Cara Membangun Aplikasi Cuaca di VSCode untuk Pemula (1): Desain Backend & Pengujian API
Membangun aplikasi cuaca sederhana adalah cara yang bagus bagi pemula untuk belajar integrasi API dan pengembangan web. Mari kita mulai langkah-langkahnya dengan VSCode!
Membangun aplikasi cuaca adalah proyek yang sangat baik bagi pemula dalam pemrograman untuk belajar dasar-dasar integrasi API, pengembangan web, dan pengujian. Dalam panduan ini, kita akan menjelajahi proses pembuatan aplikasi cuaca sederhana di Visual Studio Code (VSCode) dan cara menguji aplikasi agar permintaan API berjalan dengan lancar. Tutorial ini mencakup setiap langkah secara rinci, sehingga mudah diikuti oleh pemula. Mari kita mulai perjalanan ini!
Prasyarat
Sebelum memulai, pastikan Anda telah menginstal:
Visual Studio Code (VSCode): Editor kode yang mendukung berbagai bahasa.

Node.js dan npm: Ini akan memungkinkan Anda untuk menggunakan JavaScript dan menginstal pustaka yang diperlukan.

EchoAPI for VS Code: Alat untuk menguji API dan debugging.

Langkah 1: Siapkan Proyek di VSCode
1.1 Buat Direktori Baru
Mari kita buat folder di mana kita akan membangun aplikasi cuaca kita.
- Buka VSCode.
- Buka Terminal (Ctrl + \ atau pergi ke Terminal > New Terminal).
- Jalankan perintah berikut untuk membuat dan masuk ke folder baru:
mkdir weather-app
cd weather-app
1.2 Inisialisasi Proyek Node.js
Sekarang kita perlu mengatur Node.js, yang akan mengelola proyek dan dependensinya.
Di terminal, jalankan:
npm init -y

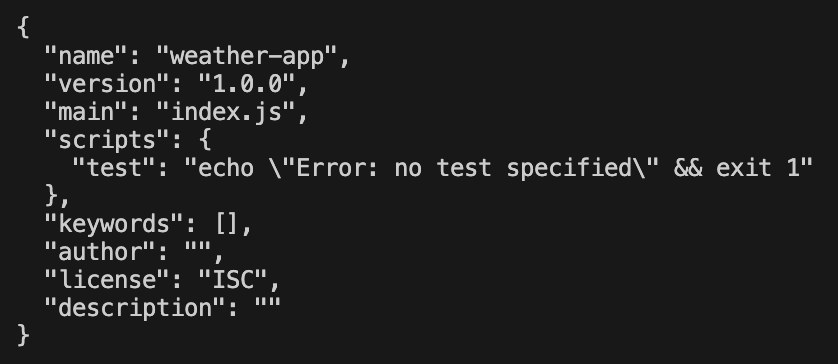
Ini akan membuat file package.json, yang melacak pustaka dan pengaturan untuk proyek kita.
1.3 Instal Paket yang Diperlukan
Kita akan memerlukan beberapa alat untuk membuat aplikasi kita bekerja. Jalankan perintah ini untuk menginstalnya:
npm install express axios dotenv
Berikut penjelasan mengenai masing-masing paket:
- express: Membantu membuat server web sederhana.
- axios: Memungkinkan kita untuk melakukan permintaan ke API eksternal (seperti layanan cuaca).
- dotenv: Membantu menyimpan dan mengelola kunci API Anda dengan aman.
Langkah 2: Dapatkan Kunci API Cuaca
Untuk mendapatkan data cuaca waktu nyata, Anda perlu kunci API dari layanan cuaca.
2.1 Daftar untuk Mendapatkan Kunci API Cuaca
Kunjungi OpenWeatherMap (https://openweathermap.org/) dan daftar untuk akun gratis.

Setelah mendaftar, Anda akan mendapatkan kunci API, yang berfungsi seperti kata sandi untuk memungkinkan aplikasi Anda mengambil data cuaca.
2.2 Simpan Kunci API Anda dengan Aman
Untuk menjaga keamanan kunci API Anda, kita akan menyimpannya dalam file .env (di sinilah Anda dapat menyimpan kunci rahasia dengan aman).
Di terminal, buat file .env dengan menjalankan:
touch .env
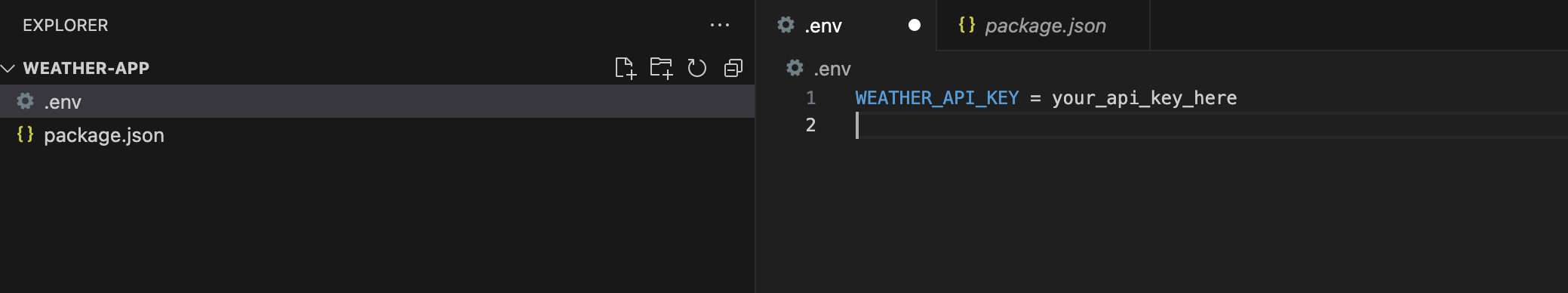
Di dalam file .env, tambahkan kunci API Anda seperti ini:

WEATHER_API_KEY=your_api_key_here
Gantilah your_api_key_here dengan kunci nyata yang Anda peroleh dari OpenWeatherMap.
Langkah 3: Membangun Aplikasi Cuaca
Sekarang, mari kita bangun aplikasi itu sendiri!
3.1 Buat Titik Masuk Aplikasi
Di terminal, buat file baru bernama app.js. Ini akan menjadi file utama tempat kita menulis kode.
touch app.js
3.2 Tulis Kode Server
Buka app.js di VSCode dan tempelkan kode berikut:
require('dotenv').config();
const express = require('express');
const axios = require('axios');
const app = express();
const PORT = 3000;
app.get('/weather', async (req, res) => {
const city = req.query.city || 'London'; // Kota default adalah London jika tidak ada kota yang diberikan
const apiKey = process.env.WEATHER_API_KEY;
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}&units=metric`;
try {
const response = await axios.get(url);
const data = response.data;
res.json({
temperature: data.main.temp,
weather: data.weather[0].description,
city: data.name
});
} catch (error) {
res.status(500).json({ error: 'Gagal mendapatkan data cuaca' });
}
});
app.listen(PORT, () => {
console.log(`Server berjalan di http://localhost:${PORT}`);
});
3.3 Penjelasan Kode:
- dotenv:
- Baris require('dotenv').config(); memuat variabel lingkungan dari file .env ke dalam process.env.
- Dalam hal ini, kita menggunakannya untuk menyimpan kunci API (WEATHER_API_KEY) dengan aman.
- Rute /weather:
- Ini mendefinisikan rute GET Express yang mendengarkan permintaan di endpoint /weather.
- Ini menerima parameter kota dari string kueri (req.query.city). Misalnya, jika Anda mengakses rute sebagai /weather?city=New%20York, itu akan mengambil data cuaca untuk New York.
- axios:
- Axios digunakan untuk membuat permintaan HTTP. Dalam hal ini, mengirim permintaan GET ke API OpenWeatherMap untuk mengambil data cuaca.
Penanganan Kesalahan:
- Kode dibungkus dalam blok try...catch untuk menangani potensi kesalahan, seperti masalah dengan permintaan API atau kegagalan jaringan.
- Jika terjadi kesalahan, aplikasi merespons dengan status 500 dan pesan kesalahan Gagal mendapatkan data cuaca.
Server Express:
- Server diatur untuk mendengarkan di port 3000 (const PORT = 3000;).
- Setelah server mulai, muncul pesan di konsol: Server berjalan di http://localhost:${PORT}.
3.4 Uji Aplikasi Anda Secara Lokal
Untuk melihat aplikasi Anda beraksi, jalankan perintah berikut di terminal:
node app.js
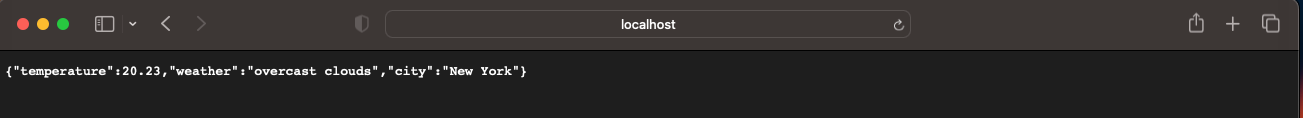
Sekarang, buka browser dan pergi ke URL ini:
http://localhost:3000/weather?city=New%20York

Anda harus melihat data cuaca untuk New York. Jika tidak ada kota yang diberikan, akan ditampilkan data untuk London secara default.
Langkah 4: Menguji API Menggunakan EchoAPI
4.1 Apa itu EchoAPI?
EchoAPI adalah alat yang hebat untuk menguji API Anda tanpa perlu menjalankan seluruh aplikasi atau membuka browser. Anda dapat mensimulasikan permintaan dan memeriksa bagaimana aplikasi Anda merespons—semuanya dari dalam VSCode! Dan itu GRATIS!!
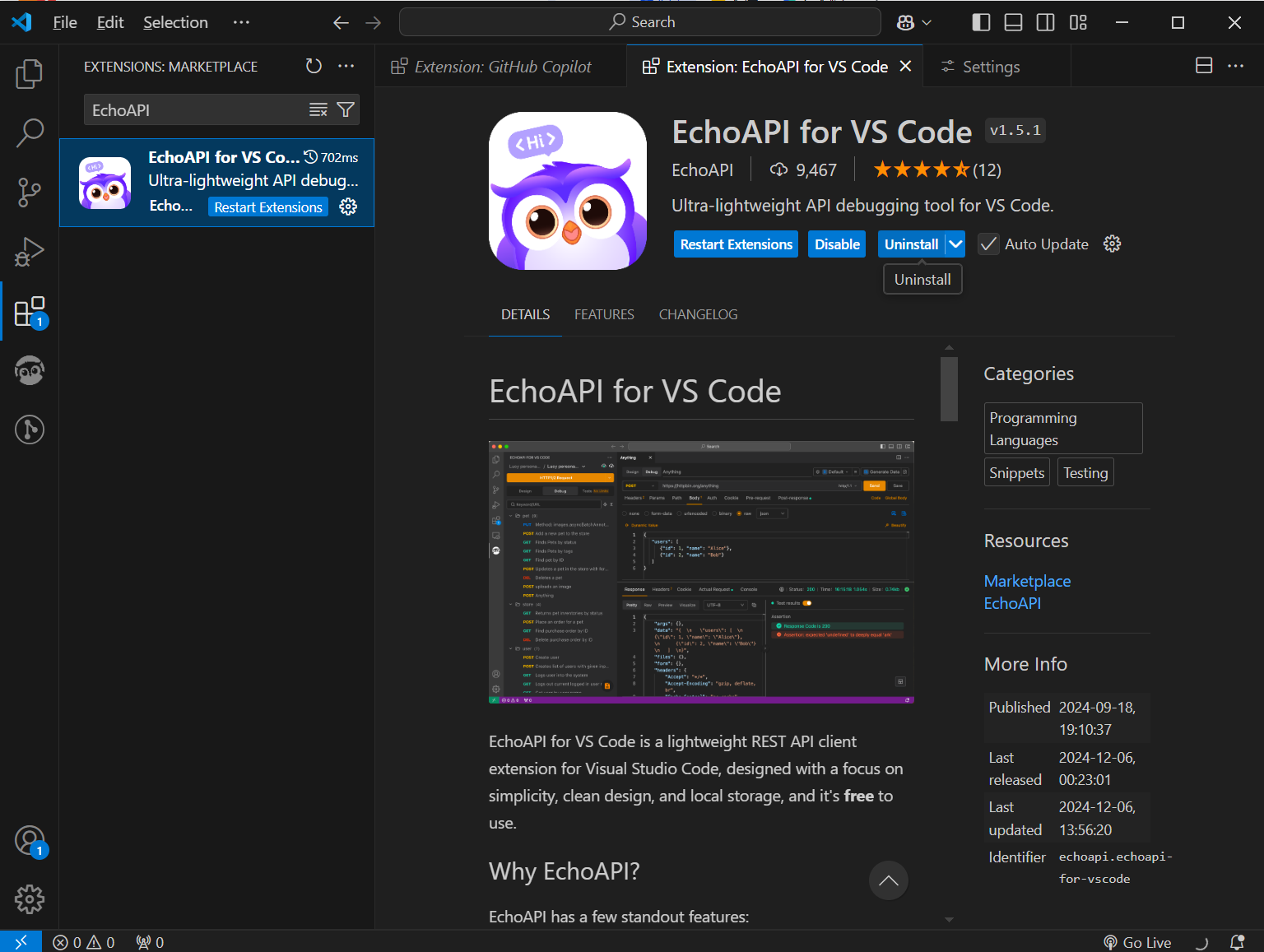
4.2 Instal EchoAPI di VSCode
Anda dapat menggunakan EchoAPI dengan berbagai cara:
- Instal EchoAPI-Interceptor untuk menangkap API dengan satu klik, debugging dengan satu klik.
- Instal EchoAPI for VS Code sebagai alat debugging API yang ringan untuk VS Code.

Setelah EchoAPI for VS Code terinstal, Anda dapat dengan mudah menguji API cuaca Anda di VSCode.
4.3 Menguji Aplikasi Cuaca Anda dengan EchoAPI
Mari kita uji aplikasi kita untuk melihat bagaimana hasilnya:
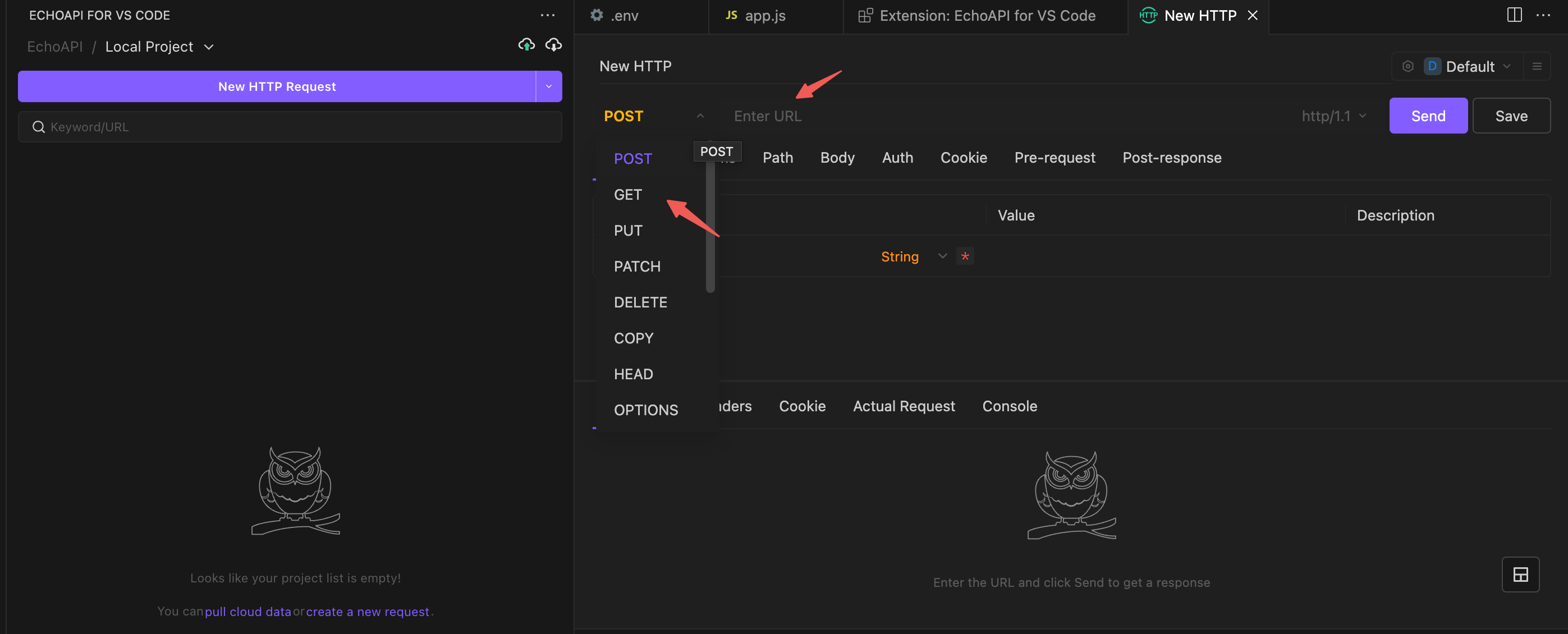
Buka EchoAPI for VSCode.
Buat Permintaan GET dan masukkan URL berikut:
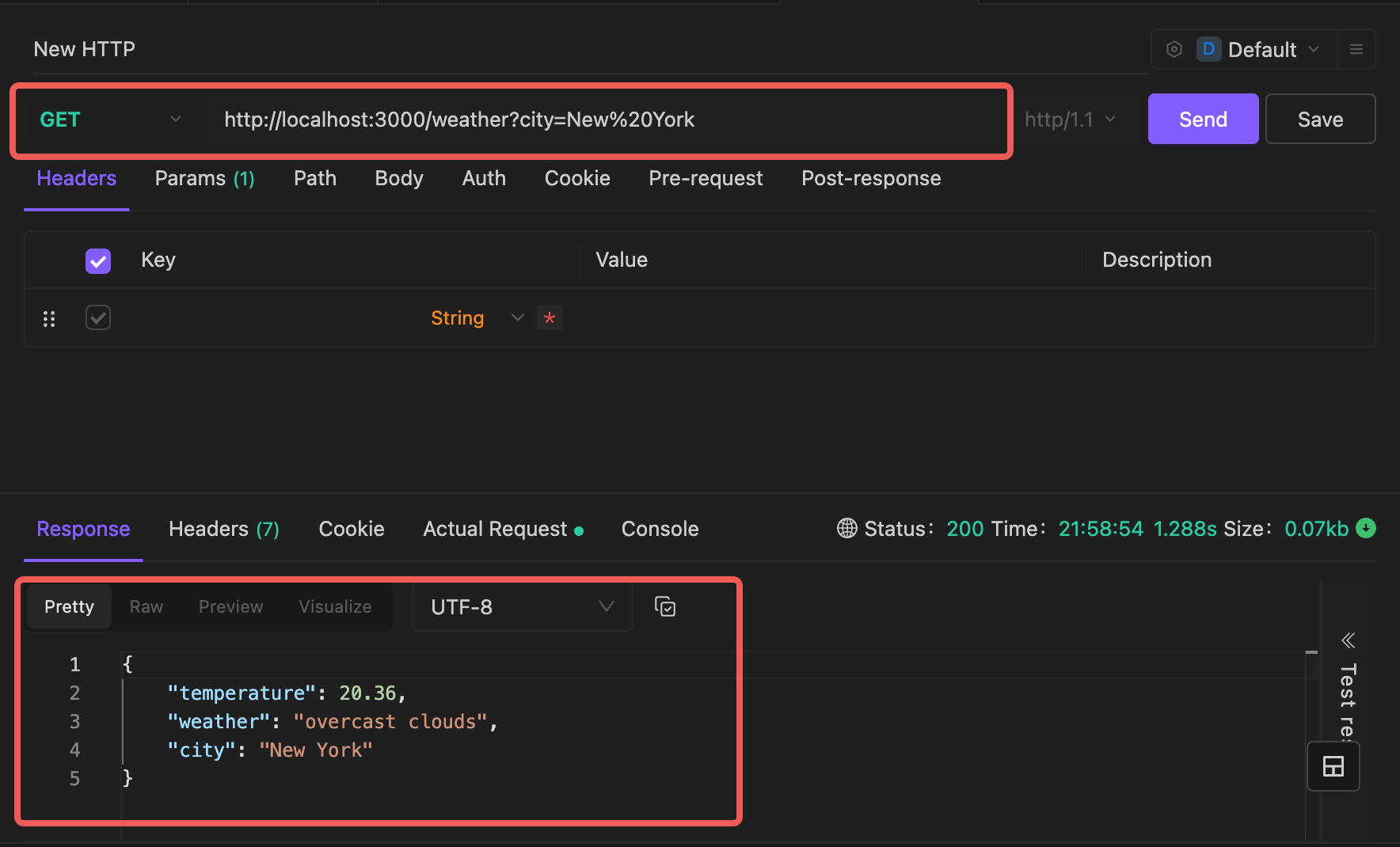
http://localhost:3000/weather?city=New%20York

Kirim Permintaan:
EchoAPI akan menunjukkan respons dari aplikasi cuaca Anda, yang akan terlihat seperti ini:

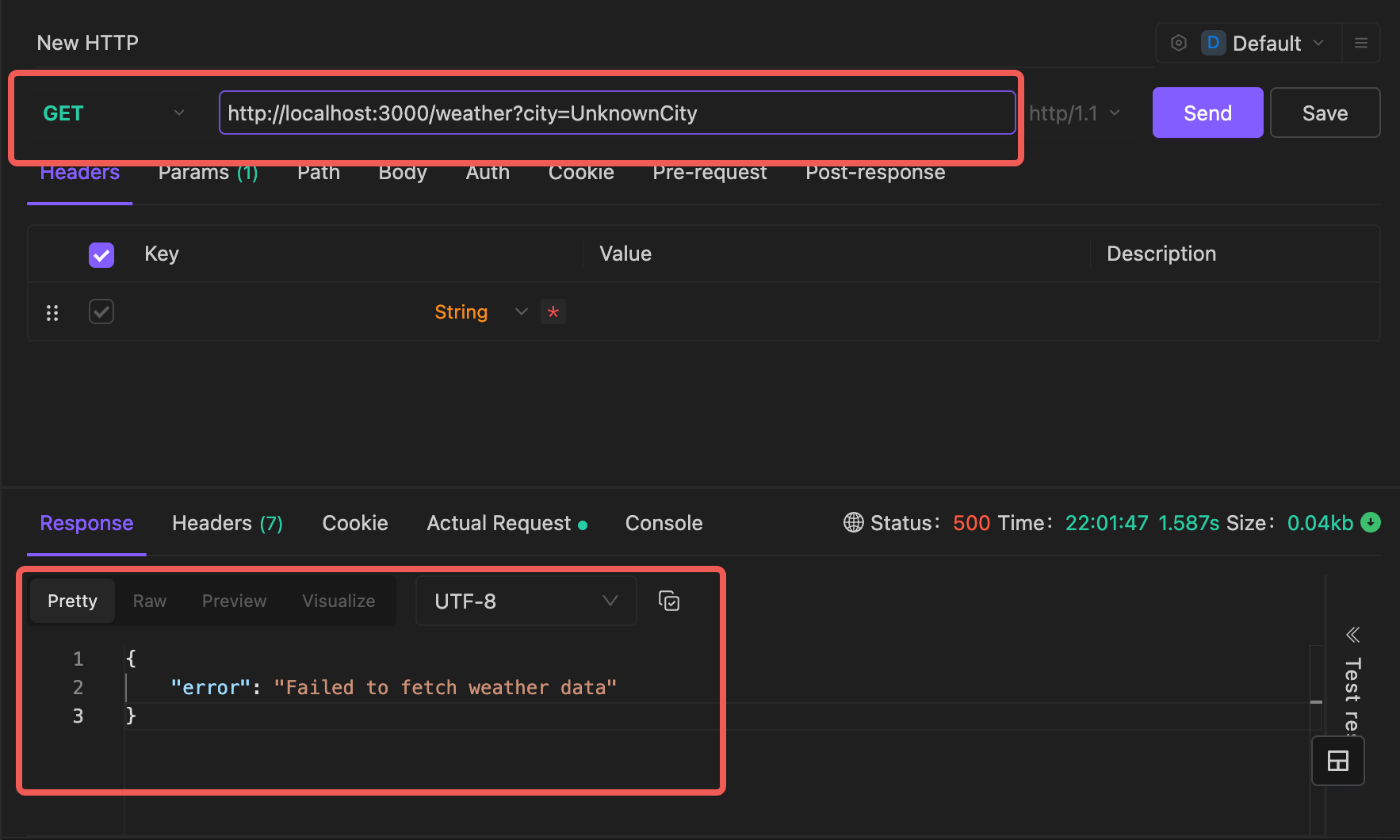
Anda juga bisa menguji apa yang terjadi ketika Anda memasukkan nama kota yang tidak valid, seperti:
http://localhost:3000/weather?city=UnknownCity
Ini akan mengembalikan pesan kesalahan:

4.4 Mengotomatiskan Pengujian dengan EchoAPI
EchoAPI memungkinkan Anda untuk mengotomatiskan pengujian. Anda dapat menulis skrip untuk secara otomatis memeriksa apakah data cuaca benar. Ini membantu memastikan aplikasi Anda berfungsi sebagaimana mestinya. Untuk informasi lebih lanjut, Anda dapat merujuk ke ["Cara Membangun Aplikasi Cuaca di VSCode untuk Pemula (2): Pengujian Otomatis Pasca Respons"].
Kesimpulan
Selamat! Anda telah berhasil membangun aplikasi cuaca sederhana dari nol menggunakan VSCode dan mengujinya dengan EchoAPI. Berikut adalah ringkasan dari apa yang telah Anda pelajari:
- Menyiapkan proyek Node.js dan menginstal dependensi yang diperlukan.
- Mengintegrasikan API cuaca eksternal ke dalam aplikasi Anda.
- Menulis kode yang bersih dan terstruktur untuk membangun server web dengan Express.
- Menguji endpoint API Anda menggunakan EchoAPI.
Proyek ini memberikan dasar yang kuat dalam integrasi API, pengujian, dan pengembangan aplikasi web—keterampilan kunci bagi setiap pengembang pemula. Sekarang, kembangkan lebih lanjut dengan menambahkan fitur lebih banyak, seperti ramalan cuaca atau interface front-end, dan jelajahi kemungkinan yang tak terbatas!




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server