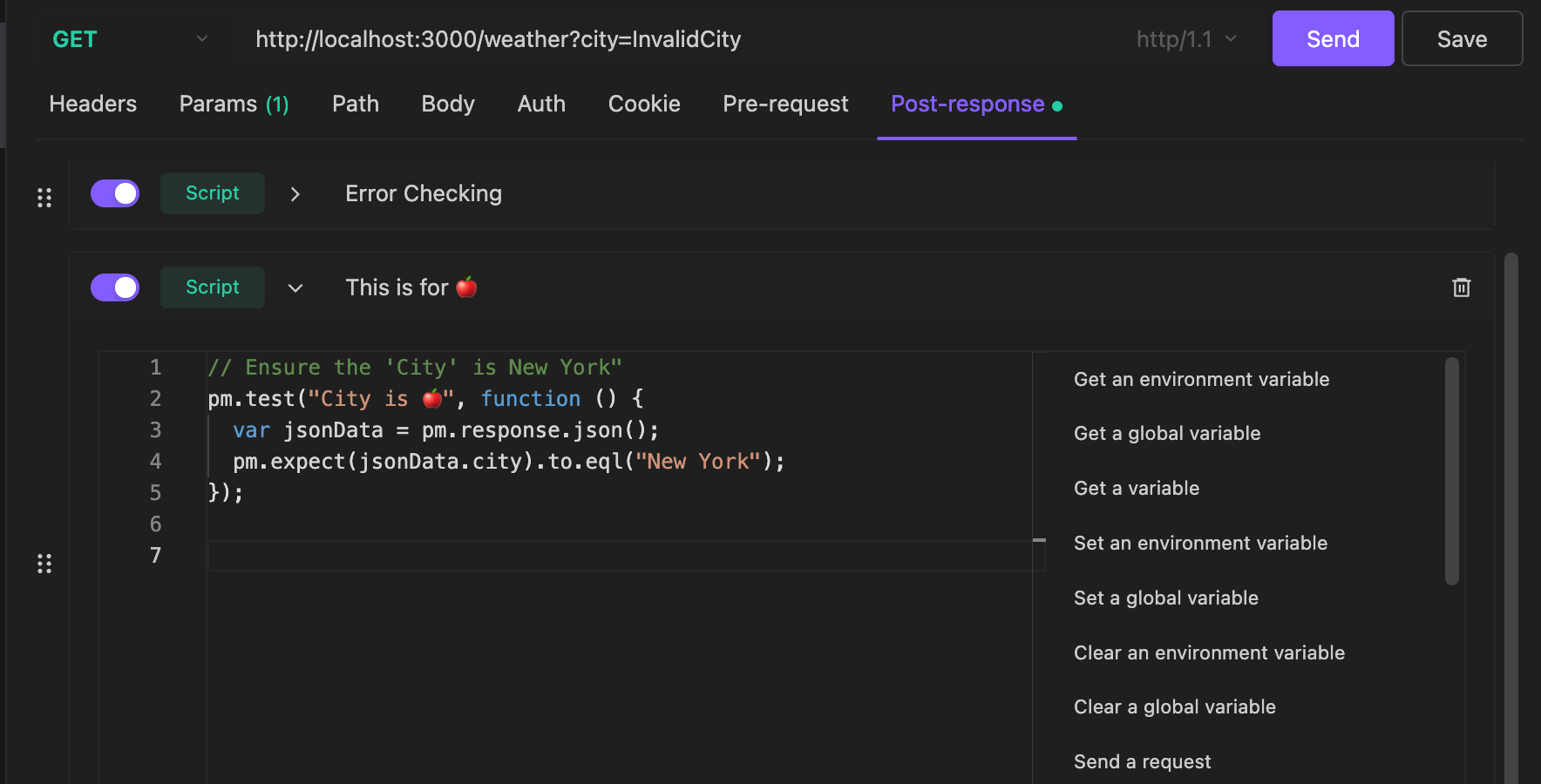
Uji Berbagai Skenario
Selain pengujian yang sudah ada, mari kita verifikasi bahwa data yang dikembalikan adalah untuk New York, Kota Besar. Kita akan membuat tugas baru dan menamakannya "Ini untuk 🍎".

Ubah URL permintaan ke New York:
http://localhost:3000/weather?city=New%20York
Berikut adalah skrip yang akan Anda tambahkan di bagian Post-response:
// Pastikan 'City' adalah New York
pm.test("City is 🍎", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.city).to.eql("New York");
});
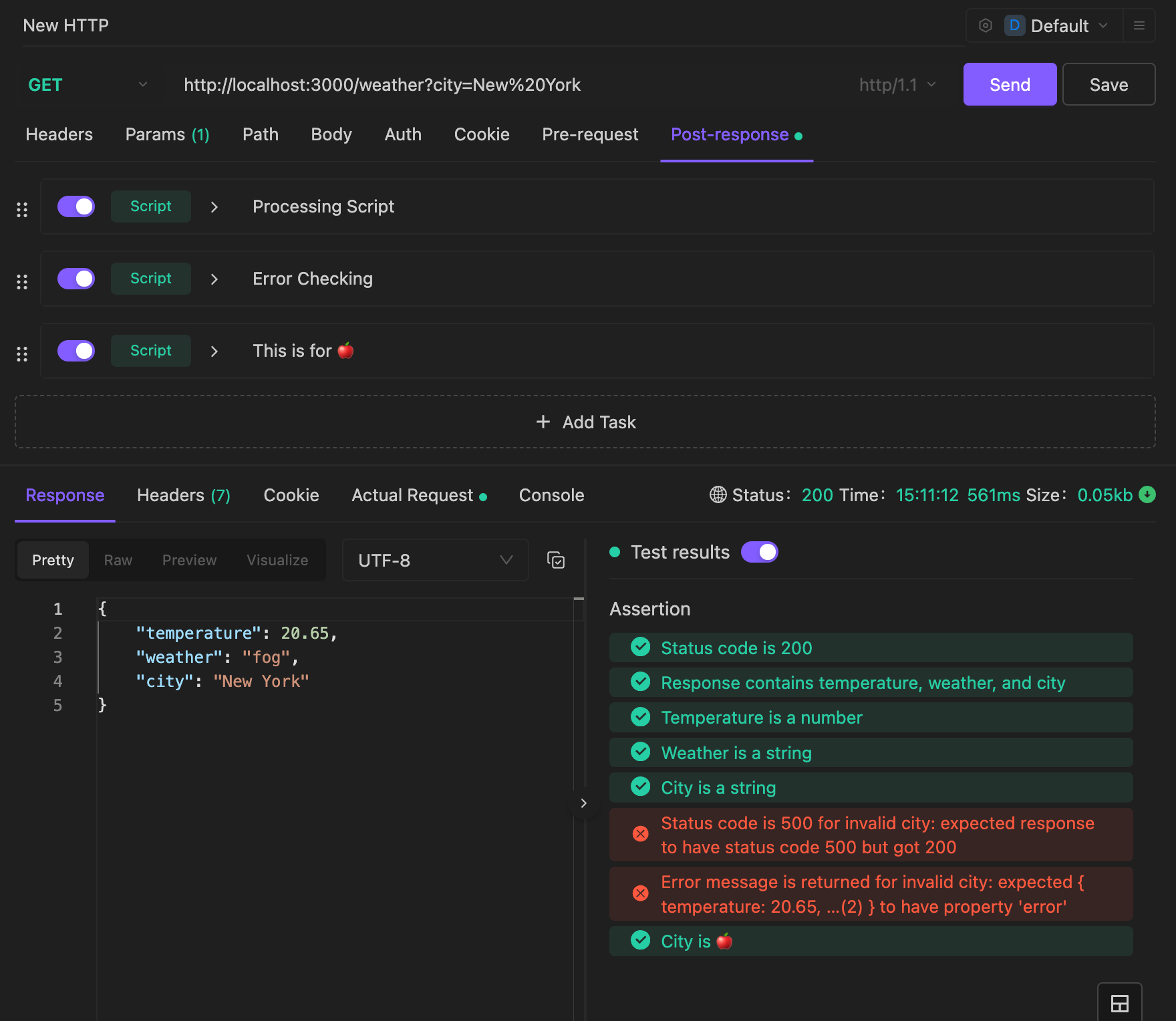
Setelah Anda menambahkan skrip ini, klik 'Kirim' lagi. EchoAPI akan secara otomatis menjalankan semua pengujian dan menunjukkan kepada Anda hasil pengujian mana yang berhasil dan mana yang gagal.
Berikut adalah hasilnya:

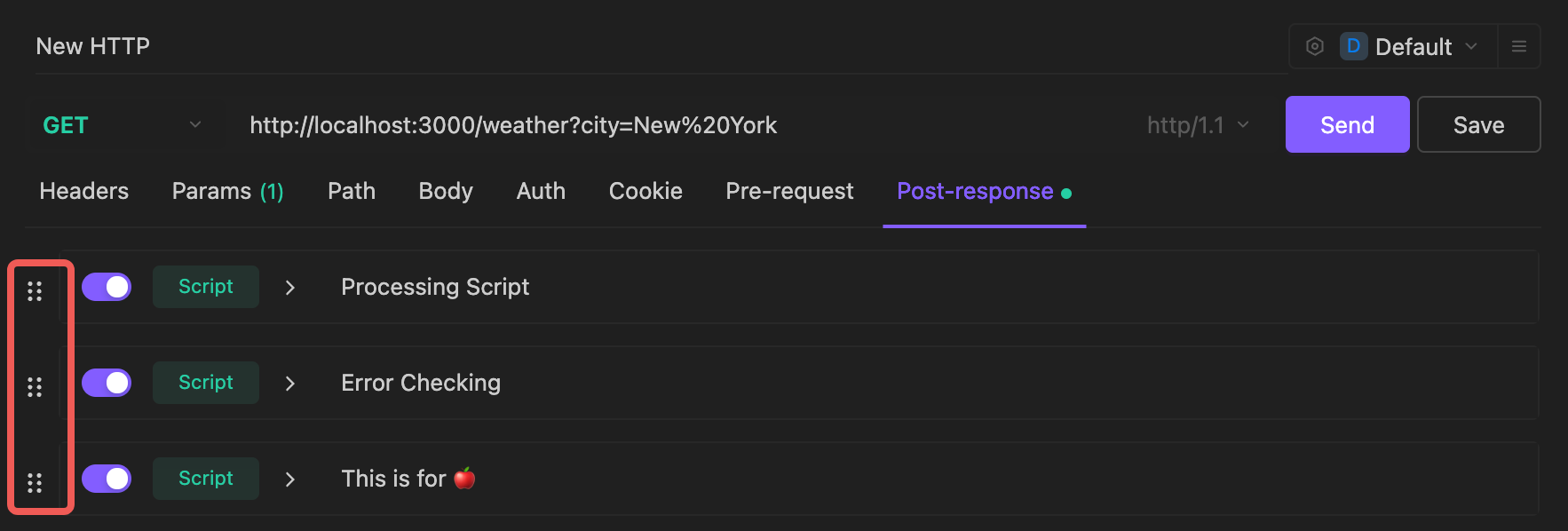
Anda dapat menyesuaikan urutan eksekusi dengan menyeret ikon di sini untuk menyusunnya kembali.

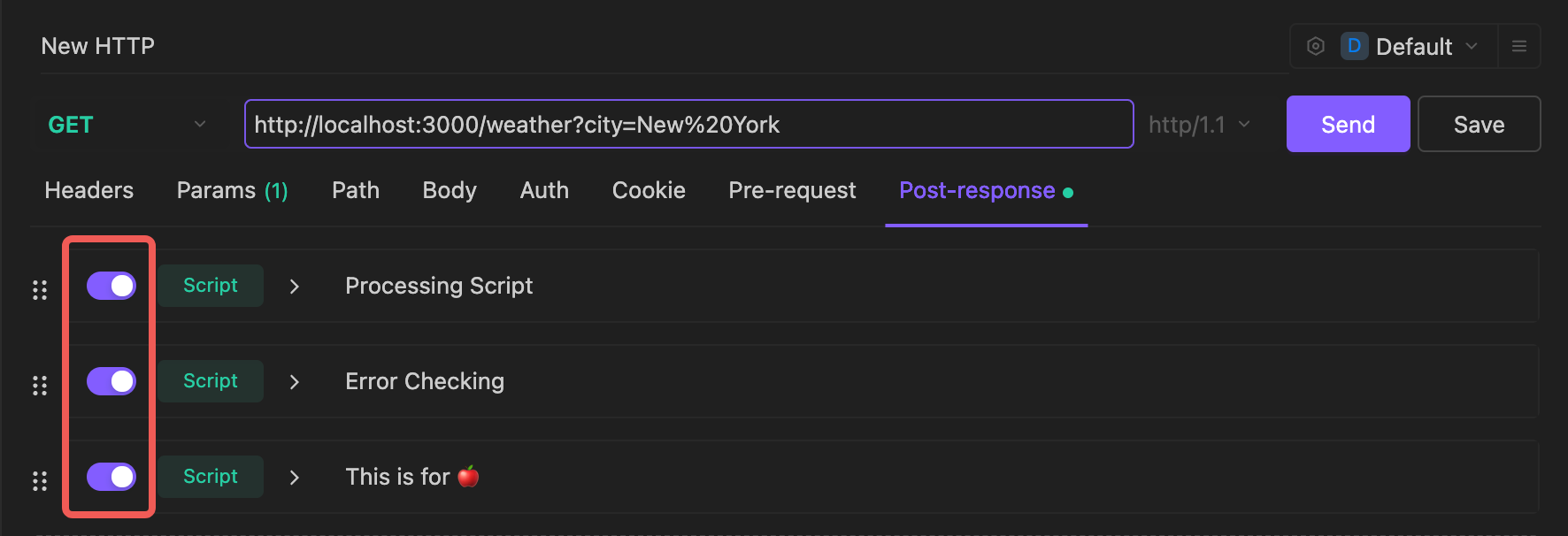
Hidupkan dan matikan eksekusi post-response dengan menggeser saklar.

Mengapa Mengotomatisasi Pengujian dengan EchoAPI?
- Gratis: Ini gratis!!!
- Konsistensi: Memastikan respons API Anda konsisten seiring waktu.
- Validasi Cepat: Memeriksa banyak aspek API Anda secara otomatis tanpa meninjau data secara manual setiap kali.
- Pencegahan Kesalahan: Menangkap kesalahan atau regresi lebih awal sebelum menerapkan perubahan.
Mengotomatisasi pengujian Anda dengan EchoAPI memastikan bahwa aplikasi cuaca Anda berfungsi seperti yang diharapkan. Mempertahankan API yang andal tidak pernah semudah ini.




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server